در این آموزش ما قصد داریم راجع به تصاویر WebP و نحوه تغییر تصاویر وردپرس به آن، توضیح مختصری دهیم.
نحوه تبدیل تصاویر به WebP در وردپرس
چیزی در حدود نیمی از حجم صفحات سایت شامل تصاویر آن است. شما با بهینه سازی این تصاویر، نه تنها فضای بیشتری از هاست در اختیار خواهید داشت، بلکه سرعت بارگذاری صفحات سابت شما نیز بیشتر خواهد شد.
حتما مقالات زیادی را در رابطه با افزایش سرعت سایت وردپرسی خوانده اید. در این صورت باید بدانید که یکی از مهم ترین عوامل تاثیرگذار در سرعت سایت، تصاویر هستند که با بهینه سازی آنها میتوانید تاثیر زیادی بر افزایش سرعت سایت وردپرسی خود داشته باشید.
حتما این آموزش را همراه ما باشید زیرا اخیرا سرعت سایت بسیار مورد توجه گوگل قرار گرفته است و برای در صدر لیست بودن قطعا لازم است زمان بارگذاری سایت خود را به حداقل کاهش دهید.
WebP چیست؟
WebP پسوندی برای تصاویر است. این پسوند جدید از سوی گوگل جهت جایگزینی با پسوندهای JPEG , PNG و GIF معرفی شده است.
تصاویر با پسوند WebP به شما این امکان را میدهد که علاوه بر حفظ کیفیت تصاویر، حجم آنها را کاهش دهید. با این کار سرعت بارگذاری سایت شما افزایش یافته و در نهایت تجربه کاربی بهتری خواهید داشت.

نحوه عملکرد WebP
نحوه عملکرد این پسوند به این صورت است که ابتدا تصاویر را طبق پیکسل های مشاهده شده توسط کاربر بارگذاری میکند و سپس درصورت وجود پیکسل جدید، آن را تولید میکند. به این ترتیب سرعت بارگذاری تصاویر به طرز قابل توجهی افزایش پیدا میکند.
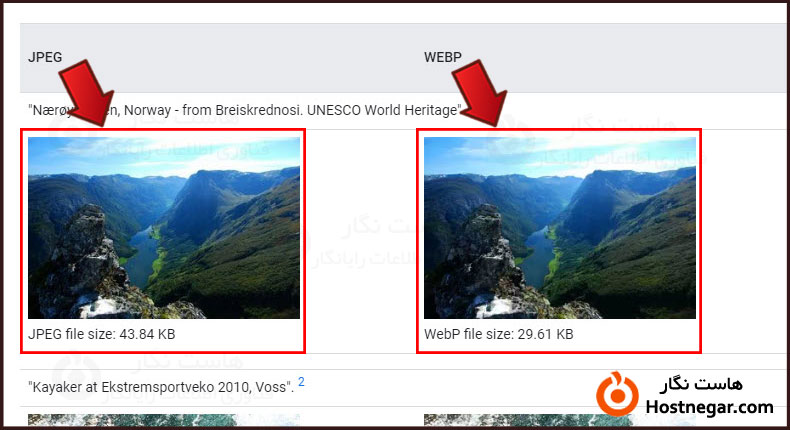
اگر سری به بخش WebP Gallery گوگل بزنید خواهید فهمید که تصاویر با پسوند WebP در کیفیت ظاهری هیچ تفاوتی با تصاویر با پسوند های دیگر ندارد. و تنها تفاوت این این تصاویر در حجم آنهاست که حجم تصاویر با پسوند WebP حدود 25 تا 34% کمتر از حجم تصاویر با پسوند JPEG و 26% کمتر از حجم تصاویر با پسوند PNG میباشد.

کدام مرورگر ها از WebP پشتیبانی میکنند؟
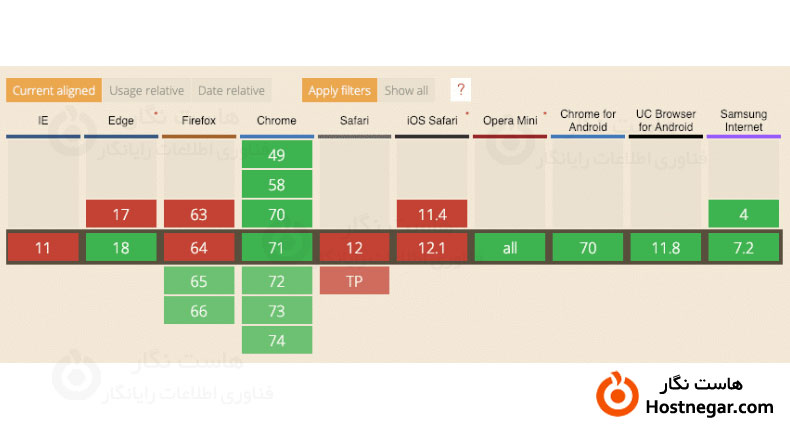
با اینکه فرمت WebP در کاهش حجم تصاویر سایت بسیار مفید است اما مرورگر های کمی از آن پشتیبانی میکنند. از جمله مرورگر هایی که از WebP پشتیبانی میکنند میتوان به اپرا (Opera) ، کروم (Chrome) ، فایر فاکس (FireFox) ، اج (Edge) اشاره کرد. اما مرورگر سافاری (Safari) و اکسپلورر (Explorer) از این فرمت پشتیبانی نمیکنند.
لازم به ذکر است که مرورگرهایی که از این فرمت پشتیبانی میکنند حدودا 75-80% از کاربران را دارا هستند و دو مرورگری دیگر که WebP را پشتیبانی نمیکنند تنها 20-25% کاربران را پوشش میدهند.
روش های استفاده از تصاویر WebP در وردپرس
اکنون نوبت به آموزش در رابطه با نحوه استفاده از تصاویر WebP رسیده است. از آنجایی که وردپرس از این پسوند پشتیبانی نمیکند، جهت استفاده از تصاویر WebP در وردپرس میبایست از روش های دیگری جهت استفاده از این فرمت بهره گرفت که در ادامه دو روش را به شما معرفی میکنیم.
1. استفاده از افزونه ها تبدیل فرمت تصاویر به WebP در وردپرس
اولین روش پیشنهادی ما به شما جهت استفاده از فرمت WebP در وردپرس خود، بهره گیری از افزونه هایی است که در این زمینه تعبیه شده اند. به این صورت که شما میتوانید تصاویر خود را با هر فرمتی آپلود کرده و ب وسیله این افزونه ها فرمت آنها را به WebP تبدیل کنید. در ادامه به معرفی 3 مورد از بهترین این افزونه ها میپردازیم.

تبدیل تصاویر به WebP در وردپرس با افزونه Short Pixel
یکی از بهترین افزونه ها در رابطه با بهینه سازی تصاویر، افزونه Short Pixel Image Optimizer است. این افزونه پرطرفدار به شما این امکان را میدهد که تصاویر سایت خود را تا جایی که ممکن است بهینه کنید. همچنین امکان بهینه سازی تصاویر قبلی را نیز برای شما فراهم کرده است.
از دیگر ویژگی های این افزونه قابلیت تبدیل تصاویر به WebP است که به راحتی از بخش Advanced این افزونه امکان پذیر است.
لازم به ذکر است که نسخه رایگان این افزونه تنها 100 تصویر در طول یک ماه را پشتیبانی میکند. جهت دریافت کلید API برای استفاده از این افزونه میتوانید از آموزش زیر استفاده کنید.
⇐ نحوه دریافت کلید API برای استفاده از افزونه Short Pixel
⇐ دانلود افزونه Short Pixel Image Optimizer

تبدیل تصاویر به WebP در وردپرس با افزونه Imagify
از دیگر افزونه های مفید جهت تبدیل تصاویر به WebP در وردپرس، افزونه Imagify است. بهخ وسیله این افزونه شما میتوانید علاوه بر تبدیل تصاویر سایت خود به WebP ، بهینه سازی تصاویر سایت را نیز انجام دهید.
لازم به ذکر است که پلن رایگان این افزونه تنها تا 25 مگابایت در ماه را پشتیبانی میکند.

تبدیل تصاویر به WebP در وردپرس با افزونه WebP Express
آخرین افزونه ی فوق العاده که در این زمینه قصد معرفی آن را به شما داریم، افزونه WebP Express است. ممکن است در ابتدا برای کار با این افزونه دچار مشکل شوید، اما پس از مدتی کار با آن خواهید فهمید که افزونه خیلی خوبی را انتخاب کرده اید. لازم به ذکر است که به وسیله این افزونه میتوانید تا حداکثر 50% حجم تصاویر خود را بهینه کنید.
2. ذخیره سازی تصاویر با فرمت WebP به وسیله فتوشاپ
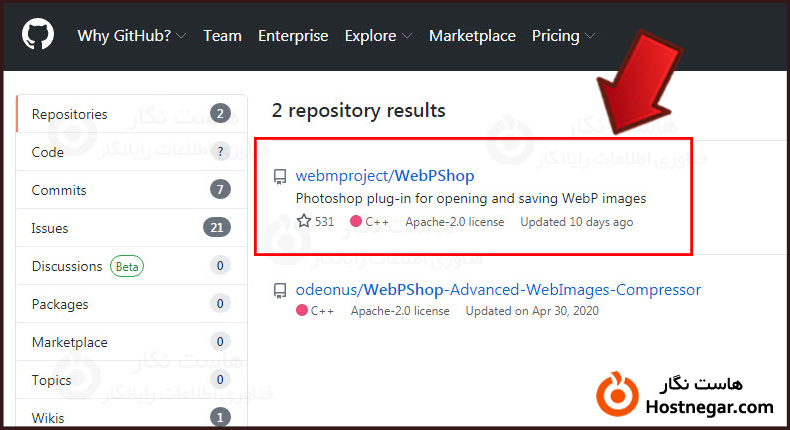
همانطور که میدانید امکان ذخیره تصویر با این فرمت در فتوشاپ وجود ندارد اما شما میتوانید با نصب پلاگین WebPShop بر روی فتوشاپ خود این قابلیت را به آن اضافه کنید.
ابتدا این پلاگین را از سایت github دانلود کنید یا با استفاده از یکی از لینک های زیر آن را دانلود کنید.
⇐ دانلود پلاگین WebPShop برای Windows
⇐ دانلود پلاگین WebPShop برای MacOS

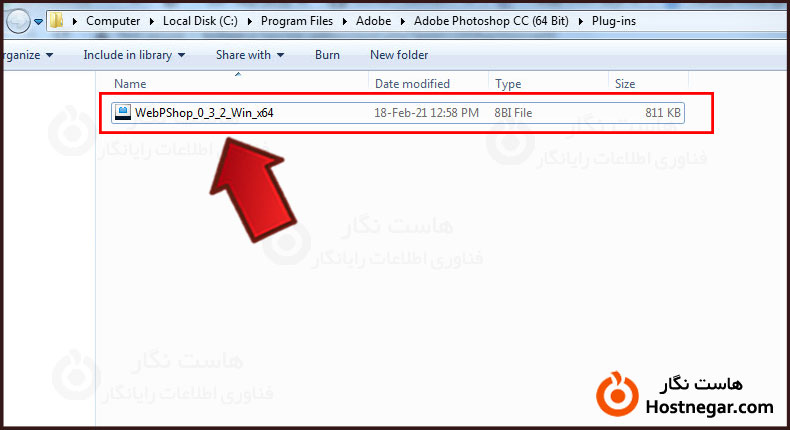
سپس فایل را از حالت زیپ خارج کنید و فایل با پسوند .8bi را در مسیر پوشه فتوشاپ خود که معمولا آدرس زیر است انتقال دهید.
C:\Program Files\Adobe\Adobe Photoshop\Plug-ins
نکته: درصورتی که پوشه فتوشاپ شما رد آدرس دیگری قرار دارد به آن آدرس رفته و به پوشه پلاگین این فایل را انتقال دهید.

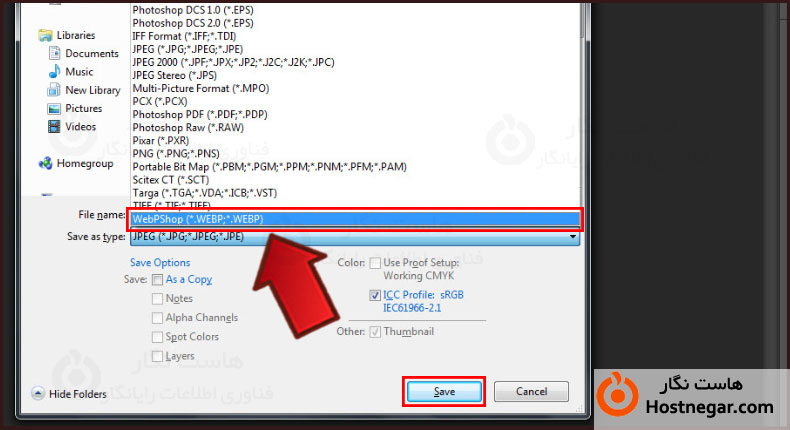
اکنون قابلیت ذخیره تصویر با فرمت WebP به فتوشاپ شما اضافه شده است. شما میتوانید با استفاده از کلید های میانبر Ctrl + Shift + S از منوی کشویی گزینه WebPShop (*.WEBP;*.WEBP) را انتخاب کرده و روی Save کلیک کنید.

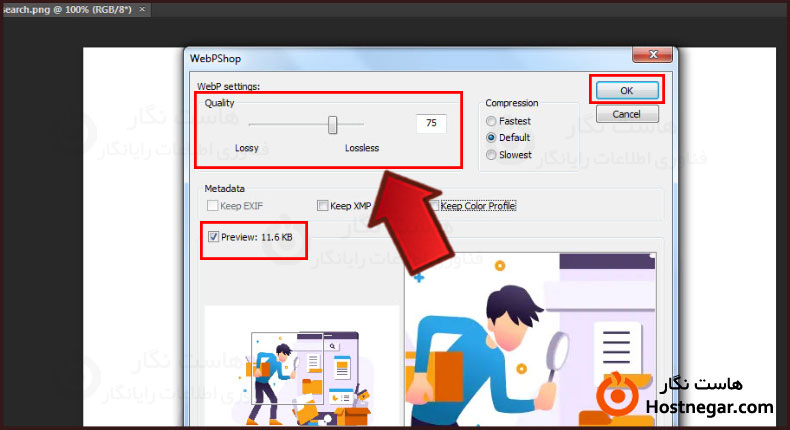
پس از انتخاب این گزینه با پنجره جدیدی مواجه میشوید که در این پنجره میتوانید با فعالسازی Preview و جابجایی بخش Quality یا وارد کردن عدد در کادر، همزمان با مشاهده تصویر کیفیت دلخواه خود را تنظیم کرده و روی OK کلیک کنید تا ذخیره شود.

کدگذاری در فایل function.php
پس از ذخیره سازی تصاویر با فرمت WebP به وسیله فتوشاپ اکنون نوبت به آپلود تصاویر در وردپرس میرسد که این امر با خطای “متاسفانه این نوع پرونده به دلیل مسائل امنیتی مجاز نیست” شما را روبرو میکند. شما میتوانید با افزودن کد زیر به فایل function.php در واقع اجازه آپلود تصاویر با این فرمت را صادر کنید. لطفا جهت ویرایش امن این فایل از آموزش زیر استفاده کنید.
⇐ آموزش قرار دادن کد در فایل function.php وردپرس
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes[‘webp’] = ‘image/webp’;
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( ‘mime_types’, ‘webp_upload_mimes’ );اکنون میتوانید به راحتی فایل های WebP خود را در وردپرس آپلود کنید.
امیدواریم این آموزش برای شما مفید بوده باشد و به وسیله آن توانسته باشید تصاویر سایت وردپرسی خود را به WebP تبدیل کنید. در صورت بروز هرگونه سوال یا مشکل میتوانید آن را در بخش دیدگاه بیان کنید.
آموزش های مرتبط:
بهترین افزونه های کاهش حجم عکس در وردپرس
تغییر جمعی آدرس تصاویر و رسانه ها در وردپرس
آموزش رفع خطای آپلود فایل با فرمت غیرمجاز در وردپرس
آموزش افزایش حجم آپلود در وردپرس
آموزش قرار دادن کد در فایل function.php وردپرس
بهترین افزونه های کاهش حجم عکس در وردپرس
رفع مشکل عدم ایندکس تصاویر سایت در گوگل بعد از استفاده از کلودفلر



