
اگر در حال انجام اصلاحات اساسی در سبک سایت خود هستید یادگیری نحوه تغییر اندازه دسته جمعی تصاویر در وردپرس می تواند بسیار مفید باشد. همچنین با کاهش میانگین وضوح تصویر در سایت شما، میتوانید عملکرد سایت خود را بهینه کنید، که میتواند به سرعت بارگذاری کمک کند.
اگرچه وردپرس یک ویژگی داخلی برای تغییر اندازه تصاویر به صورت انبوه ارائه نمی دهد، می توانید این کار را به راحتی با نصب یک افزونه مناسب انجام دهید. گزینه های زیادی وجود دارد که می تواند کار را انجام دهد. با این حال، برخی از آنها رویکردهای متفاوتی برای این مشکل دارند. میتوانید جهت خرید هاست وردپرس پر سرعت کلیک نمایید.
چرا از یک افزونه برای تغییر اندازه دسته جمعی تصاویر در وردپرس استفاده کنیم؟
همانطور که می دانید، وردپرس دارای قابلیت ویرایش تصویر اولیه است. اگر تصویری را در کتابخانه رسانه خود انتخاب کنید، گزینه ای برای ویرایش آن خواهید دید. ویرایشگر تصویر شما را قادر می سازد تا تصاویر را برش دهید، بچرخانید و اندازه آن را تغییر دهید. مشکل این است که شما فقط می توانید این یک فایل را در یک زمان انجام دهید.
اگر کتابخانه بزرگی از فایل های رسانه ای دارید و باید ابعاد چندین تصویر را تغییر دهید، این روند ممکن است کمی طول بکشد. با این حال، اگر در حال تغییرات در سایت خود را هستید و می خواهید از تصاویر با وضوح متفاوت استفاده کنید، می تواند ضروری باشد.
ابزارهایی وجود دارد که می توانید از آنها برای تغییر اندازه تصاویر به صورت انبوه در خارج از وردپرس استفاده کنید. اما، این شامل آپلود مجدد فایل ها و قرار دادن آنها در سایت به صورت دستی است. از سوی دیگر، افزونهها میتوانند به شما در تغییر اندازه تصاویر در وردپرس بدون نیاز به کارهای دستی زیاد کمک کنند. در اینجا نحوه انجام این کار آمده است.
نحوه تغییر اندازه تصاویر در وردپرس
در این بخش، ما دو روش برای تغییر اندازه تصاویر بصورت انبوه در وردپرس را بررسی می کنیم. پلاگین اول اندازه تصاویر را در سطح سرور تغییر می دهد، در حالی که پلاگین دوم این کار را به سرعت بسته به وضوح دستگاه شما انجام می دهد.
1. از افزونه Bulk Image Resizer استفاده کنید
تغییر اندازه تصاویر در سطح سرور می تواند از نظر عملکرد بهتر باشد. پس از تغییر اندازه، فایل های تصویری باید حجم کمتری داشته باشند که باعث مصرف بهینه فضای سرور می شود. همچنین فشار کمتری روی سرور در رابطه با ارائه تصاویر وجود دارد.
با این حال، از سوی دیگر، نقطه ضعفی وجود دارد که شما نسخه های اصلی (غیر مقیاس نشده) تصاویر را از دست می دهید. بنابراین اگر بخواهید آن نسخه های اصلی را بازیابی کنید، غیرممکن است.
Bulk Image Resizer افزونه ای است که به شما امکان می دهد اندازه تمام تصاویر موجود در کتابخانه رسانه خود را با یک کلیک تغییر دهید. میتوانید وضوحی را که میخواهید برای تصاویر تنظیم کنید انتخاب کنید و در هر زمان فرآیند تغییر اندازه را شروع کنید.
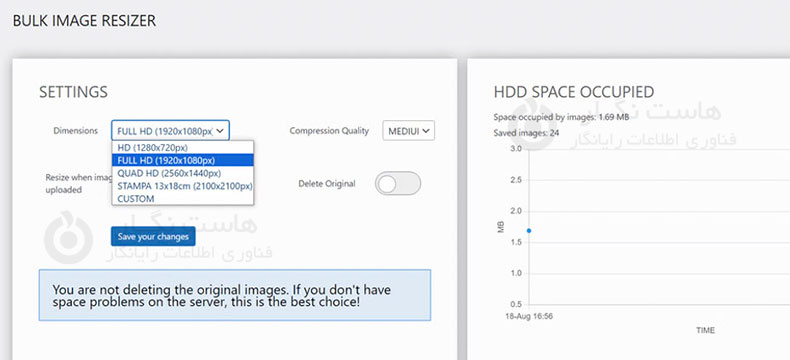
برای استفاده از افزونه ابتدا آن را نصب و فعال کنید. به Tools → Bulk image resizer بروید و وضوحی را که می خواهید اندازه تصاویر را تغییر دهید تنظیم کنید. این افزونه چندین پیش تنظیم و تنظیمات کیفیت فشرده سازی را ارائه می دهد:

از نظر کیفیت تصویر، با تنظیمات ابعاد Full HD و تنظیمات کیفیت فشرده سازی متوسط، بهترین نتایج را خواهید گرفت.
همچنین می توانید انتخاب کنید که فایل های تصویری اصلی پس از تغییر اندازه حذف شوند. همچنین میتوانید در برخی مواقع از فایل های اصلی استفاده مجدد کنید، که این کار توصیه نمیشود. اگر قصد انجام این کار را دارید، قبل از حذف فایل ها، یک نسخه پشتیبان کامل از سایت تهیه کنید.
پس از پیکربندی افزونه، روی Start the resize کلیک کنید تا عملیات را آغاز کنید. این کار ممکن است بسته به تعداد تصاویر موجود در کتابخانه رسانه کمی طول بکشد.
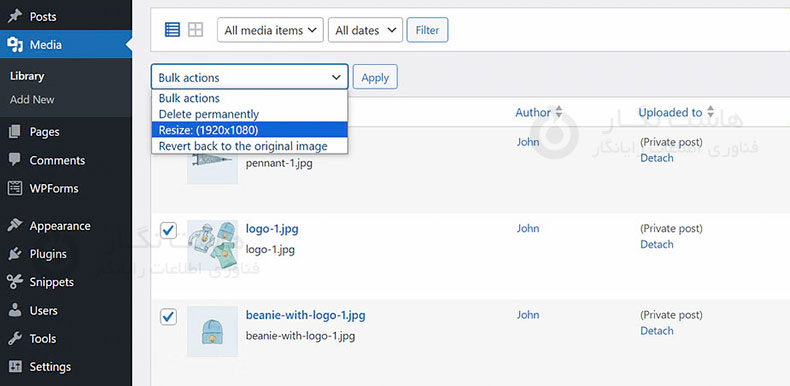
اگر فقط نیاز به تغییر اندازه تعداد انگشت شماری از تصاویر دارید، مستقیماً به کتابخانه رسانه رفته و از گزینه انتخاب دسته جمعی برای انتخاب مواردی که می خواهید ویرایش کنید استفاده کنید. در منوی اقدامات دسته جمعی، گزینه ای برای تغییر اندازه آنها خواهید دید:

بسته به هاست و سرعت اینترنت خود، اگر بخواهید تعداد زیادی از تصاویر را به طور همزمان تغییر دهید، ممکن است با مشکلاتی مواجه شوید. اگر فرآیند با شکست مواجه شد، توصیه می کنیم سعی کنید اندازه چند تصویر را در یک زمان تغییر دهید.
2. از افزونه Optimole استفاده کنید
Optimole یک افزونه بهینه سازی تصویر است که می توانید از آن برای تغییر اندازه فایل ها در لحظه استفاده کنید. هنگامی که شخصی از صفحه ای با تصاویر در سایت شما بازدید می کند، Optimole به طور خودکار بهترین وضوح را برای دستگاه آن کاربر تشخیص می دهد و اندازه فایل ها را برای او تغییر می دهد.
بخش جالب این است که این عمل به هیچ وجه سرعت سایت شما را کاهش نمی دهد. Optimole از یک شبکه توزیع محتوا (CDN)، بارگذاری تنبل و سایر بهینهسازیها برای انجام تبدیلهای کارآمد استفاده میکند. نتیجه این است که تصاویر سریع و با وضوح مناسب برای هر کاربر بارگیری می شوند.
مزیت دیگر این است که Optimole نسخه های اصلی تصاویر شما را بازنویسی نمی کند. این بدان معناست که در صورت تمایل، همیشه می توانید از آن ها استفاده کنید. به علاوه، شما می توانید نسخه اصلی را در هر زمان از سرور خود دانلود کنید.
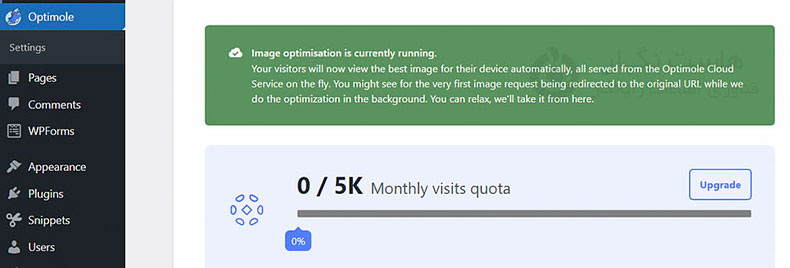
نکته مهم این است که Optimole یک سرویس رایگان است. این افزونه یک طرح رایگان ارائه می دهد که تصاویر بهینه شده را تا 5000 بازدید کننده در ماه ارائه می دهد، اما فراتر از آن، باید پلن های برتر که از حدود 20 دلار در ماه شروع می شود را خریداری کنید. اگر سایتی با ترافیک کم اجرا می کنید، پلن رایگان کافی است.
پس از نصب و فعال سازی Optimole، افزونه از شما ایمیل می خواهد تا یک حساب کاربری یا یک کلید API ایجاد کنید، اگر قبلاً دارید. با این حال، فرآیند ایجاد حساب فوری است، زیرا برای ارتباط با سرویس فقط باید یک ایمیل وارد کنید:

پس از فعال شدن افزونه، می توانید به سادگی آن را رها کنید تا کار خود را در پس زمینه انجام دهد. با این حال، توصیه می کنیم برگه Optimole را زیر نظر داشته باشید تا ببینید آیا به سقف سهمیه ماهانه خود نزدیک شده اید یا خیر.
به خاطر داشته باشید که Optimole مانند افزونه قبلی، اندازه تصاویر را در سطح سرور تغییر نمی دهد. این بدان معناست که تصاویر شما بدون تغییر باقی خواهند ماند. اگر سهمیه ماهانه شما تمام شود، بازدیدکنندگان به بارگیری تصاویر با وضوح پیش فرض خود باز خواهند گشت.
در این آموزش 2 روش برای تغییر اندازه تصاویر بصورت انبوه در وردپرس را توضیح دادیم. امیدواریم این مقاله آموزشی برای شما مفید بوده باشد، برای دیدن باقی آموزش ها میتوانید وارد منوی پشتیبانی بخش آموزش ها شوید، در صورتی که درباره این آموزش به مشکل یا سوالی برخورد کردید، میتوانید آن را در بخش دیدگاه بیان کنید.
آموزش های مرتبط:



