
یکی از خطاهای رایجی که در هنگام تست سرعت سایت با GTmetrix با آن مواجه میشویم خطای Defer parsing of JavaScript و Prefer asynchronous resources است که هردو خطا مرتبط با فایل های جاوا اسکریپت است. این دو خطا هنگامی که فایل های JS در سایت بهینه شده نباشند رخ میدهد و اصلی ترین نشانه ی آن طولانی تر شدن سرعت بارگذاری سایت است. درصورتی که اینگونه فایل ها در فوتر اجرا شوند دیگر باعث کندی بارگذاری سایت نخواهند بود.
آموزش رفع خطای Defer parsing of JavaScript در GTmetrix
فایل های جاوا اسکریپت که معمولا در Header سایت قرار میگیرند نسبت به دیگر فایل های کدنویسی شده دارای حجم بیشتری هستند بنابراین هنگامی که مرورگر , پیش از اجرای دیگر فایل ها , منتظر اجرای فایل های جاوا اسکریپت است به علت حجم بالای آنها بارگذاری کامل محتوای سایت دچار کندی میشود. این عمل باعث میشود که کاربران تصور کنند سایت شما به کندی کار میکند و این تصور باعث ایجاد تاثیر منفی در سایت شما خواهد شد.
بهترین راه جهت رفع این مشکل , اجرای فایل های جاوا اسکریپت در فوتر سایت است. با انجام این کار مرورگر ابتدا محتوای اصلی سایت را بصورت کامل برای کاربر به نمایش گذاشته و سپس متناسب با کدنویسی فایل های جاوا اسکریپت سایر بخش های سایت را به نمایش میگذارد.
طبق آزمایشاتی که گوگل روی این نوع فایل ها انجام داده است , بارگذاری و خواندن هر یک کیلوبایت از یک فایل جاوا اسکریپت درحدود یک میلی ثانیه زمان میبرد. بنابراین اگر مجموع این نوع فایل ها را 200 کیلوبایت درنظر بگیریم ,که ممکن است بیشتر نیز باشند, حدود 200 میلی ثانیه صرف بارگذاری و خواندن این نوع فایل میشود. که این زمان روی سرعت بارگذاری سایت قطعا تاثیر گذار خواهد بود.
در این آموزش ما 3 تا از بهترین روش ها را جهت رفع خطاهای Defer parsing of JavaScript و Prefer asynchronous resources به شما آموزش خواهیم داد.

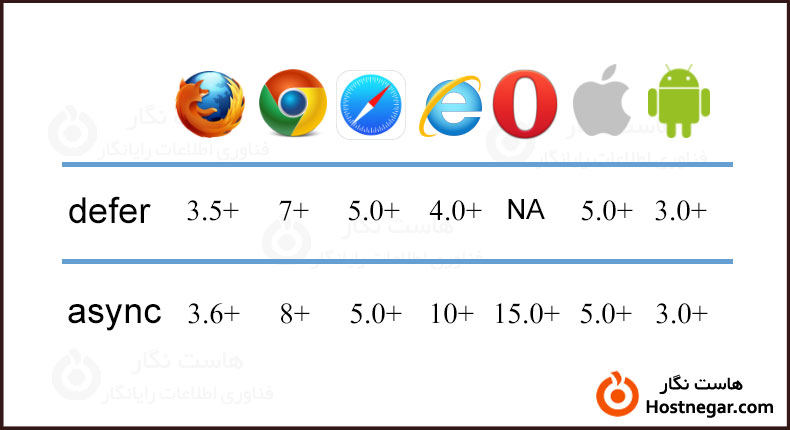
1. استفاده از اتربیوت های defer و async
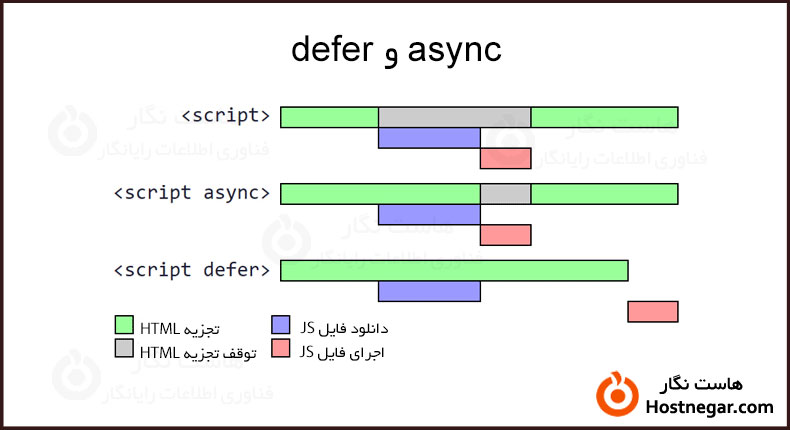
درصورتی که در کدهای JS از اتربیوت های defer و async استفاده کنید , درواقع به مروگر دستور داده اید تا منتظر بارگذاری کامل فایل های جاوا اسکریپت نماند و همزمان با بارگذاری این فایل ها فایل های دیگر و صفحه HTML را نیز بارگذاری کند. و با این کار دو خطایی که در مرحله قبل توضیح دادیم رفع خواهند شد.
تفاوت دو اتربیوت defer و async در نوع عملکرد آنهاست. به این صورت که اگر از defer استفاده کنید , مرورگر پس از بارگذاری صفحه HTML شروع به اجرای فایل JS میکند اما اگر از async استفاده کنید , بلافاصله پس از بارگذاری کامل فایل شروع به اجرای آن میکند و منتظر بارگذاری صفحه HTML نخواهد ماند. پس بهتر است از اتربیوت async استفاده کنید.
جهت استفاده از این دو اتربیوت کافی است مشابه کد نمونه زیر عمل کنید و defer یا async را پس از آدرس فایل وارد کنید.
<script src=”demo-defer.js” defer></script>
<script src=”demo-async.js” async></script>
2. قرار دادن فایل های JS در فوتر
اگر سایت شما با HTML طراحی شده است میتوانید با انتقال کدهای مربوط به فایل های JS به فوتر سایت از بارگذاری این فایل ها پیش از بارگذاری محتوای اصلی سایت جلوگیری کنید. جهت انجام این کار کدهای JS را که با تگ <script> خوانده میشوند را در انتهای کدها پیش از تگ <body/> قرار دهید. با این کار ابتدا محتوای اصلی سایت مانند تصاویر , متن و CSS ها بارگذاری شده و در انتها فایل های JS شروع به بارگذاری خواهند کرد.
3. استفاده از افزونه و پلاگین
درصورتی که از سیستم مدیریت محتوای جوملا و یا وردپرس استفاده میکنید روش دوم پیشنهاد نمیشود. زیرا بعضی افزونه های دارای فایل JS به صورت خودکار در Header اجرا میشوند بنابراین باید کدهای فایل JS مربوط به افزونه نیز دستکاری شود که حتی این کار نیز پس از آپدیت افزونه بی نتیجه خواهد شد. پیشنهاد ما به شما استفاده از افزونه هایی در این زمینه است که در ادامه چندتا از بهترین افزونه ها در این زمینه را به شما معرفی خواهیم کرد.
افزونه وردپرس:
این دو افزونه از بهترین افزونه های وردپرسی در این زمینه هستند و اینکه ترجمه شده نیز هستند که این ویژگی کار با آنها را آسان تر کرده است.
افزونه جوملا:
دوتا از بهترین پلاگین های جوملا در این زمینه را در بالا به شما معرفی کردیم که با استفاده از یکی از این دو پلاگین میتوانید مشکل خطای جاوا اسکریپت را رفع کنید.
امیدواریم آموزش رفع خطای Defer parsing of JavaScript و Prefer asynchronous resources برای شما مفید واقع شده باشد و به وسیله آن توانسته باشید این خطای موجود در جی تی متریکس را رفع کنید. در صورت بروز هرگونه سوال یا مشکل میتوانید آن را در بخش دیدگاه بیان کنید.
آموزش های مرتبط:
آموزش رفع خطای leverage browser caching در GTmetrix
آموزش رفع خطای Specify a cache validator و Configure entity tags در GTmetrix
آموزش رفع خطای Optimize images در GTmetrix
آموزش رفع خطای optimize the order of styles and scripts در GTmetrix



