
سیستم مدیریت محتوای وردپرس امکان استفاده از فرمتهای تصویری اختصاصی بهعلاوه اندازههای استاندارد تصویر را فراهم میکند. ما قصد داریم در این آموزش مراحل مهمی را برای سفارشیسازی اندازه تصاویر وردپرس ارائه دهیم.
اندازههای پیشفرض تصویر در وردپرس
اندازه فایلهای تصویری که در وبسایت استفاده میشوند، تأثیر بزرگی بر سرعت بارگذاری آن دارد. فرمتهای تصویر بهینه، زمان بارگذاری را کوتاه میکنند و بار منابع را در سرور کاهش میدهند. سیستم مدیریت محتوای وردپرس یک مجموعه از اندازههای استاندارد تصویر را در سرور ارائه میدهد.
ثبت تصاویر وردپرس در داشبورد و تنظیم اندازهها
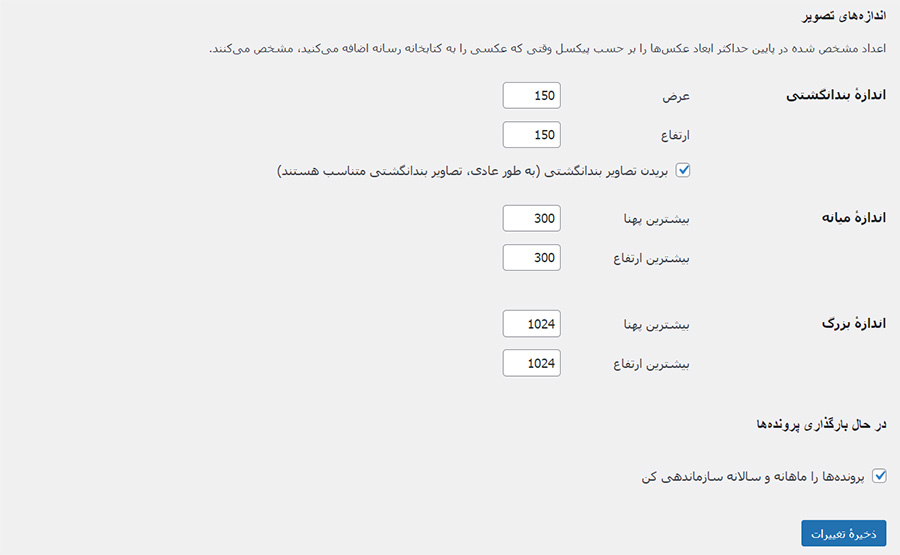
این اندازههای تصویر در تنظیمات وردپرس تعریف شدهاند و میتوانید آنها را در ابعاد خاصی تنظیم کنید. برای انجام این کار، به تنظیمات > رسانه در داشبورد وردپرس بروید.

میتوانید اندازههای پیشفرض تصویر را در داشبورد وردپرس سفارشی کنید. این اندازههای تصویر توصیه شده برای استفاده در قالبهای وردپرس عبارتند از:
اندازه تصویر وردپرس اندازه (L x H) به پیکسل
لوگوها 200 x 100
تصاویر پیشنمایش 150 x 150
تصاویر پسزمینه1920 x 1080
تصاویر پست به صورت عمودی 900 x 1200
تصاویر پست به صورت افقی1200 x 900
تصاویر هدر (بنر) 1048 x 250
تصاویر اسلایدر (بسته به قالب) تا 1920 x تقریباً 600
این اندازههای بهترین تصاویر برای بیشتر صفحات یا مطالب وردپرس هستند. تصاویر برای بارگذاری در کتابخانه رسانه نباید بیشتر از ۱۹۲۰ پیکسل در طول بلند تصویر باشند. میتوانید قبل از بارگذاری با استفاده از برنامههای ویرایش تصویر رایگان اندازه تصاویر را تغییر دهید تا از مشکلات ناخوشایند جلوگیری کنید. این اندازه ها برای فرمت تصویر WebP نیز صدق میکند که توسط همه مرورگرها به طور طبیعی پشتیبانی نمیشود.
ابعاد مورد نیاز دقیق تصاویر بستگی به اجزا و ساختار قالب وردپرس شما دارد. این اطلاعات معمولا در مستندات قالب مربوطه قابل یافتن هستند.
تغییر اندازه تصاویر در کتابخانه رسانه وردپرس
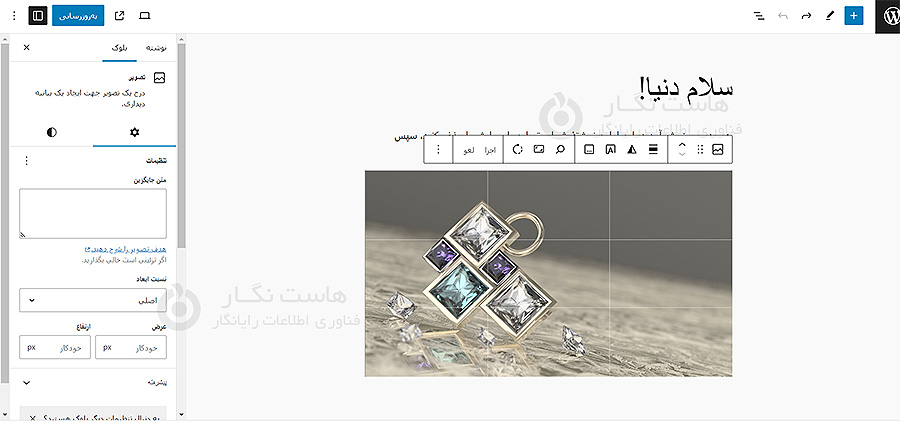
اندازه تصاویر وردپرس نیز قابل تنظیم است. علاوه بر تغییر ابعاد اصلی تصویر، قابلیت برش، چرخش و وارونه کردن نیز وجود دارد. به عنوان مثال، برای ایجاد عکس اسلایدر از یک تصویر با ابعاد بزرگتر در کتابخانه رسانه، بطور زیر ادامه دهید:
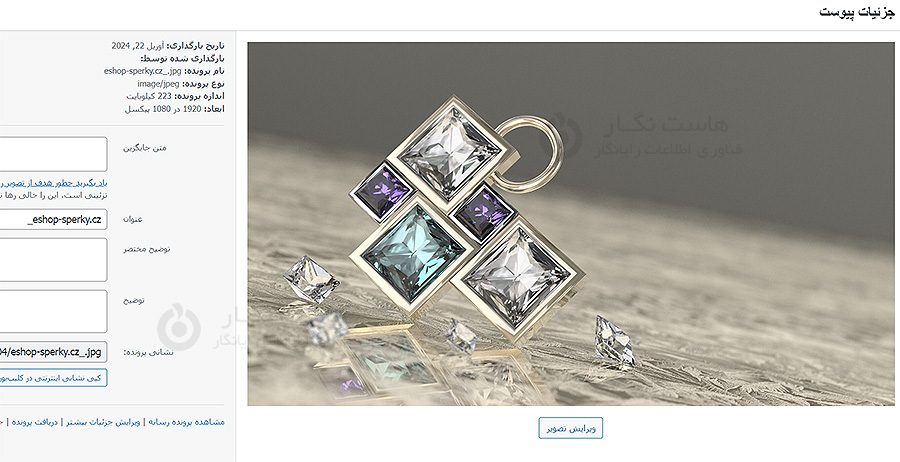
مرحله ۱: تصویر را در کتابخانه رسانه انتخاب کرده و بر روی "ویرایش تصویر" کلیک کنید.

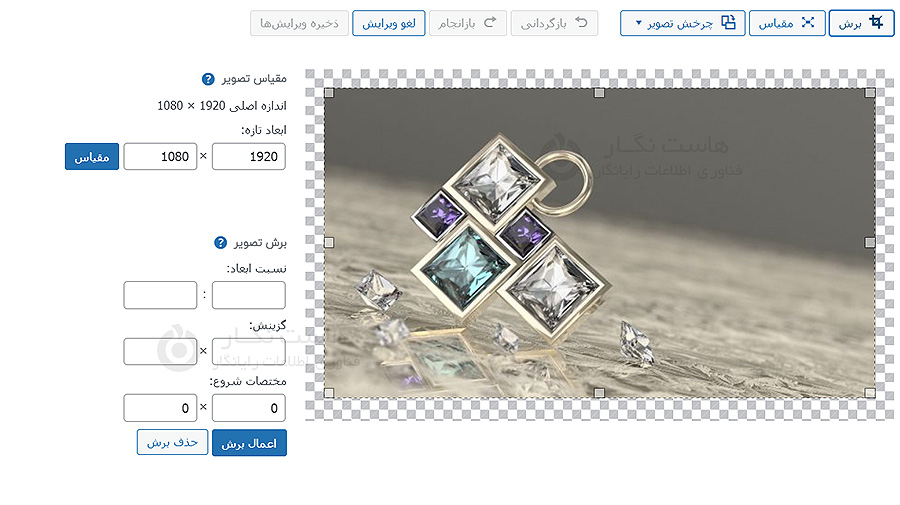
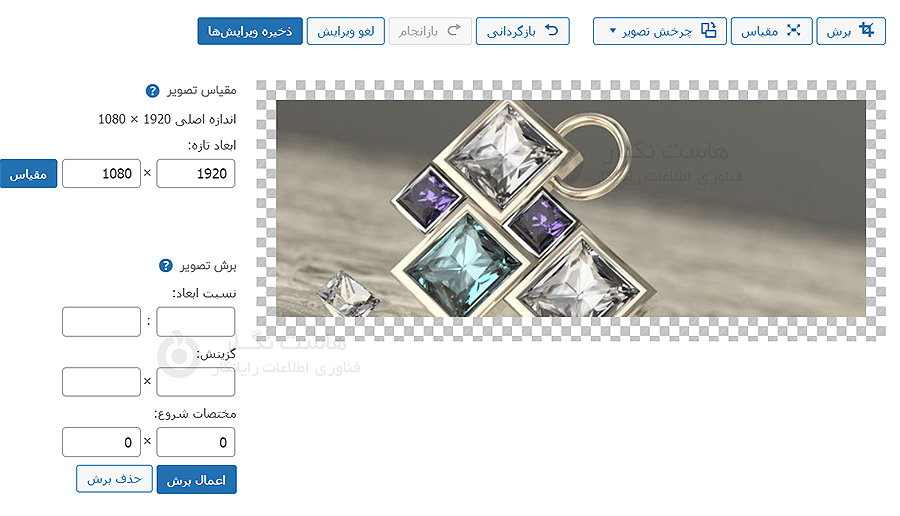
مرحله ۲: روش و اندازه ویرایش را تعیین کنید.

این مورد حائز اهمیت است که دکمه برش را باید دو بار استفاده کنید: یکبار برای فعال کردن عملکرد و بار دیگر بعد از تعیین ابعاد تصویر برای انجام عملیات.
مرحله ۳: ذخیره تصویر در کتابخانه رسانه

پس از ذخیره تصویر تغییر داده شده، فایل در پوشه رسانه قرار میگیرد، نام تصویر به طور خودکار با شناسه ترکیب میشود. اندازههای تصویر به تازگی ایجاد شده میتوانند از کتابخانه رسانه در ویرایشگر Gutenberg در هنگام وارد کردن یا تعویض انتخاب شوند. ابعاد پیکسلی تصویر نیز در آنجا در دسترس هستند.
تنظیم اندازه تصویر هنگام درج در محتوای وردپرس
تصاویر از کتابخانه رسانه وردپرس در محتوا درج میشوند و این امکان دارند که اندازهها بعداً نیز قابل تنظیم باشند. ویرایشگر Gutenberg وردپرس امکانات بسیار گستردهتری را نسبت به ویرایشگر کلاسیک ارائه میدهد.

برای وبسایتهای حرفهای، مانند وبسایت عکاسی، ممکن است نیاز به فرمتهای تصویری اضافی باشد تا به درستی منظور شما را نشان دهند. بهتر است برای اینگونه موارد تصاویر خود را بهینه کنید زیرا با آپلود تصاویر با حجم بالا منابع بیشتری مصرف میشود و لود سایت کند تر خواهد شد.
نکته: بارگذاری تنبل وردپرس یکی دیگر از روشهای بهبود زمان بارگذاری وبسایت است. در این حالت، تصاویر فقط زمانی بارگذاری میشوند که کاربر به ناحیه عکس رسیده است و در صورتی که نرسیده باشد تصویر لود نمیشود.
غیرفعال کردن اندازههای پیشفرض تصویر وردپرس
سادهترین راه برای غیرفعال کردن اندازههای پیشفرض تصویر استفاده از افزونه "Disable Media Sizes" است. در تنظیمات این افزونه، هفت فرمت تصویر نیز لیست شدهاند. در تنظیمات قابلیت های متعددی را میتوانید فعال و غیر فعال کنید.
نکته: امکان افزودن فرمتهای تصویری دیگر یا کاهش آنها نیز با اجرای کدهایی در فایلهای اصلی وردپرس functions.php و index.php امکانپذیر است. با این حال، برای این موارد نیاز به دانش برنامهنویسی ضروری میباشد.
بهبود تصاویر برای وردپرس با افزونهها
در اصل، بیشتر تصاویر سطح اینترنت با فرمت های JPG و PNG استفاده میشوند. اندازه فایلهای این فرمتهای تصویری با برنامههای ویرایش تصویر قابل تنظیم میباشد. در فتوشاپ، هنگام ذخیره یا خروجی گرفتن، یک پرسش درباره کیفیت وجود دارد که میتوانید با حجم کمتری آن ها را ذخیره کنید. این روش دارای معایب است که هر تصویر باید به صورت "تک تک" بررسی و سپس بارگذاری شود، اما افزونهها یک راه حل آسان تر هستند.
در زیر تعدادی از افزونه های وردپرس با نصب بالا و امتیازات خوب برای تنظیم اندازه فایلها و تصاویر وردپرس آورده شده است:
بهینهساز تصویر EWWW: از فرمتهای: JPG، PNG، GIF، PDF، WebP، SVG پشتیبانی میکند.
TinyPNG: از فرمتهای JPG، PNG، WebP پشتیبانی میکند.
Imagify: از فرمتهای JPG، PNG، PDF، GIF، WebP پشتیبانی میکند.
Regenerate Thumbnails: به مدت زمان قابل توجه ای بهروز نشده است.
قبل از امتحان افزونهها به یاد داشته باشید، حتما قبل از هر گونه تغییرات یک نسخه بکاپ از سایت تهیه نمایید زیرا در صورت وقوع اختلال بتوانید سایت را به حالت قبل از خطا باز گردانید. همچنین لازم به ذکر است که غیر از افزونه Imagify همه ی افزونه ها به زبان فارسی ترجمه شده اند.
با ابزارهای موجود وردپرس، بسیاری از اندازههای بهینه تصویر قابل اجرا هستند، همچنین مداخله در کد PHP یک وبسایت وردپرس باید توسط متخصصان و افراد با تجربه انجام گیرد زیرا دارای عواقب خواهد بود و در آخر؛ زمانی که بهینهسازی اندازه تصاویر را انجام میدهید، به بهینهسازی SEO تصویر نیز توجه کنید.
امیدواریم که این مقاله به شما کمک کرده باشد تا بهترین اندازه تصاویر برای بارگذاری سریع در وردپرس را استفاده نمایید. برای دیدن باقی آموزش ها میتوانید وارد منوی پشتیبانی بخش آموزش ها شوید، در صورتی که درباره این آموزش به مشکل یا سوالی برخورد کردید، میتوانید آن را در بخش دیدگاه بیان کنید.



