
آیا می خواهید ورود با گوگل را به سایت وردپرس خود اضافه کنید؟ هنگامی که کاربران شما می توانند با حساب Google خود وارد شوند، نیازی به ایجاد، به خاطر سپردن یا بازیابی نام کاربری و رمز عبور، برای دسترسی به وب سایت شما ندارند. این کار به صرفه جویی در وقت آنها و افزایش میزان رضایت از شما کمک می کند.
در این مقاله نحوه افزودن آسان لاگین گوگل با یک کلیک در وردپرس را به اشتراک می گذاریم.
نحوه اضافه کردن Google Login در وردپرس
ابتدا باید افزونه Nextend Social Login and Register را نصب و فعال کنید. برای جزئیات بیشتر راهنمای ما را در مورد نحوه نصب افزونه وردپرس ببینید.
برای این آموزش، از افزونه رایگانی استفاده می کنیم که از ورود گوگل، توییتر و فیس بوک پشتیبانی می کند. همچنین یک نسخه پولی Nextend Social Login وجود دارد که ورود اجتماعی را برای بسیاری از سایتهای مختلف از جمله PayPal، Slack و TikTok اضافه میکند.
پس از فعال سازی، باید به تنظیمات » Nextend Social Login در قسمت مدیریت وردپرس بروید. در این صفحه، گزینه های مختلف ورود به سیستم اجتماعی را مشاهده می کنید که در دسترس هستند.
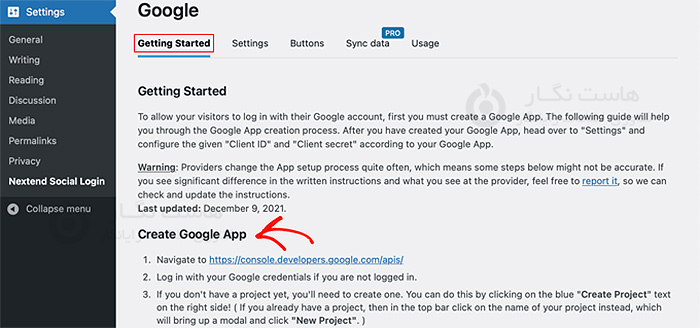
برای افزودن لاگین گوگل به وب سایت وردپرس خود، باید روی دکمه «Getting Started» در زیر لوگوی گوگل کلیک کنید. در اینجا خواهید دید که اولین قدم شما ایجاد یک اپلیکیشن گوگل خواهد بود. ایجاد یک برنامه Google کمی سخت به نظر می رسد، اما نگران نباشید.

ایجاد اپلیکیشن گوگل
برای ایجاد این برنامه، باید بین داشبورد وردپرس خود و کنسول توسعه دهندگان گوگل جابجا شوید.بهتر است که داشبورد وردپرس خود را در تب فعلی باز بگذارید و یک تب جدید باز کنید.
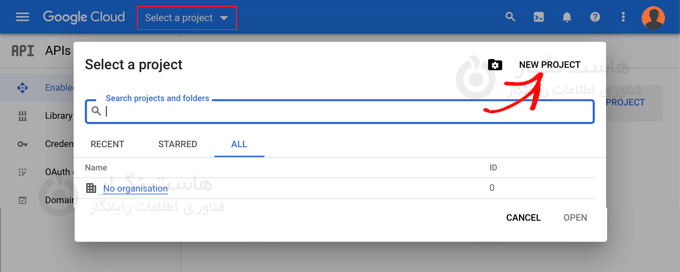
اکنون می توانید به وب سایت کنسول توسعه دهندگان گوگل مراجعه کنید. اگر قبلاً وارد نشده اید، از شما خواسته می شود با حساب Google خود وارد شوید. در مرحله بعد، باید از منوی بالا روی "Select a project" کلیک کنید. یک پنجره باز می شود که برای ادامه روی دکمه "New Project" کلیک کنید.

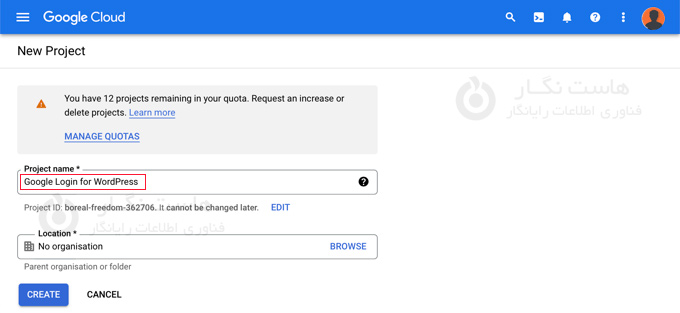
با این کار صفحه پروژه جدید باز می شود. شما باید یک نام پروژه اضافه کنید و مکان آن را انتخاب کنید. نام پروژه می تواند هر چیزی باشد که دوست دارید، مانند «Google Login». اگر با استفاده از یک حساب Google Workspace وارد سیستم شده اید، مکان به طور خودکار با نام سازمان شما پر می شود. اگر نه، پس باید آن را به عنوان "No organization" رها کنید.

در مرحله بعد، برای ادامه روی دکمه "CREATE" کلیک کنید.
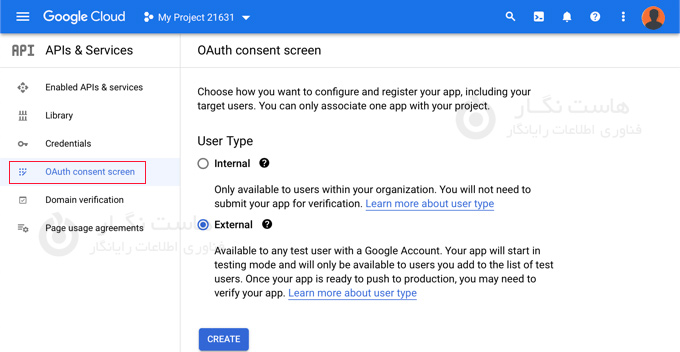
اکنون به داشبورد «APIs & Services» هدایت خواهید شد. در این صفحه، باید روی «OAuth consent screen» در منوی سمت چپ کلیک کنید.

در اینجا نوع کاربری را که اجازه ورود به سیستم را دارید انتخاب می کنید.
اگر فقط کاربران دارای حساب Google سازمان شما وارد سیستم میشوند، «Internal» را انتخاب کنید. و اگر کاربران شما آدرسهای ایمیل خارج از سازمان شما دارند، باید «External» را انتخاب کنید. برای مثال، هر کسی که یک حساب @gmail.com در مقابل یک آدرس @yourcompanyemail.com دارد.
وقتی برای ادامه آماده شدید، روی دکمه «CREATE» کلیک کنید. اکنون می توانید شروع به اضافه کردن اطلاعات در مورد برنامه خود کنید.

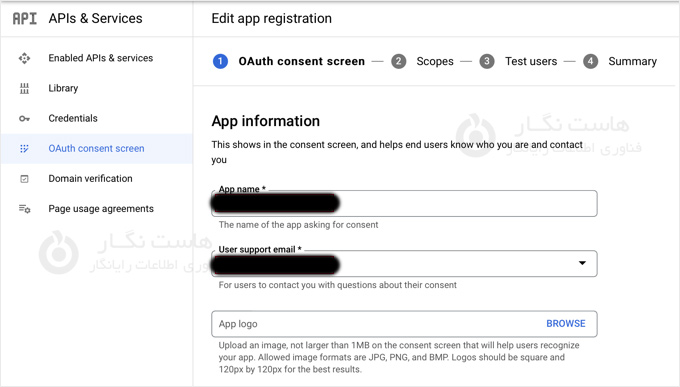
ابتدا باید نام کسب و کار خود را در قسمت نام اپلیکیشن وارد کنید. این مورد هنگام ورود به سیستم به کاربر نشان داده میشود، همچنین باید آدرس ایمیلی را که با آن وارد گوگل شده اید اضافه کنید.
نکته: توصیه می کنیم برای برنامه خود لوگو آپلود نکنید. اگر این کار را انجام دهید، برنامه شما باید مراحل تأیید را با تیم اعتماد و ایمنی Google طی کند. این روند طولانی است و می تواند هفته ها طول بکشد.
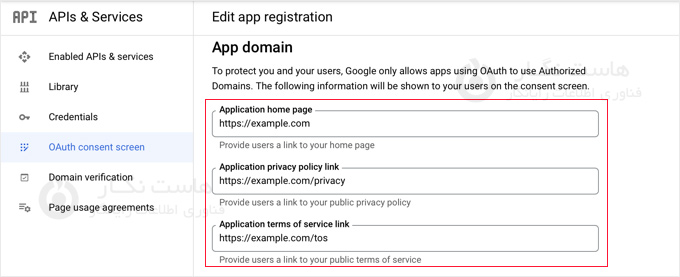
پس از انجام این کار، به بخش «Domain» بروید. در اینجا باید پیوندهایی را به صفحه اصلی وب سایت خود، صفحه privacy policy اضافه کنید.

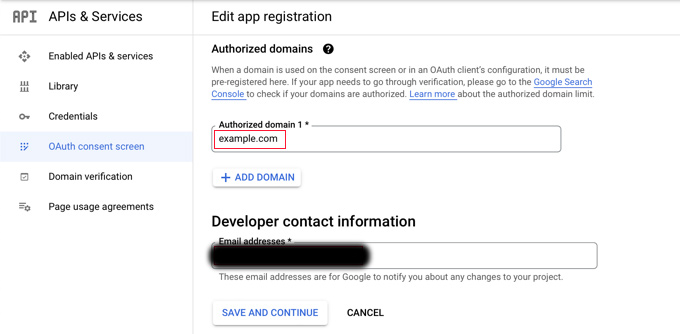
سپس باید روی دکمه «Add Domain» کلیک کنید تا نام دامنه وب سایت خود را اضافه کنید، مانند «example.com». اگر میخواهید ورود با Google را به بیش از یک وبسایت اضافه کنید، میتوانید روی دکمه «+ Add Domain» کلیک کنید تا دامنه دیگری اضافه کنید.

در نهایت، باید یک یا چند آدرس ایمیل اضافه کنید تا Google بتواند شما را در مورد هر گونه تغییر در پروژه خود مطلع کند. وقتی کارتان تمام شد، مطمئن شوید که روی دکمه «Save and Continue» کلیک کردهاید.
در مرحله بعد به صفحه Scopes و Test Users خواهید آمد. برای هر دوی این صفحات، به سادگی به پایین بروید و روی دکمه «Save and Continue» کلیک کنید.
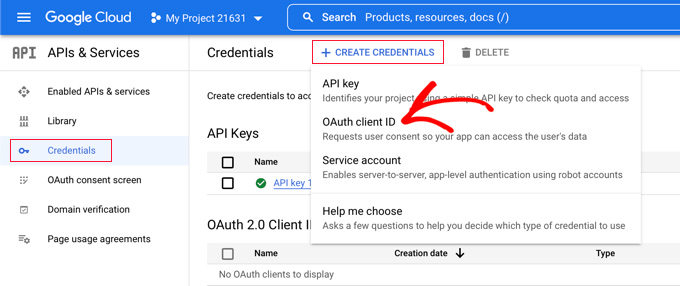
صفحه آخر این مرحله خلاصه ای از تنظیمات را به شما نشان می دهد. کار بعدی ایجاد کلیدهایی است که افزونه شما برای اتصال به Google Cloud به آن نیاز دارد. باید از منوی سمت چپ روی «Credentials» کلیک کنید و سپس روی دکمه «+ Create Credientials» در بالای صفحه کلیک کنید. باید گزینه OAuth client ID را انتخاب کنید.

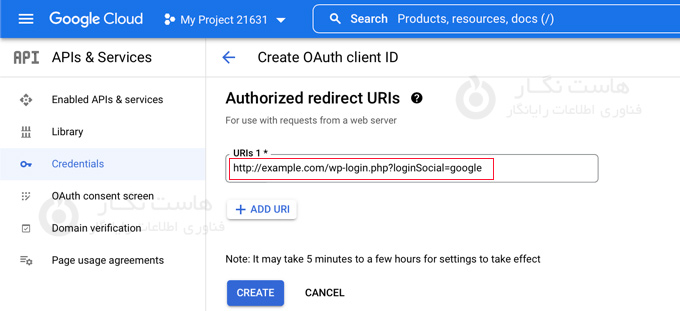
این کار شما را به صفحه «Create OAuth client ID» میبرد.
برای نوع برنامه، Web Application را انتخاب کنید. برخی از تنظیمات به صفحه اضافه خواهد شد. باید به قسمت «Authorized redirect URIs» بروید و روی دکمه «+ Add URI» کلیک کنید. حالا باید این URL را وارد کنید:
مطمئن شوید که example.com را با آدرس وب سایت خود جایگزین کرده اید.

پس از انجام این کار، باید روی دکمه "CREATE" کلیک کنید تا تنظیمات ذخیره شود. ممکن است پنج دقیقه تا چند ساعت طول بکشد تا تنظیم اعمال شود. کاربر OAuth شما اکنون ایجاد شده است!
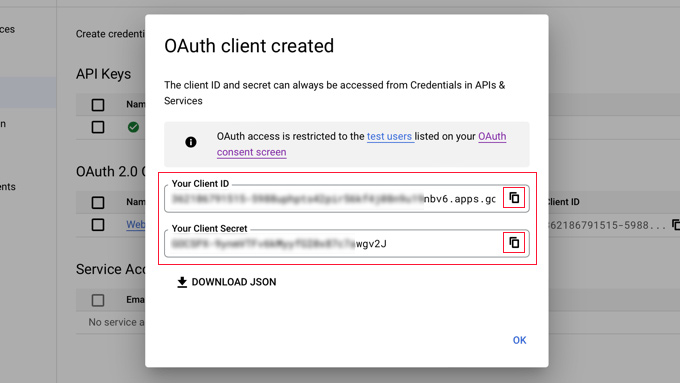
یک پاپ آپ حاوی شناسه و رمز کاربری را مشاهده خواهید کرد. باید این کلیدها را در صفحه تنظیمات افزونه در قسمت مدیریت وردپرس خود قرار دهید.
فقط می توانید روی نماد "کپی" در سمت راست کلیک کنید تا کلیدها را یکی یکی کپی کنید.

افزودن کلیدهای گوگل به افزونه
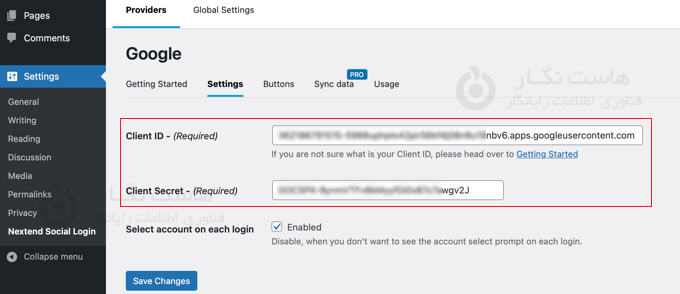
اکنون، به سادگی به تب وبسایت خود بازگردید و در زیر تنظیمات » Nextend Social Login کلیک کنید. در اینجا فیلدهای Client ID و Client Secret را خواهید دید.
باید کلیدهای خود را از Google Cloud Console کپی کرده و در این فیلدها جایگذاری کنید.

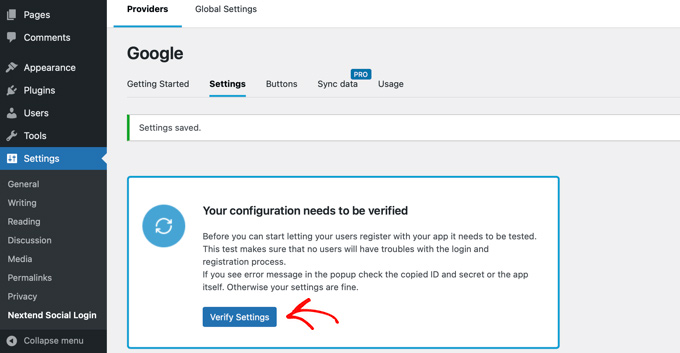
پس از انجام این کار، مطمئن شوید که روی دکمه «Save Changes» کلیک کرده اید تا تنظیمات خود را ذخیره کنید. اکنون باید آزمایش کنید که تنظیمات به درستی کار می کنند.

به سادگی روی دکمه "Verify Settings" کلیک کنید و افزونه مطمئن می شود که برنامه Google که ایجاد کرده اید به درستی کار می کند.
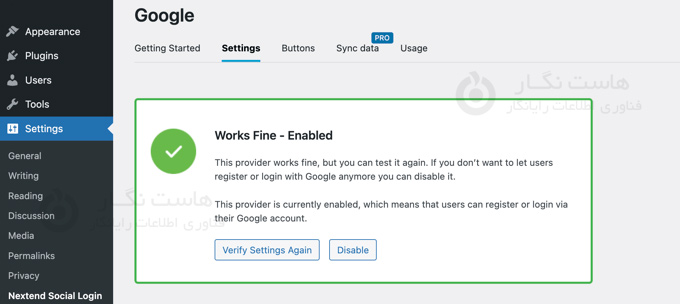
اگر مراحل بالا را به درستی دنبال کرده باشید، باید یک اعلان با مضمون "Works Fine – Disabled" را مشاهده کنید. اکنون میتوانید با خیال راحت روی دکمه «Enable» کلیک کنید تا به کاربران اجازه دهید با استفاده از Google ID خود وارد سیستم شوند.
پیامی خواهید دید که تأیید می کند ورود به سیستم Google اکنون فعال است.

انتخاب سبک و مدل دکمه
مدل و شکل دکمه پیش فرض Nextend بسیار استاندارد است و برای اکثر وب سایت ها کار می کند. با این حال، می توانید آنها را با کلیک بر روی تب "Buttons" در بالای صفحه سفارشی کنید.
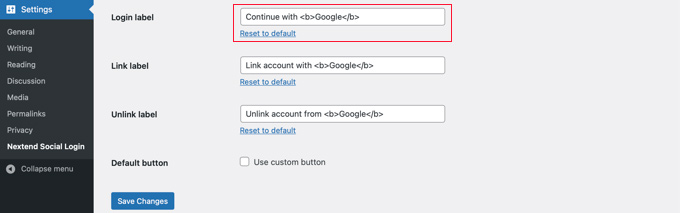
اکنون تمام مدل های مختلفی را که می توانید برای دکمه ورود به سیستم اجتماعی استفاده کنید، مشاهده خواهید کرد. برای استفاده از یک سبک متفاوت، کافی است آن را انتخاب کنید. پس از انجام این کار، میتوانید با ویرایش متن در قسمت «Login label»، متن دکمه را نیز تغییر دهید.
اگر دوست دارید، می توانید با استفاده از HTML قالب بندی اولیه را روی برچسب ورود به سیستم اعمال کنید. برای مثال، میتوانید با استفاده از تگهای <b> و </b> متن را پررنگ کنید.

اطمینان حاصل کنید که برای ذخیره تنظیمات خود روی دکمه "Save Changes" کلیک کرده اید.
خارج کردن برنامه Google از حالت تست
اکنون آخرین کاری وجود دارد که باید دوباره در برگه مرورگر Google Cloud انجام دهید. همچنان باید پنجره شناسه مشتری و راز مشتری خود را ببینید. میتوانید با کلیک روی «OK» در پایین پنجره را ببندید.
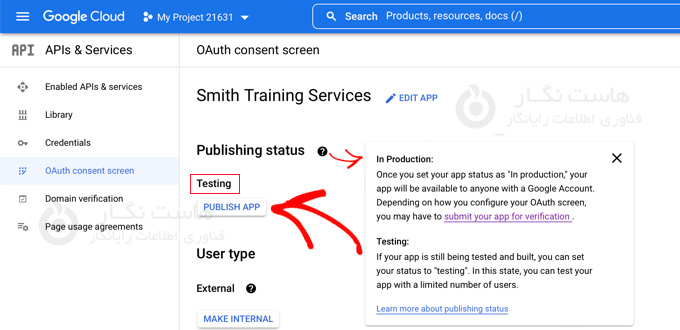
اکنون باید روی «OAuth consent screen» از منوی سمت چپ کلیک کنید.
می توانید ببینید که برنامه Google شما در حالت "test" است. این به شما امکان می دهد برنامه خود را با تعداد محدودی از کاربران آزمایش کنید. اکنون که هنگام تأیید تنظیمات با افزونه اعلان «Works Fine» دریافت کردهاید، میتوانید آن را به حالت «Production» منتقل کنید.

این کار را با کلیک روی دکمه «PUBLISH APP» انجام دهید. در مرحله بعد، یک پنجره با عنوان "Push to production" مشاهده خواهید کرد.
به سادگی روی «Confirm» کلیک کنید تا به همه اجازه دهید از ورود با Google یک مرحلهای در سایت شما استفاده کنند.
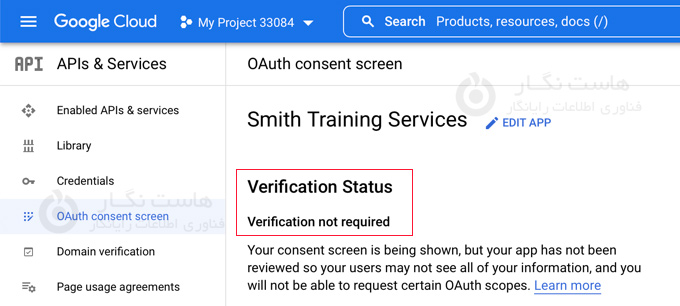
اگر این آموزش را با دقت دنبال کرده باشید، وضعیت تأیید اکنون باید «Verification not required» باشد. اکنون برنامه شما با همه کاربران Google کار می کند.

اکنون زمانی که کاربران در حال ورود به وب سایت شما هستند، گزینه ورود با گوگل را خواهند داشت. با این حال، اگر ترجیح دهند، همچنان می توانند با استفاده از نام کاربری و رمز عبور استاندارد وردپرس خود وارد سیستم شوند.

به خاطر داشته باشید که کاربران فقط می توانند با آدرس حساب Google که در وب سایت شما استفاده کرده اند وارد شوند. همچنین، اگر شما اجازه ثبت نام کاربر در سایت وردپرسی خود را داده اید، کاربران می توانند با استفاده از یک کلیک لاگین گوگل به سرعت در سایت شما ثبت نام کنند.
در این آموزش نحوه لاگین با گوگل در وردپرس را توضیح دادیم. امیدواریم این مقاله آموزشی برای شما مفید بوده باشد، برای دیدن باقی آموزش ها میتوانید وارد منوی پشتیبانی بخش آموزش ها شوید، در صورتی که درباره این آموزش به مشکل یا سوالی برخورد کردید، میتوانید آن را در بخش دیدگاه بیان کنید.



