
هر نوعی از فشردهسازی تصویر بهتر از عدم فشردهسازی است. با این حال، برای بهبود مداوم عملکرد وبسایت شما، بهتر است تفاوتهای بین گزینههای فشردهسازی با از دست دادن اطلاعات (Lossy) و بدون از دست دادن اطلاعات (Lossless) را درک کنید. شاید این اصطلاحات را شنیده باشید، اما چه معنایی دارند؟ آیا واقعاً اهمیت دارد که از کدام روش فشردهسازی تصویر استفاده میکنید؟ در بسیاری از موارد، بله، و این بستگی به مورد استفاده شما دارد.
در این آموزش، ما درباره مفهوم بهینهسازی تصویر و فشردهسازی Lossy در مقابل Lossless و همچنین، در مورد انتخاب بهترین رویکرد برای وبسایت خود توضیح خواهیم داد.
فشردهسازی تصویر چگونه کار میکند؟
فشردهسازی (یا بهینهسازی) تصویر شامل گرفتن یک فایل تصویر و کاهش اندازه آن است. به همین دلیل است که فشرده سازی تصاویر گاهی اوقات منجر به کاهش کیفیت می شود. مسلماً فشرده سازی دارای انواع مختلفی است اما بطور معمول با تصاویر تعامل بیشتری نسبت به فایلهای غیر رسانهای (مانند اسناد) است.
از نظر فنی، فشردهسازی تصویر شامل بهینهسازی توسط الگوریتمها، اغلب با حذف پیکسلهای تکراری یا برخی جزئیات از یک تصویر انجام میشود. بسته به نوع آن فرآیند فشرده سازی، یا چند پیکسل را در یک پیکسل (lossy) ترکیب می کند و یا رنگ های مشابه و نزدیک را در یک پیکسل (lossless) گروه بندی می کند. در نتیجه، تصویر پیکسل های کمتری دارد و در هنگام بارگذاری آنلاین به قدرت پردازش کمتری نیاز دارد.
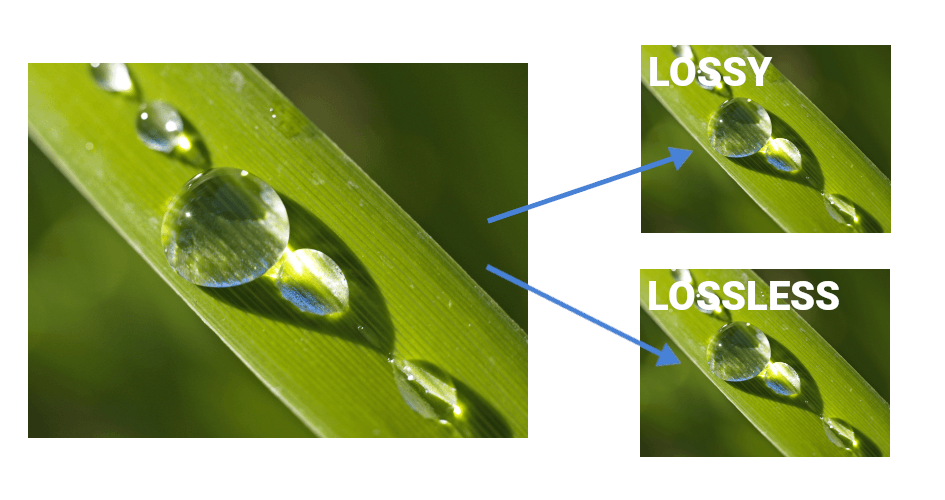
چه تفاوتی بین فشردهسازی Lossy و Lossless وجود دارد؟
فشردهسازیLossy منجر به حجم فایل کمتر میشود اما معمولا کیفیت تصویر را نیز از دست خواهید داد. هدف از فشردهسازی Losslessبهینهسازی اندازه فایل تصویر بدون از دست رفتن کیفیت آن است.

اگر تفاوتی بین دو فشرده سازی ها مشاهده نمیکنید، به یاد داشته باشید که شما نسخههای کوچک از تصاویر مورد نظر را معمولا میبینید. با باز کردن تصاویر به صورت کامل ممکن است برخی تفاوتهای جزئی برملا شود. این تفاوتها به طور عمومی زمانی پدید میآیند که تصاویری را منتشر میکنید که تغییرات فوری رنگ یا عناصر با جزئیات بالا را دارند. فشرده سازی Lossy سعی می کند پیکسل ها را با پیکسل های مشابه اطراف ترکیب کند و اغلب از رنگ هایی استفاده می کند که به نظر یکسان می رسند. بنابراین، فشردهسازی Lossy عملکرد فوقالعادهای در فشردهسازی پسزمینه تصویر انجام میدهد، زیرا همه رنگها بسیار مشابه هستند. و این واقعیت است که بعضی اوقات نتایجی نا مطلوبی از یک آیتم در تصویر بجا میگذارد.
از سوی دیگر فشردهسازی Lossless، تنها پیکسل های تکراری را شناسایی میکند. بنابراین، فقط پیکسلهای غیر ضروری که چیزی مشابه نشان میدهند حذف میشوند، که منجر به تصاویر با کیفیت بالاتر میشود زمانی که جزئیات زیادی وجود دارد.
کدامیک برای تصویر شما بهتر است؟
برای همه تصاویر، هیچ فشردهسازی واحدی بهترین گزینه نیست. در تئوری، فشردهسازی Lossless بهترین گزینه است، زیرا در حالی که حجم فایلهای آنها را کاهش میدهد، سطح کیفیت تصاویر را حفظ میکند. همچنین، به نظر میرسد که به طور هوشمندانهتری پیکسلهای تکراری را شناسایی میکند.
اما در عمل، بسیاری از کاربران ممکن است تفاوت بین این دو فشردهسازی در تصویر های کوچک را متوجه نشوند،. به عنوان مثال، برای یک فروشگاه آنلاین، صفحات فروشگاه شامل گالری از تصاویر کوچک است که هر محصول را نشان میدهد. در اینجا فشردهسازی Lossy معقول است زیرا شما میخواهید سریعترین بارگذاری ممکن را داشته باشید و مشتریان انتظار دیدن جزئیات دقیق هر عکس را ندارند.
راه های فشردهسازی تصاویر
برای فشردهسازی تصاویر برای وبسایت خود میتوانید از انواع ابزارها استفاده کنید. خبر خوب این است که اکثر این ابزارها رایگان هستند، به جز برخی که فرآیند کامل را خودکار میکنند. ما در گذشته درباره برخی از ابزارهای مورد استفاده برای بهینهسازی تصاویر صحبت کردهایم. در حال حاضر، میخواهیم به شما خلاصه انواع ابزارها و خدماتی که میتوانید استفاده کنید را نشان دهیم و شما را با چند پیشنهاد برای شروع آشنا کنیم:
وبسایتهای بهینهسازی تصویر. این وبسایتها مانند TinyPNG یا Squoosh هستند که میتوانید تصاویر را آپلود کنید، آنها را بهینهسازی میکنند و برای استفاده در وبسایت خود میتوانید دانلود کنید. این وبسایتها رایگان هستند، اما معمولا تعداد فشردهسازیها را محدود میکنند.
افزونههای بهینهسازی تصویر وردپرس. اگر از وردپرس استفاده میکنید، به افزونههای بهینهسازی تصویر دسترسی دارید. این افزونهها تصاویری که آپلود میکنید را به طور خودکار فشردهسازی میکنند. Optimole یک مثال از چنین افزونه هایی است و همچنین به یک شبکه توزیع محتوا (CDN) برای ارائه تصاویر متصل میشود.
نرمافزارهای بهینهسازی تصویر. نرمافزارهایی وجود دارند که میتوانید آنها را برای بهینهسازی تصاویر بهطور شخصی قبل از آپلود آنها به وبسایتتان دانلود کنید، مانند Image Optimizer و Photoshop. با این حال، استفاده از خدمات آنلاین یا افزونهها بنظر همیشه یک گزینه سادهتر است.
همچنین این نکته نیز قابل توجه وجود دارد که برخی از فرمتهای تصویر برای بهینهسازی فضای فایل طراحی شدهاند. تصاویر AVIF و WebP مثالهایی از این عبارتند. این فرمتها بهعنوان "نسل بعدی" محسوب میشوند و تصاویری با کیفیت مشابه با فرمتهایی مانند PNG و JPEG ارائه میدهند، اما با اندازههای فایل کمتر، که نیاز به استفاده از ابزارهای فشردهسازی را کاهش میدهد.
توجه: اگرچه بیشتر مرورگر ها با این فرمت ها سازگار هستند اما همه مرورگرها آن ها را پشتیبانی نمیکنند. وردپرس از نسخه 5.8 به بعد WebP را پشتیبانی میکند ولی بصورت پیش فرض از AVIF پشتیبانی نمیکند. اگر میخواهید از تصاویر AVIF برای بهبود عملکرد وبسایت خود استفاده کنید، باید از افزونهای که پشتیبانی از این فرمت را اضافه میکند، مانند Optimole، استفاده کنید.
امیدواریم این آموزش به شما کمک کرده باشد تا تفاوت فشرده سازی Lossless یا Lossy و همچنین بطور کلی نحوه عملکرد فشرده سازی را درک کرده باشید. در صورتی که درباره این آموزش به مشکل یا سوالی برخورد کردید، میتوانید آن را در بخش دیدگاه بیان کنید.



