
یک پسزمینه متحرک میتواند جذابیت بصری زیبایی به وبسایت شما اضافه کند. و همچنین باعث میشود وبسایت شما جذابتر و قابلیادآوریتر شود و بر روی بازدیدکنندگانتان تاثیرگذار باشد. در این آموزش، به شما نشان میدهیم که چگونه با استفاده از particle.js، یک کتابخانه انیمیشن جاوااسکریپت، یک پسزمینه متحرک در وردپرس اضافه کنید.
چرا باید یک پسزمینه متحرک در وردپرس اضافه کنید؟
سفارشی کردن پسزمینه وبسایت شما ممکن است به نظر بیاهمیت بیاید. اما در واقع ممکن است تصاویر اولیه بازدیدکنندگان از برند شما را شکل دهد و تجربه آنها را در وبسایتتان تحت تأثیر قرار دهد.
یک پسزمینه متحرک میتواند جذابیت بصری وبسایت شما را افزایش دهد و حس نوآوری را به بازدیدکنندگان القا کند. بسیاری از وبسایتها وقتی میخواهند یک مناسبت ویژه را جشن بگیرند، از اثرات متحرک استفاده میکنند. به عنوان مثال، ممکن است در صفحات وبسایتهای فروشگاهی دونه های انار متحرک را مشاهده کنید تا جوی یلدایی ایجاد شود.
برخی از وبسایتها نیز از انیمیشنهای متحرک جهت لودینگ وبسایتشان استفاده میکنند. با این کار، بازدیدکنندگان میتوانند مشاهده نمایند که وبسایت در حال بارگذاری است، که معمولا بدلیل جالب و سرگرم کننده بودن این انیمیشن ها تا زمان لود کامل سایت صبرمی نمایند.
particle.js چیست؟
particle.js یک کتابخانه جاوااسکریپت است که به شما امکان میدهد آثار بصری شگفتانگیزی را با استفاده از عناصر کوچک گرافیکی و متحرک، ایجاد کنید. این عناصر کوچک میتوانند در اندازه، رنگ، شکل و حرکت شخصی سازی شوند. آنها همچنین به تعاملات کاربر، مانند حرکات موس یا کلیکها، واکنش نشان میدهند.
حال که میدانید particle.js چیست، بیایید ببینیم چگونه میتوانید از آن برای افزودن پسزمینه متحرک در وردپرس استفاده کنید. برای مبتدیان دو روش وجود دارد:
روش ۱: افزودن پسزمینه متحرک با SeedProd (توصیه میشود)
روش ۲: افزودن پسزمینه متحرک با Particle Background WP (رایگان)
افزودن پسزمینه متحرک با SeedProd
روش اول استفاده از SeedProd است که یکی از بهترین افزونه های صفحه ساز وردپرس در بازار است. این افزونه یک ویژگی پسزمینه ذرهای داخلی و بسیار قابل تنظیم ارائه میدهد. با استفاده از آن، میتوانید یکی از انیمیشنهایی که از پیش موجود است را انتخاب یا خودتان یکی اضافه کنید. همچنین میتوانید تعداد عناصر ، حرکات انیمیشن و موس را برای تطبیق با مقادیر دلخواه خود تغییر دهید.
در این آموزش، از نسخه ویژهی SeedProd استفاده خواهد، زیرا این ویژگی در نسخه عادی قابل استفاده نمیبشد و صرفا برای نسخه پریمیوم است.
برای استفاده از SeedProd، ابتدا باید افزونه را نصب و فعال کنید. برای راهنمایی بیشتر در مورد نصب افزونه وردپرس آموزش ما را میتوانید مشاهده نمایید. پس از آن نصب، فقط کافی است که لایسنس خود را به افزونه کپی کنید. حال به داشبورد وردپرس خود رفته، به SeedProd » تنظیمات بروید، و لایسنس را در فیلد مناسب وارد کنید. سپس، بر روی "تایید کلید" کلیک کنید.
حالا، شما باید ویرایشگر را برای صفحهای که میخواهید پسزمینه ذرهای را در آن قرار دهید، باز کنید. سپس، به برگه ها » همه برگه ها و ماوس خود را روی یک صفحه مانند صفحه اصلی، صفحه درباره ما یا صفحهی دیگری نگه دارید. سپس، دکمه "ویرایش با SeedProd" را انتخاب کنید.
اگر این گزینه در انتهای همان قسمت ظاهر نمیشود، نگران نباشید. فقط به جای آن دکمه "ویرایش" را بزنید و در ویرایشگر بلاک، دکمه "ویرایش با SeedProd" را بزنید.

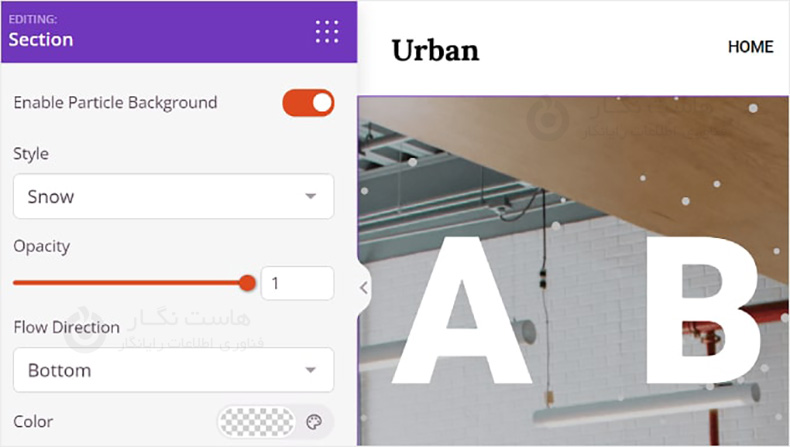
حال باید در داخل سازنده صفحهی SeedProd باشید. فقط ماوس خود را روی بخش صفحهای که میخواهید پسزمینه متحرک را در وردپرس اضافه کنید، حرکت دهید و آن را انتخاب کنید. بخشی را که انتخاب کردهاید، حاشیهی بنفش و نوار ابزار در بالای آن ظاهر شود. بعد از کلیک کردن بر روی بخش مورد نظر، حال نوار کناری در سمت چپ باید ظاهر شود. تنها کاری که الان باقی مانده این است که به تب " Advanced" بروید و تنظیمات " Enable Particle Background " را فعال کنید. چندین تنظیمات پسزمینه ذرهای وجود دارد.

یکی از آنها "Style" است، جایی که میتوانید هر یک از افکتهای انیمیشن موجود را انتخاب کنید، که Polygon، Space، Snow، Snowflakes، Christmas، Halloween، و Custom هستند.
همچنین Opacity وجود دارد که میزان شفافیت انیمیشن را کنترل میکند، و Flow Direction که جهت حرکت ذرات را تنظیم میکند. برای برخی از استایلهای ذرهای، میتوانید رنگ آنها را نیز سفارشی کنید. اما برای کریسمس و هالووین، تنظیمات رنگ وجود ندارد، زیرا ذرات به شکل تصاویر هستند.
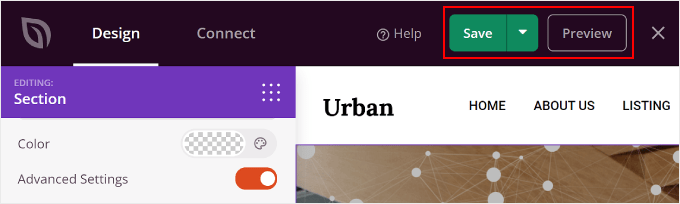
با کمی اسکرول کردن بخش " Advanced Settings" را مشاهده میکنید که فعال کردن آن به شما امکان میدهد تا تعداد عناصر، اندازه عناصر ، سرعت حرکت و فعالسازی اثر موس را سفارشی کنید. هنگامی که تنظیمات وردپرس خود را سفارشی کردهاید، میتوانید روی دکمه "save" در گوشه بالا و سمت راست کلیک کنید تا تغییرات را منتشر کنید. همچنین میتوانید دکمه "Preview" را انتخاب کنید تا مشاهده کنید که پسزمینه ذرهای چگونه به نظر میآید.
ایجاد یک پسزمینه سفارشی
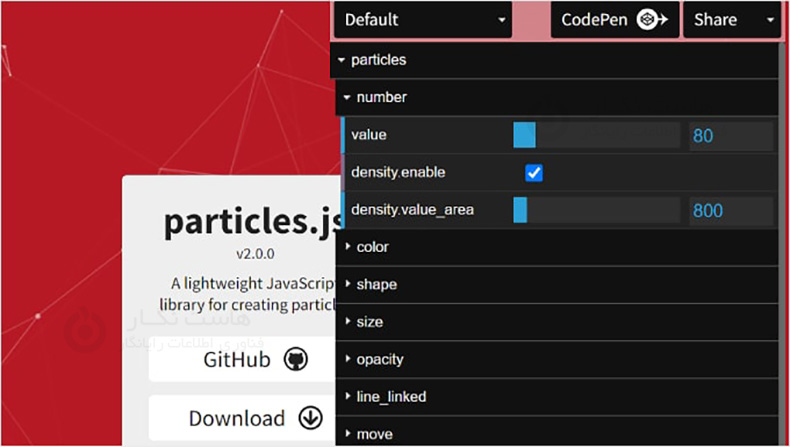
اگر افکتهای موجود انیمیشن نیازهای شما را پاسخ نمیدهد، میتوانید یک پس زمینه سفارشی ایجاد کنید. آنچه که باید انجام دهید این است که استایل "Custom" را در تنظیمات پسزمینه انتخاب کنید. بعد از آن، بر روی لینک موجود در خط " Please visit the link here and choose required attributes for particle" کلیک کنید.
در این وبسایت، میتوانید طرح عناصر مورد نظر خود را، تعامل آنها و رنگ پسزمینه را سفارشی کنید. در تنظیمات "عناصر"، میتوانید تعداد، رنگ، شکل، اندازه، شفافیت، خطوطی که عناصر را به هم متصل میکنند و حرکت آن را تنظیم کنید.

پایینتر از آن " interactivity" است که میتوانید تنظیم کنید که عناصر هنگامی که موس تکان میخورد و کلیک میکنید چطور رفتار کنند.
در آخر نیز، شما " page background (css) " را دارید، که میتوانید رنگ پسزمینه انیمیشن را تغییر دهید و اندازه، موقعیت و تکرار آن را تغییر دهید.

در صورت نیاز، میتوانید URL تصویر پسزمینه سفارشی را هم بارگذاری کنید. هنگامی که تغییرات را انجام دادید، میتوانید بر روی دکمه " Download current config (json) " در پایین کلیک کنید. این کار فایل کد JSON پسزمینه را دانلود میکند که شما باید آن را با یک برنامه ویرایش متن باز کنید. صفحه ویرایشگر متن را باز نگه دارید در حالی که به مراحل بعدی ادامه میدهید.
حالا، بیایید به صفحه ساز SeedProd بازگردیم. به منوی Particle Background بروید. سپس، کد JSON را کپی کرده و در قسمت متن مناسب رونویسی کنید. حال باید انیمیشن خود را در بخش پیشنمایش مشاهده کنید.

روش دوم: اضافه کردن پسزمینه متحرک با افزونه Particle Background WP (رایگان)
این روش یک راه جایگزین رایگان برای استفاده از SeedProd است. برای این کار، شما نیاز به افزونه Particle Background WP دارید. مانند قبل، ابتدا افزونه Particle Background WP را نصب و فعال کنید. پس از فعال شدن افزونه، به بخش Particle Background از داشبورد وردپرس بروید. در اینجا، شما چندین قسمت را خواهید دید.
توجه داشته باشید که تا کنون، این افزونه به زبان فارسی ترجمه نشده است.
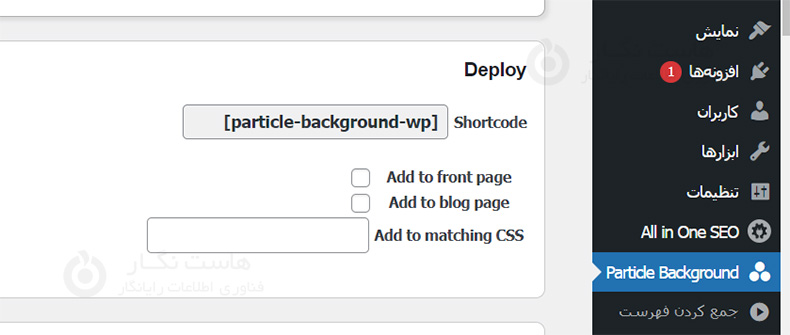
یکی از آنها Deploy است. این بخش شامل یک کد کوتاه آماده برای پسزمینه متحرک است، که در صورت خواستن میتوانید آن را بعداً به صفحات یا نوشتههای خود اضافه کنید. همچنین میتوانید تیک گزینه های Add to front page' و/یا Add to blog page' را بزنید تا به طور خودکار پسزمینه را در این صفحات درج کند.

پایینتر، بخش محتوا را مشاهده خواهید کرد که به طور کلی شبیه ویرایشگر کلاسیک است. اینجا میتوانید متون دلخواه خود را روی پسزمینه اضافه کنید.
اگر HTML بلد هستید، میتوانید برخی کدهای HTML را برای سفارشیسازی متن اضافه کنید. همچنین میتوانید بر روی 'افزودن رسانه' کلیک کنید تا تصاویر یا فایلها از کتابخانه رسانه وردپرس درج کنید.
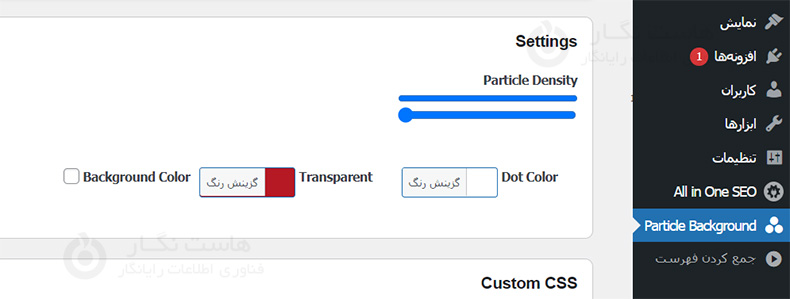
پایینتر تنظیمات پسزمینه انیمیشن وردپرس قرار دارد. شما میتوانید تراکم عناصر را تنظیم کنید که کنترل میکند چقدر نزدیک یا دور هستند، رنگ نقطه ذرات و رنگ پسزمینه. همچنین امکان دارد پسزمینه را شفاف کنید.

یکی از معایب این افزونه وردپرس این است که شما نمیتوانید شکل عناصررا به همان روشی که در SeedProd انجام میدهید، تنظیم کنید. بنابراین، اگر قصد استفاده از این افزونه را دارید به این نکته باید توجه داشته باشید.
آیا پسزمینههای متحرک باعث کند شدن وبسایتها میشوند؟
اگر به درستی انجام نشود، پسزمینههای متحرک میتوانند باعث کند شدن وبسایت شما شوند. اما روشهایی برای جلوگیری از این موضوع وجود دارد. برای این نوع پسزمینهها، تعداد عناصر و سرعت حرکت میتواند بر روی سرعت بارگذاری صفحه شما تأثیر بگذارد. بطوری که عناصر بیشتر و حرکت سریعتر نیاز به قدرت پردازش بیشتری دارند که ممکن است باعث کند شدن وبسایت شود.
برای رفع این مشکل، میتوانید تنظیمات مختلفی برای تراکم و سرعت را امتحان کنید تا ببینید چه تنظیماتی برای وبسایت شما بهتر کار میکند. در طی این فرآیند، میتوانید آزمونهای سرعت وردپرس را اجرا کنید تا اثرات را مشاهده کنید. همچنین، بهتر است که فقط در صفحاتی از وبسایت خود از پسزمینههای متحرک استفاده کنید که بیشتر اهمیت دارند. شما نیاز ندارید که همهجا از آنها استفاده کنید، چرا که ممکن است خستهکننده باشند.
امیدواریم این آموزش به شما کمک کرده باشد تا بتوانید یک پسزمینه متحرک در وردپرس خود ایجاد کنید. در صورتی که درباره این آموزش به مشکل یا سوالی برخورد کردید، میتوانید آن را در بخش دیدگاه بیان کنید.
آموزش های مرتبط:



