x
بزرگنمایی تصاویر به کاربران امکان می دهد جزئیاتی را ببینند که در یک تصویر با اندازه معمولی نمی بینند. در این مقاله به شما نشان خواهیم داد که چگونه به راحتی بزرگنمایی تصاویر را در وردپرس اضافه کنید.
افزودن بزرگنمایی برای تصاویر وردپرس
اولین کاری که باید انجام دهید این است که افزونه WP Image Zoom را نصب و فعال کنید. برای جزئیات و راهنمایی بیشتر آموزش ما در مورد نحوه نصب افزونه وردپرس را مطالعه کنید.
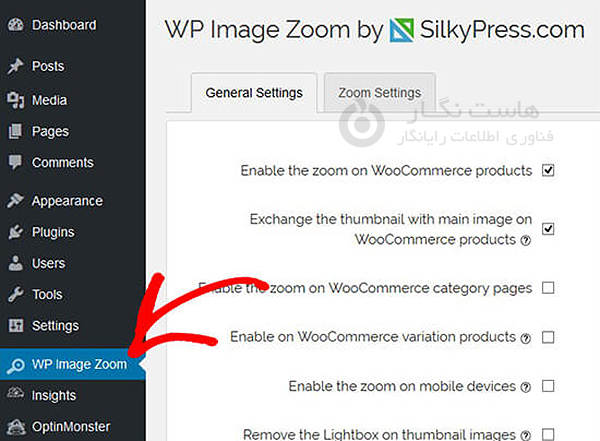
پس از فعال سازی، باید صفحه WP Image Zoom در مدیریت وردپرس خود را باز کنید. از اینجا می توانید تنظیمات بزرگنمایی تصاویر خود را مدیریت کنید.

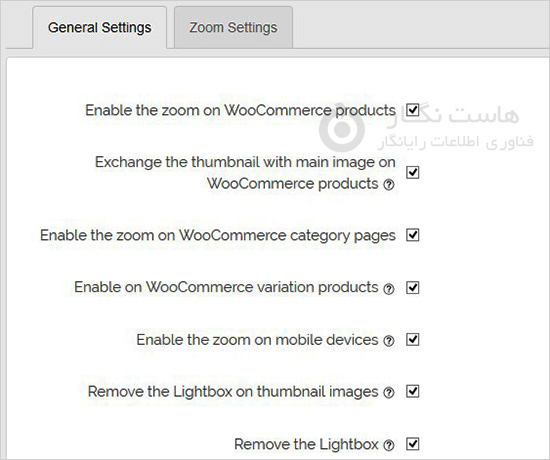
در تب تنظیمات عمومی (General setting)، میتوانید ویژگیهایی مانند بزرگنمایی تصاویر محصول WooCommerce، تصاویر کوچک، دستگاههای تلفن همراه، صفحات پیوست، صفحات دستهبندی و موارد دیگر را فعال کنید. همچنین به شما این امکان را می دهد که لایت باکس را حذف کنید تا کاربران شما بتوانند به راحتی تصاویر را بزرگنمایی کنند.
لایت باکس چیست؟
لایت باکس یکی از روشهای نمایش محتوا روی صفحات وب سایت است. لایت باکس در اصل جعبهای است که روی دیگر محتویات صفحه باز شده و درون آن میتواند تصویر، متن و یا فیلم یا هر چیز دیگری باشد. از لایت باکس برای نمایش تمامی تصاویر سایت در اندازههای بزرگتر و یا نمایش یک تبلیغ روی تمامی یا بخشی از صفحات سایت استفاده میشود. اگر متوجه ماهیت ذاتی لایت باکس بشوید، در خیلی از جهات و خیلی از اوقات با استفادهٔ درست از آن، قادرید تجربهٔ کاربری بهتری به بازدید کنندگان سایت خود بدهید.

اگر لایت باکس را برای تصاویر حذف نمیکنید، میتوانید برای تنظیمات بیشتر مانند فعال کردن زوم در لایت باکس به پایین بروید.
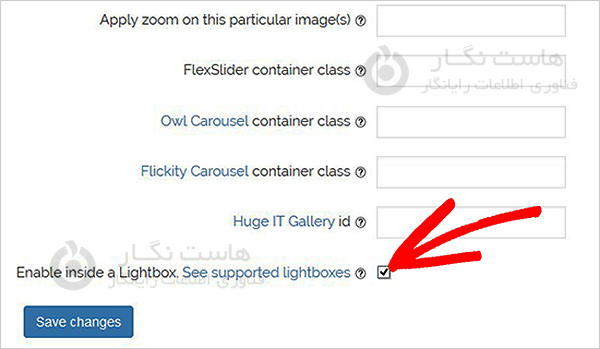
توجه: میتوانید لایتباکسهای پشتیبانیشده را ببینید تا مطمئن شوید که بزرگنمایی در لایتباکس به خوبی کار میکند.

پس از انجام تنظیمات در این صفحه، فراموش نکنید که روی دکمه ذخیره تغییرات کلیک کنید.
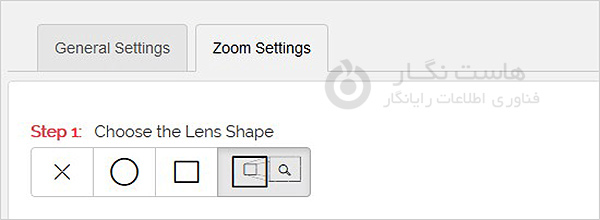
در مرحله بعد، باید به تب Zoom Settings مراجعه کنید که دارای 4 مرحله آسان برای اضافه کردن بزرگنمایی به تصاویر شما است.
ابتدا باید نحوه بزرگنمایی تصاویر را انتخاب کنید. شما می توانید از بین اشکال دایره، مربع، و زوم پنجره را انتخاب کنید.

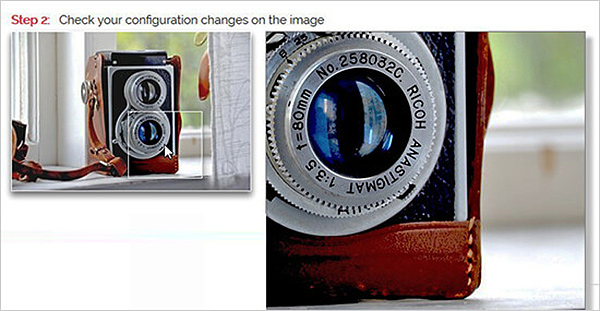
پس از انتخاب شکل مورد نظر خود، به مرحله بعد بروید و یک تصویر را با لنز انتخاب شده پیش نمایش کنید تا نحوه عملکرد آن را ببینید. این افزونه دارای یک تصویر پیش نمایش است که می توانید از آن برای آزمایش تغییرات خود استفاده کنید.

پس از ایجاد هر گونه تغییر در پیکربندی زیر، می توانید برگردید و پیش نمایش زنده این تصویر را مشاهده کنید.
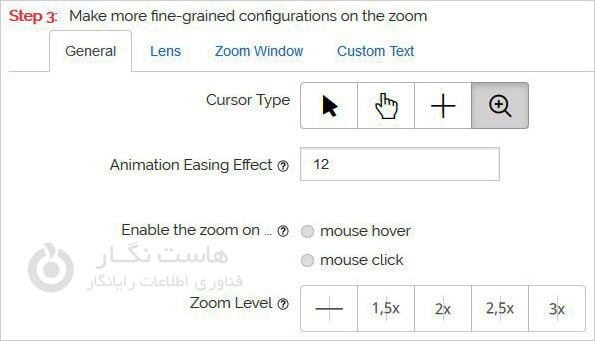
در مرحله بعد، می توانید نوع مکان نما را انتخاب کنید، افکت کاهش انیمیشن را تنظیم کنید، زوم را روی نگه داشتن یا کلیک ماوس فعال کنید و سطح بزرگنمایی را تعریف کنید. برخی از این ویژگی ها فقط برای نسخه حرفه ای افزونه موجود است.

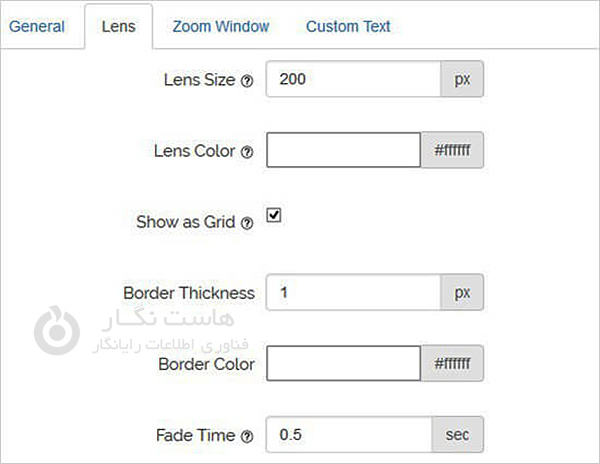
اکنون میتوانید برای تنظیماتی مانند اندازه اشاره گر، رنگ اشاره گر، گزینههای حاشیه اشارخ گر و موارد دیگر به تب پیکربندی آن بروید. این تنظیمات فقط در صورتی موثر هستند که لنز دایره یا مربع را در مرحله 1 انتخاب کرده باشید.

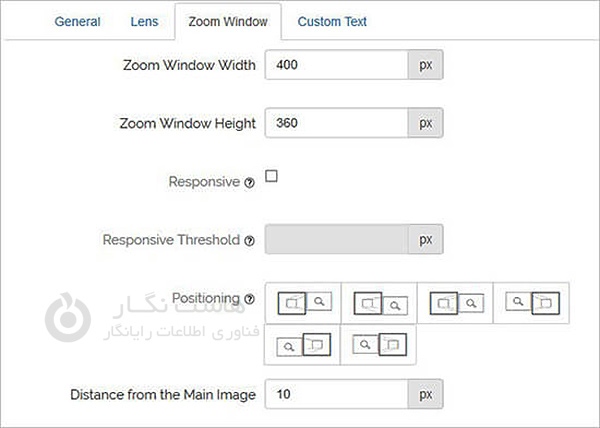
در مرحله بعد، می توانید به تب تنظیمات پنجره بزرگنمایی مراجعه کنید. این تب فقط در صورتی فعال می شود که لنز پنجره زوم را در مرحله 1 انتخاب کرده باشید.
از اینجا میتوانید عرض و ارتفاع پنجره بزرگنمایی، موقعیت، فاصله از تصویر اصلی، حاشیهها و موارد دیگر را تغییر دهید.

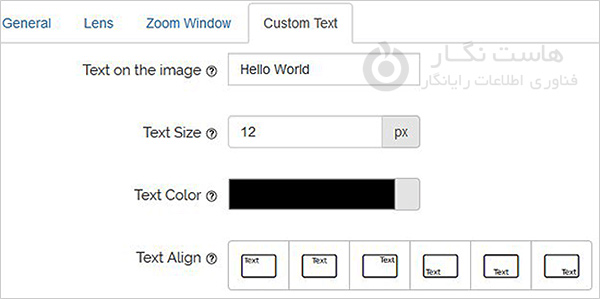
در نهایت، می توانید متن سفارشی را به تصویر اضافه کنید و اندازه، رنگ و تراز متن را انتخاب کنید.

فراموش نکنید که برای ذخیره تنظیمات خود بر روی دکمه Save Changes کلیک کنید. همیشه می توانید به تصویر پیش نمایش نگاه کنید تا ببینید که چگونه ذره بین با این تنظیمات روی تصاویر وبلاگ شما کار می کند.
تنظیمات فوق بزرگنمایی تصاویر محصول WooCommerce شما را فعال می کند. برای فعال کردن زوم برای تصاویر خود در پست ها و صفحات وردپرس، باید مراحل زیر را دنبال کنید.
فعال کردن بزرگنمایی برای تصاویر در پست ها و صفحات
بهطور پیشفرض، بزرگنمایی برای تصاویر پستها و صفحات شما فعال نیست. پس از افزودن تصویر به محتوای خود، باید این کار را به صورت دستی انجام دهید.
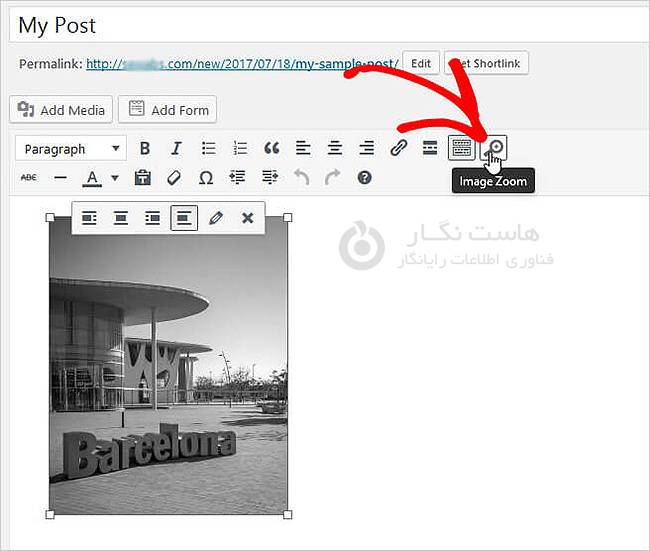
هنگامی که تصویر را به پست یا صفحه خود اضافه کردید، به سادگی برای انتخاب آن کلیک کنید و سپس بر روی نماد بزرگنمایی در نوار ابزار کلیک کنید. این آیکون تنظیمات بزرگنمایی را روی تصویر شما اعمال می کند.

پس از آن، به پست بروید تا ویژگی بزرگنمایی را برای تصویر انتخاب شده فعال شده را تست کنید. هر بار که می خواهید افکت زوم را به یک تصویر اضافه کنید، باید این مراحل را تکرار کنید.
توصیه می کنیم از تصاویر با کیفیت بالا برای ویژگی زوم استفاده کنید تا عالی به نظر برسند. تصاویر با کیفیت بالا معمولاً از نظر اندازه فایل بزرگتر هستند و زمان بیشتری برای بارگذاری طول می کشد که بر سرعت و عملکرد وب سایت شما تأثیر می گذارد. برای حل این مشکل، باید تصاویر خود را قبل از آپلود در وردپرس برای وب بهینه سازی کنید.
در این آموزش نحوه بزرگ نمایی تصاویر در وردپرس را توضیح دادیم. امیدواریم این مقاله آموزشی برای شما مفید بوده باشد، برای دیدن باقی آموزش ها میتوانید وارد منوی پشتیبانی بخش آموزش ها شوید، در صورتی که درباره این آموزش به مشکل یا سوالی برخورد کردید، میتوانید آن را در بخش دیدگاه بیان کنید.
آموزش های مرتبط:



