
وردپرس دارای ابزارهای بسیار منظمی برای مدیریت و ویرایش تصاویر است. شما به راحتی می توانید تصاویر را آپلود کنید، آنها را مرتب کنید و حتی آنها را در داخل وردپرس ویرایش کنید. با این حال، مدتی طول می کشد تا کاربران این ویژگی های ویرایش تصویر را کشف کنند، در حالی که سایر ویژگی ها کاملاً مورد توجه قرار نمی گیرند.
در این مقاله به طریقه استفاده از تصاویر در وردپرس می پردازیم.
نحوه آپلود تصاویر در وردپرس
در وردپرس آپلود تصاویر در پستها، صفحات و قسمتهای غیرمحتوایی شما مانند نوارهای کناری بسیار آسان است. برای آپلود تصاویر در پست ها و صفحات وردپرس، کافی است بلوک Image را به ویرایشگر محتوا اضافه کنید. همچنین می توانید تصویری را که قبلا آپلود کرده اید از کتابخانه رسانه خود انتخاب کنید.
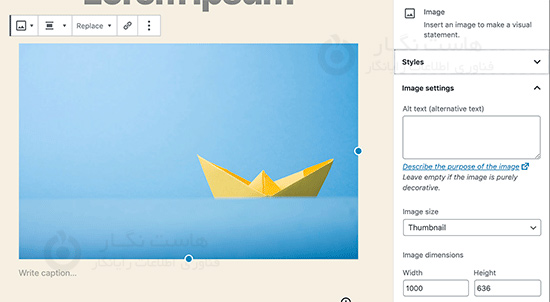
پس از آپلود تصویر، پیش نمایش زنده تصویر را در ویرایشگر محتوا مشاهده خواهید کرد.

همچنین تنظیمات تصویر را در پنل سمت راست مشاهده خواهید کرد. از آنجا، می توانید متن جایگزین تصویر را ارائه دهید، اندازه تصویر را انتخاب کنید و سبک تصویر را سفارشی کنید.
نحوه align کردن یک تصویر به چپ یا راست در وردپرس
وردپرس تراز کردن تصاویر را در سمت چپ، راست یا مرکز آسان می کند. به سادگی تصویر را با کلیک بر روی آن انتخاب کنید و سپس روی دکمه align از نوار ابزار بلوک کلیک کنید.
شاید متوجه شده باشید که چگونه برخی از وبلاگ های محبوب وردپرس از تصاویر با متن پیچیده شده در اطراف آنها استفاده می کنند. این کار با استفاده از ویژگی align انجام می شود.

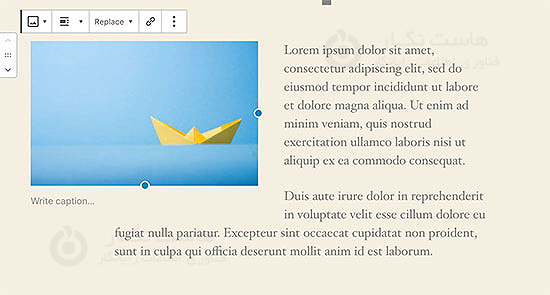
همچنین می توانید از بلوک Media & Text به جای قسمت تصویر استفاده کنید. این بلوک به طور خاص برای افزودن تصاویر در کنار متن ساخته شده است. سپس می توانید یک تصویر و متن را در کنار هم آپلود کنید.
همچنین می توانید از نوار ابزار بلوک برای تغییر سمت تصویر یا متن استفاده کنید.
نحوه اضافه کردن کپشن زیر تصاویر
وردپرس به شما این امکان را می دهد که به راحتی برای تصاویر زیرنویس اضافه کنید. پس از آپلود یک تصویر، گزینه ای برای اضافه کردن یک کپشن درست در زیر پیش نمایش تصویر مشاهده خواهید کرد.

به همین ترتیب، میتوانید زیرنویسها را به گالریهای تصاویر در وردپرس اضافه کنید.
نحوه نمایش عکس ها در ستون ها و ردیف ها
برای یعضی از کاربران سوال است که چگونه عکسها را در ستونها و ردیفها نمایش دهیم.
فرض کنید می خواهید عکس های جشن تولد یا تعطیلات را به اشتراک بگذارید. میتوانید آنها را یکی یکی به یک پست اضافه کنید، اما این یک لیست طولانی از تصاویر است.
راه بهتر برای گروه بندی عکس های خود، ایجاد گالری تصاویر است.
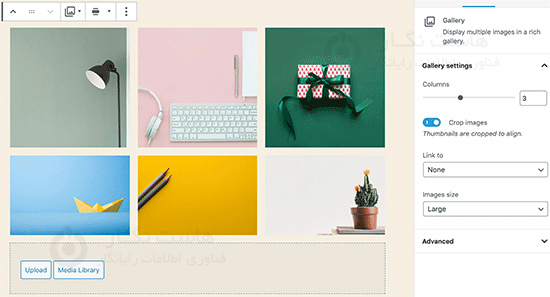
وردپرس دارای یک بلوک گالری داخلی است که به شما امکان می دهد به راحتی تصاویر را در سطرها و ستون ها با پیش نمایش تصاویر کوچک اضافه کنید.
به سادگی بلوک گالری را به ویرایشگر پست اضافه کنید و تصاویری را که می خواهید آپلود کنید انتخاب کنید.

گالری های عکس ریسپانسیو زیبا در وردپرس ایجاد کنید
متوجه خواهید شد که گالری تصاویر پیش فرض وردپرس فاقد چندین ویژگی است. به عنوان مثال، چک کردن آنها نیز چندان آسان نیست.
اگر اغلب تصاویر و عکس ها را در سایت وردپرس خود آپلود می کنید، به یک افزونه گالری عکس وردپرس نیاز دارید.
توصیه می کنیم از گالری Envira استفاده کنید. این افزونه به شما این امکان را می دهد که به راحتی گالری تصاویر زیبا و کاملاً سازگار با موبایل در سایت وردپرس خود ایجاد کنید.
نحوه اضافه کردن تصاویر در پست ها و صفحات وردپرس
تصاویر کاور، تصاویر گسترده یا تمام عرضی هستند که می توانند به عنوان جداکننده بین بخش های مختلف یک مقاله یا یک صفحه فروش طولانی استفاده شوند. آنها بسیار جذاب هستند و به کاربران کمک می کنند تا به راحتی یک صفحه را مطالعه کنند بدون اینکه احساس کنند در متن زیاد غرق می شوند.
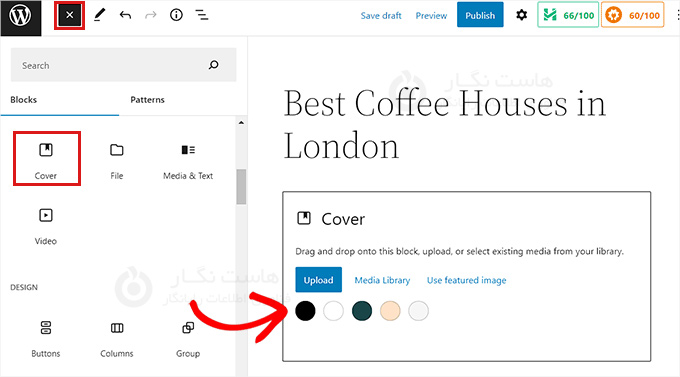
برای افزودن یک تصویر، فقط باید بلوک "Cover" را به ویرایشگر محتوا اضافه کنید.

در مرحله بعد، باید تصویری را که می خواهید استفاده کنید از رایانه خود آپلود کنید یا یکی از آنها را از Media Library انتخاب کنید. اگر نمی خواهید از یک تصویر استفاده کنید، می توانید پس زمینه رنگی را نیز به عنوان جلد انتخاب کنید.
نکته: برای نتیجه مطلوب تر، بهتر است از یک تصویر بزرگ استفاده کنید.
اکنون پیش نمایش زنده تصویر خود را در ویرایشگر خواهید دید. میتوانید گزینههای نمایش تصویر را از نوار ابزار بلوک تغییر دهید یا از تنظیمات سمت راست استفاده کنید. در مرحله بعد، باید تصویری را که می خواهید استفاده کنید از رایانه خود آپلود کنید یا یکی از آنها را از Media Library انتخاب کنید. اگر نمی خواهید از یک تصویر استفاده کنید، می توانید پس زمینه رنگی را نیز به عنوان جلد انتخاب کنید.
نحوه برش تصاویر در وردپرس
وقتی تصاویر را از تلفن یا دوربین خود آپلود می کنید، معمولاً خیلی بزرگ هستند.
وردپرس به طور خودکار اندازه های کوچک، متوسط و بزرگ تصویر را برای آپلود اصلی شما ایجاد می کند. اما گاهی اوقات، ممکن است لازم باشد تصویر را در اندازه های مختلف برش دهید.
وردپرس فتوشاپ نیست، اما دارای برخی از ویژگی های اولیه ویرایش تصویر مانند مقیاس (scale)، برش (cut) و چرخش (rotate) تصاویر است.
به سادگی به Media » Add New بروید و تصویر خود را آپلود کنید. پس از آپلود تصویر، لینک "edit" را در کنار تصویر آپلود شده مشاهده خواهید کرد.
با کلیک بر روی آن، صفحه ویرایش رسانه باز می شود، جایی که دکمه «Edit Image» را درست زیر تصویر خواهید دید. با این کار ویرایشگر تصویر وردپرس باز می شود. در صفحه ویرایشگر تصویر، دکمه هایی را برای انجام برخی از کارهای اصلی ویرایش تصویر مانند برش، چرخش، تغییر اندازه و غیره مشاهده خواهید کرد.
در این آموزش طریقه استفاده از عکس در وردپرس را توضیح دادیم. امیدواریم این مقاله آموزشی برای شما مفید بوده باشد، برای دیدن باقی آموزش ها میتوانید وارد منوی پشتیبانی بخش آموزش ها شوید، در صورتی که درباره این آموزش به مشکل یا سوالی برخورد کردید، میتوانید آن را در بخش دیدگاه بیان کنید.



