
انیمیشن ها راهی عالی برای جلب توجه بازدیدکنندگان و برجسته کردن مهم ترین محتوای صفحه هستند. آنها همچنین می توانند مشتریان را تشویق کنند تا روی دکمه ها و لینک های تماس برای اقدام شما کلیک کنند.
در این مقاله به شما نشان خواهیم داد که چگونه می توانید به راحتی انیمیشن های CSS را در وردپرس اضافه کنید.
چرا انیمیشن های CSS را در وردپرس اضافه کنیم؟
می توانید از انیمیشن های CSS برای جلب توجه بازدیدکنندگان به قسمت های مختلف صفحه استفاده کنید. برای مثال، اگر یک فروشگاه آنلاین دارید، انیمیشنها میتوانند مهمترین ویژگیها یا بزرگترین نقاط فروش یک محصول را برجسته کنند.
انیمیشنها همچنین CTAهای شما را متمایز میکنند، که میتواند به شما کمک کند به یک هدف خاص مانند جذب افراد بیشتری برای اشتراک در خبرنامه ایمیل خود برسید.
میتوانید انیمیشنهای CSS را به طرح قالب یا صفحهی stylesheet تم فرزند خود اضافه کنید. با این حال، این کار زمان و تلاش زیادی را می طلبد و در صورت اشتباه می تواند طراحی و حتی عملکرد وب سایت شما را خراب کند. با این گفته، بیایید ببینیم چگونه می توانید انیمیشن های CSS را به راحتی به سایت وردپرس خود اضافه کنید.
چگونه به راحتی هر قسمت وردپرس را متحرک کنیم
این افزونه رایگان به شما امکان می دهد بدون نیاز به نوشتن یک خط CSS یک انیمیشن به هر قسمتی اضافه کنید. همچنین دارای یک انیمیشن تایپ و یک افکت به سبک تیکر است که می توانید به متن و اعداد اضافه کنید.
ابتدا باید افزونه را نصب و فعال کنید. اگر به کمک نیاز دارید، لطفاً راهنمای ما در مورد نحوه نصب افزونه وردپرس را ببینید.
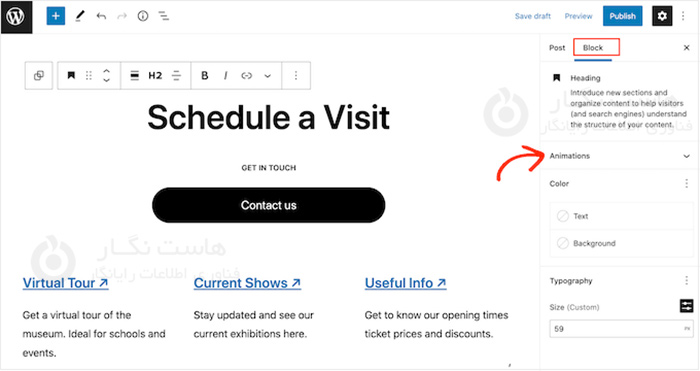
پس از فعال سازی، هر صفحه یا پستی را که مد نظر دارید، در ویرایشگر وردپرس باز کنید. سپس، به سادگی بر روی قسمتی که میخواهید متحرک کنید کلیک کنید و زبانه «Block» را در منوی سمت راست انتخاب کنید.
خواهید دید که این منو دارای یک بخش جدید "انیمیشن ها" است.

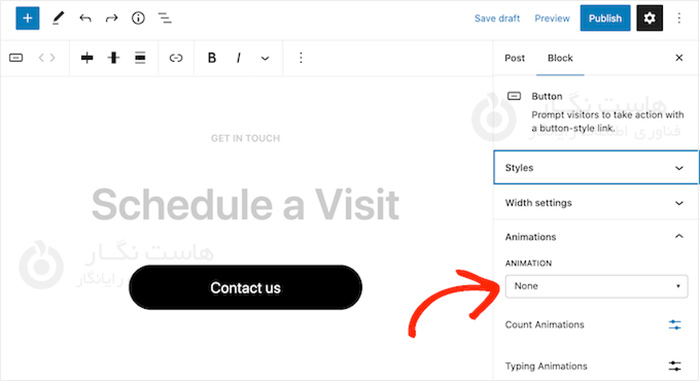
برای گسترش بخش "Animations" به سادگی کلیک کنید و سه گزینه مختلف را مشاهده خواهید کرد: انیمیشن ها، تعداد انیمیشن ها و تایپ انیمیشن ها.
"انیمیشن ها" افکت های کوتاهی هستند که یک بار هنگام بارگیری صفحه پخش می شوند. برای افزودن این نوع انیمیشن به وبلاگ وردپرس خود، کافیست روی منوی کشویی کنار «انیمیشن» کلیک کنید.

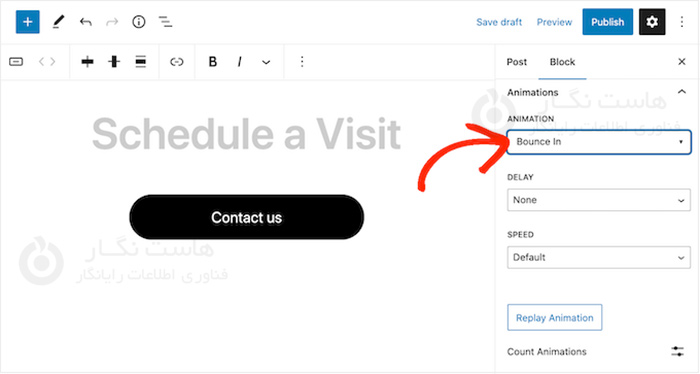
با این کار منویی باز می شود که در آن می توانید انیمیشن مورد نظر خود را انتخاب کنید. ویرایشگر وردپرس پیش نمایشی از انیمیشن را نشان می دهد، بنابراین می توانید گزینه های مختلف را امتحان کنید تا ببینید بهترین به نظر می رسد.

به طور پیش فرض، انیمیشن ورودی به محض بارگیری صفحه پخش می شود، اما در صورت تمایل می توانید یک تاخیر اضافه کنید. اگر از چندین انیمیشن در یک صفحه استفاده میکنید، حتی میتوانید از تأخیرها برای متحرک کردن انیمیشنهای خود استفاده کنید تا زیاد نباشند.
به سادگی منوی کشویی «Delay» را باز کنید و زمانی را از لیست انتخاب کنید.
همچنین میتوانید با استفاده از منوی کشویی «speed» سرعت اجرا شدن انیمیشن را سریعتر یا کندتر کنید. همانطور که تنظیمات مختلف را امتحان میکنید، میتوانید با کلیک بر روی «Replay Animation»، انیمیشن را در هر نقطهای پیشنمایش کنید.
این افزونه همچنین دارای “Count Animations” و “Typing Animations” است.
انیمیشنهای Typing به شما امکان میدهند متن را متحرک کنید، در حالی که انیمیشنهای Count یک افکت به سبک تیکر به اعداد اضافه میکنند. این انیمیشنها با هر قسمتی که از متن یا اعداد پشتیبانی میکند کار میکند، بنابراین میتوانید از آنها برای متحرک کردن دکمهها، شرح تصاویر، عنوانها و موارد دیگر استفاده کنید.
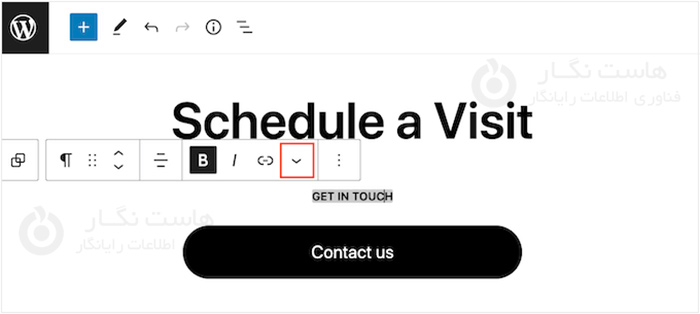
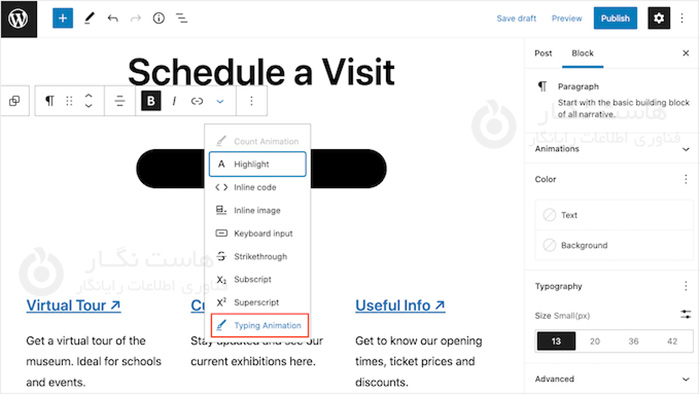
برای افزودن هر یک از این افکتها، با برجسته کردن متن یا اعدادی که میخواهید متحرک شوند، شروع کنید. سپس روی فلش رو به پایین در نوار ابزار کوچک کلیک کنید.

اکنون میتوانید «Count Animations» یا «Typing Animations» را از منوی کشویی انتخاب کنید.
اگر این گزینه ها خاکستری هستند، مطمئن شوید که محتوای مناسب را برجسته کرده اید. به عنوان مثال، اگر فقط متن را هایلایت کرده باشید، نمی توانید «Count Animation» را انتخاب کنید.

پس از افزودن انیمیشن، می توانید سرعت را تغییر دهید و با استفاده از منوهای کشویی در پنجره کوچک پاپ آپ، یک تاخیر اختیاری اضافه کنید. وقتی آماده ساختن انیمیشن CSS به صورت زنده هستید، روی دکمه «publish» یا «Update» کلیک کنید. اکنون، اگر از وب سایت وردپرس خود بازدید کنید، انیمیشن را به صورت زنده مشاهده خواهید کرد.
در این آموزش طریقه اضافه کردن انیمیشن های css به وردپرس را توضیح دادیم. امیدواریم این مقاله آموزشی برای شما مفید بوده باشد، برای دیدن باقی آموزش ها میتوانید وارد منوی پشتیبانی بخش آموزش ها شوید، در صورتی که درباره این آموزش به مشکل یا سوالی برخورد کردید، میتوانید آن را در بخش دیدگاه بیان کنید.
آموزش های مرتبط:



