
Preloader، یک انیمیشن است که لود صفحه را در پسزمینه نشان میدهد. این عمل به بازدیدکنندگان اطلاع میدهد که صفحه در حال بارگذاری است، که میتواند تجربه کاربر را بهبود بخشد و نرخ خروج کاربران را کاهش دهد.
در این آموزش، به شما نشان خواهیم داد که چگونه به وردپرس یک Preloader اضافه کنید.
Preloader چیست و چرا باید آن را به وردپرس اضافه کنیم؟
یک پیشبارگذار، یک انیمیشن است که هنگام انتظار برای بارگذاری یک صفحه مشاهده میشود. Preloader به کاربران میگوید که صفحه وب در حال آماده شدن است و از آنها به نحوی خواهش میکند که صبر کنند. هنگامی که بارگذاری تمام شود، پیشبارگذار از بین میرود و آنها میتوانند به طور عادی صفحه وب را مشاهده کنند.
یکی از موقعیت هایی که خوب است یک Preloader اضافه کنید، این است که اگر صفحه وب شما دارای تعداد زیادی تصاویر یا ویدئو باشد؛ در این صورت، صفحه شما زمان بیشتری برای بارگذاری نیاز دارد و شما میخواهید که کاربران به اندازه کافی برای کامل شدن سایت، در صفحه بمانند. در نتیجه بهتر است از موارد گرافیکی استفاده و کاربران را سرگرم کنید.
اگر صفحه شما بخش های پردازشی سنگین نداشته باشد، بهتر است به بهبود سرعت و عملکرد وبسایتتان تمرکز کنید. شما همچنین ممکن است بخواهید به یک ارائه دهنده هاست وردپرس بهتر ارتقا دهید.
با این حال، بیایید ببینیم که چگونه میتوانیم به راحتی یک Preloader را به وبسایت وردپرس خود اضافه کنیم.
- روش ۱: افزودن Preloader در وردپرس با استفاده از WP Smart Preloader (روش آسان)
- روش ۲: افزودن Preloader در وردپرس با استفاده از LoftLoader (سفارشیسازی بیشتر)
روش ۱: افزودن پیشبارگذار در وردپرس با استفاده از WP Smart Preloader (روش آسان)
راحتترین راه برای افزودن لودینگ به وردپرس استفاده از WP Smart Preloader است. این افزونه شش انیمیشن پیشبارگذار داخلی دارد که میتوانید از آنها استفاده کنید، و یا میتوانید انیمیشنهای خود را با استفاده از HTML و CSS سفارشی ایجاد کنید.
اولین چیزی که باید انجام دهید نصب و فعالسازی افزونه WP Smart Preloader است. برای راهنمایی بیشتر، مراحل نصب افزونه وردپرس را مشاهده نمایید.
لازم به ذکر است که این افزونه تاکنون به زبان فارسی ترجمه نشده است.
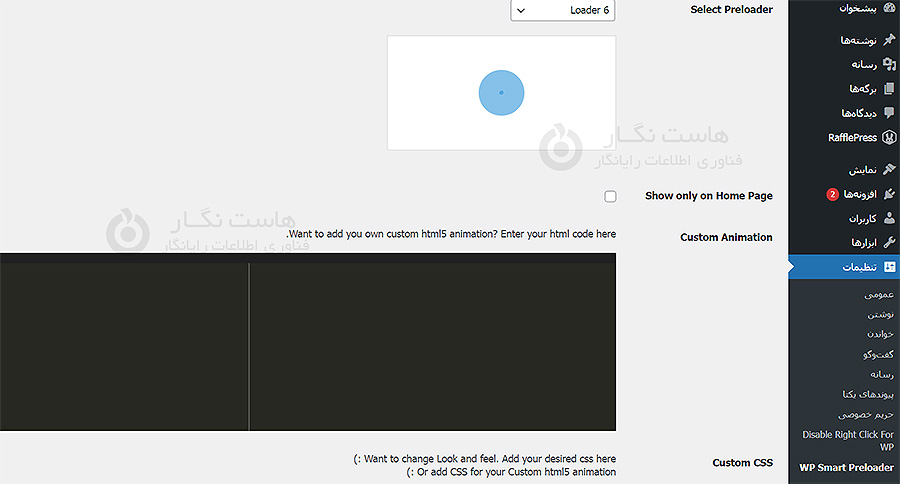
پس از فعالسازی، به تنظیمات » WP Smart Preloader بروید و سپس از طریق بخش Select Preloader میتوانید تمام انیمیشنهای مختلف را مشاهده و انتخاب کنید. با انتخاب هر کدام از Preloaderها بصورت زنده برای شما نمایش داده میشود تا هر کدام که بیشتر پسندیدید را انتخاب کنید
بهطور پیشفرض، این انیمیشن در سراسر وبسایت وردپرس شما نمایش داده میشود، اما اگر تمایل دارید، میتوانید آن را فقط در صفحهی اصلی/خانه استفاده کنید. بهسادگی گزینه «Show only on Home Page» را تیک بزنید.

اگر میخواهید انیمیشن CSS سفارشی خود را ایجاد کنید، کافی است کدهای خود را در قسمتCSS سفارشی وارد کنید. یک گزینه دیگر ایجاد انیمیشن سفارشی HTML5 با اضافه کردن کد به قسمت Custom Animation است.
پس از انتخاب یک انیمیشن، به بخش "Duration to show Loader" بروید. در اینجا میتوانید مدت زمانی را که پیشبارگذار نمایش داده میشود، تغییر دهید. گزینه پیشفرض ۱۵۰۰ میلیثانیه یا ۱.۵ ثانیه است. این برای بیشتر وبسایتها مناسب خواهد بود، اما اگر میخواهید میتوانید یک عدد متفاوت وارد کنید.
بهطور پیشفرض، انیمیشن ۲۵۰۰ میلیثانیه یا ۲.۵ ثانیه زمان لازم برای کامل پنهان شدن دارد. برای تغییر این موضوع، کافی است یک عدد بزرگتر یا کوچکتر را در کادر "Loader to Fade Out" وارد کنید.
هنگامی که تنظیمات Preloader خود را انجام دادید، فقط کافی است روی دکمه ذخیره تغییرات کلیک کنید تا تنظیمات شما ذخیره شود. اکنون میتوانید وبلاگ یا وبسایت وردپرس خود را برای دیدن پیشبارگذار در حالت عملی ببینید.
روش ۲: افزودن پیشبارگذار به وردپرس با استفاده از LoftLoader (سفارشیسازی بیشتر)
یک روش دیگر برای افزودن انیمیشن Preloader به وبسایت وردپرس شما استفاده از LoftLoader است. این افزونه دارای انیمیشنهای داخلی است و به شما امکان سفارشیسازی پیشبارگذار را در روشهای مختلفی میدهد.
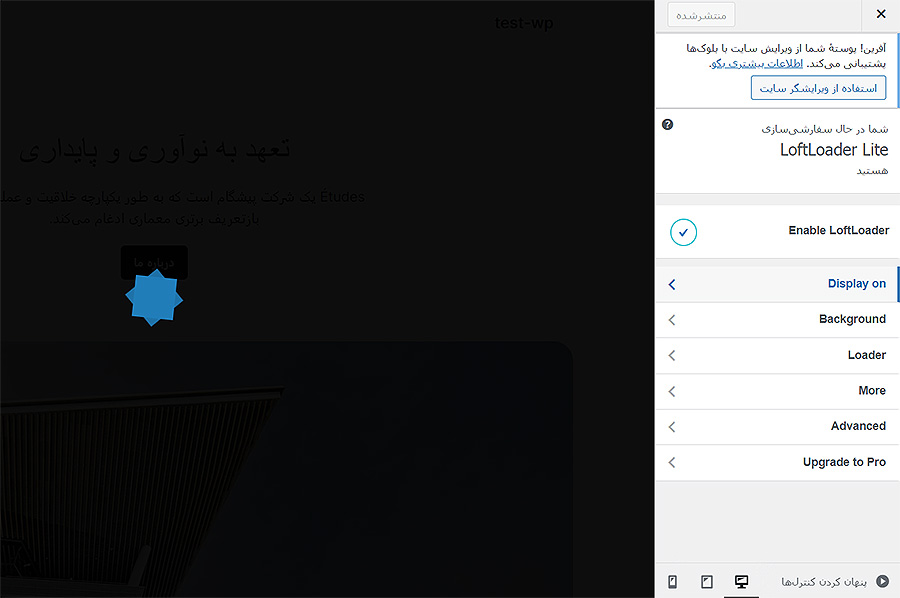
اولین چیزی که باید انجام دهید، نصب و فعالسازی افزونه LoftLoader است. برای راهنمایی بیشتر، آموزش نصب یک افزونه وردپرس را مطالعه نمایید. پس از فعالسازی، به تنظیمات » LoftLoader Lite بروید تا تنظیمات افزونه را پیکربندی کنید. LoftLoader Lite به نوعی مانند المنتور میباشد، بنابراین این صفحه شاید برای شما آشنا باشد.

برای شروع، روی ' Display on ' کلیک کنید. در این صفحه، میتوانید انتخاب کنید که آیا میخواهید از همان Preloader در سراسر وبلاگ وردپرس خود استفاده کنید یا فقط در صفحه اصلی.
به عنوان مثال، اگر صفحهی اصلی شما دارای تصاویر و ویدیوهای زیادی نسبت به بقیه بخشهای سایتتان است، احتمالاً منطقی است که پیشبارگذار را فقط در صفحهی اصلی سفارشی خود نمایش دهید.
هرگاه تغییراتی اعمال میکنید، Preloader بهروزرسانی میشود، بنابراین میتوانید تنظیمات مختلفی را امتحان کرده و ببینید کدامیک بهترین نتیجه را میدهد. وقتی تنظیمات پسزمینه را انجام دادید، بر روی نماد < کلیک نمایید تا به بخش های دیگر دسترسی داشته باشید.
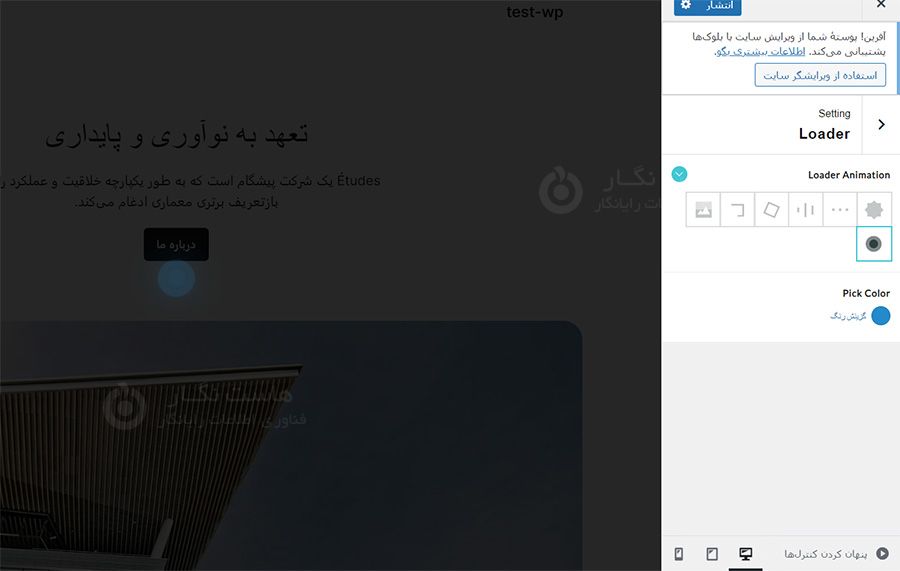
سپس میتوانید با کلیک بر روی گزینه ' Loader' انیمیشن را تغییر دهید. با کلیک بر روی تصاویر پیشنمایش مختلف در باکس ' Loader Animation'، یک انیمیشن جدید را انتخاب و برای تغییر رنگ پیشبارگذار، میتوانید از بخش پایین این کار را انجام دهید.

تنظیمات دیگر در بخش 'more' است که مدت زمان پخش انیمیشن و مدت زمانی را که پیشبارگذار نمایش داده میشود، در این بخش قابل تنظیم است.
همچنین میتوانید اجازه بستن انیمیشن به کاربران را نیز بدهید، بهویژه اگر از یک مدت زمان طولانی برای بارگذاری استفاده میکنید. برای اضافه کردن یک دکمه خروج، بر روی ' Close Button' کلیک کنید و سپس از تنظیمات برای پیکربندی دکمه خود استفاده کنید.
و در نهایت وقتی تنظیمات مورد نظر خود را با موفقیت سفارشی سازی کردید، فقط کافی است بر روی دکمه 'publish' کلیک کنید تا پیشبارگذار شما ست شود. اکنون، میتوانید وبسایت خود را برای دیدن پیشبارگذار جدید در حالت عملی ببینید.
راهنمایی نهایی برای بهبود عملکرد وبسایت وردپرس شما
یک انیمیشن Preloader میتواند تصور سریعتر زمان بارگذاری را ایجاد کند، حتی اگر سرعت واقعی تغییر نکرده باشد. اما این یک راهحل بلندمدت برای بهینهسازی عملکرد وبسایت شما نیست. به همین دلیل ما توصیه میکنیم که بهترین روشهای بهینهسازی سرعت را دنبال کنید. همانطور که وبسایت شما رشد میکند، پیشبارگذار کافی نخواهد بود تا از کاربران جلوگیری کند تا از وبسایت شما خارج شوند.
امیدواریم که این مقاله به شما کمک کرده باشد تا نحوه تنظیم انیمیشن لودینگ در وردپرس خود انجام دهید. برای دیدن باقی آموزش ها میتوانید وارد منوی پشتیبانی بخش آموزش ها شوید، در صورتی که درباره این آموزش به مشکل یا سوالی برخورد کردید، میتوانید آن را در بخش دیدگاه بیان کنید.



