سرعت وبسایت شما یکی از مهم ترین بخش های آن است.
طبق تحقیقات انجام شده تقریبا نیمی از کاربرانی که در حال باز کردن سایت شما هستند اگر سرعت بارگذاری سایت بیش از 3ثانیه طول بکشد از بازدید سایت منصرف میشوند.
و این باعث کاهش تعداد بازدیدکنندگان سایت میشود که اصلا برای سایت خوب نیست.
در ادامه راه هایی به شما معرفی خواهیم کرد تا با اعمال آن ها سرعت وبسایت خود را افزایش دهید.
همچنین برای اطلاع از سرعت بارگذاری سایت خود میتوانید از آموزش تست سرعت وب سایت بهره بگیرید.
استفاده از افزونه های Cache
Cache یا حافظه پنهان مجموعه ای از داده ها هستند که بصورت موقت ذخیره میشوند. هربار که کاربران از سایت شما بازدید میکنند‚ وردپرس اطلاعات را از دیتابیس میخواند و به کاربر نمایش میدهد. اگر تعداد بازدید سایت در یک بازه زمانی کوتاه زیاد باشد باعث کاهش سرعت بارگذاری سایت میشود.
پلاگین هایی طراحی شده اند که یک کپی از هر صفحه در حافظه موقت ذخیره میکنند و برای هر کاربر این فایل را به نمایش میگذارند بدین ترتیب سرعت بارگذاری با کندی مواجه نمیشود.دانلود و فعال سازی افزونه زیر یکی از بهترین اقدامات مهم برای افزاریش سرعت وبسایت میباشد.
⇔ دانلود افزونه بهینه سازی و افزایش سرعت سایت وردپرس | WP Rocket
حذف افزونه های مشکل دار و بلااستفاده
اگر افزونه ای مشکل دارد و یا باعث کندی عملکرد سایت میشود آن را حذف کنید.
همچنین استفاده از تعداد زیادی افزونه سرعت عملکرد سایت را کاهش میدهد. پس افزونه هایی که غیرفعال هستند را نیز حذف کنید.
⇔ آموزش غیر فعال کردن افزونه در وردپرس
استفاده از CDN
شبکه توضیع محتوا یا همان CDN سرعت بالا آمدن سایت را افزایش میدهد بدین ترتیب که یک کپی از فایل های سایت را در نقاط مختلفی از جهان نگهداری میکند که باعث میشود سایت برای هر بازدیدکننده از نزدیک ترین مکان لود شود. پس سرعت بالا آمدن سایت سریع تر خواهد شد.
از آموزش فعال سازی Cloudflare استفاده کنید تا بتوانید ثبت نام کرده و سرورهای نام دامنه را به سرورهای معرفی شده Cloudflare تغییر دهید سپس از CDN رایگان استفاده کنید.
نکته : برای هاست ایران ممکن است فعال سازی CDN مشکل ساز باشد.
کاهش حجم عکس ها
آپلود عکس با حجم های بالا باعث کندی سایت میشود. بهتر است آنها را فشرده سازی کنید. برای اینکار میتوانید از سایت Tinypng استفاده کنید. همچنین اگر تمایل دارید در وردپرس بطور خودکار عکس ها فشرده شوند میتوانید از افزونه Tinypng ‚ Imagify و … بهره ببرید.
یک راهکار مناسب دیگر برای عکس ها میتواند افزونه BJ Lazy Load باشد که با نصب آن عکس های پایینی سایت در بارگذاری اولیه برای کاربر لود نخواهند شد بلکه پس از رسیدن کاربر به آن بخش لود خواهند شد.
استفاده از قالب مناسب
ترجیحا از قالب های سنگین استفاده نکنید چرا که سرعت وبسایت شما را کاهش میدهند. همچنین برخی قالب ها با ظاهر زیبا دارای کدنویسی ضعیفی هستند.
میتوانید از قالبی استفاده کنید که فقط ویژگی های مورد نیازتان را داشته باشد یا از قالب های ماژولار بهره بگیرید که میتوانید ویژگی هایی مدنظرتان است را انتخاب کنید.
⇔ دانلود قالب بهینه حرفه ای با پشتیبانی رایگان برای وردپرس
مدیریت حجم سایت
حجم کلی وبسایت هرچه کمتر باشد سایت سریع تر بارگذاری خواهد شد.
میتوانید با فعالسازی قابلیت Gzip این امکان را برای سایت خود فراهم کنید که اطلاعات سایت فشرده و سپس برای کاربر ارسال شود. این کار حجم اولیه سایت را تا نصف کاهش میدهد که باعث افزایش سرعت وبسایت شما میشود.
برخی از افزونه ها نیز دارای فعالساز Gzip نیز هستند. مانند افزونه WP Fastest Cache که در بالا به شما معرفی کردیم.
⇔ فعال کردن فشرده سازی gzip در cPanel
بروزرسانی وردپرس
بروزرسانی ورپرس نیز یکی از راه های مهم است. که با رفع مشکلات امنیتی و باگ ها افزایش سرعت وبسایت شما را به همراه خواهد داشت
⇔ آموزش رفع خطای بروزرسانی وردپرس
بهینه کردن صفحه اصلی سایت
سعی کنید صفحه اصلی سایت را بیش از حد شلوغ نکنید و فقط خلاصه ای از مطالب را در آن قرار دهید. چرا که با سنگین کردن صفحه اصلی باعث کندی بارگذاری سایت خواهید شد.میتوانید از پکیج بهینه سازی وب سایت شرکت ما استفاده کنید.
⇔ مشاهده پکیج های بهینه سازی وب سایت
تقسیم کردن دیدگاه ها به چند صفحه
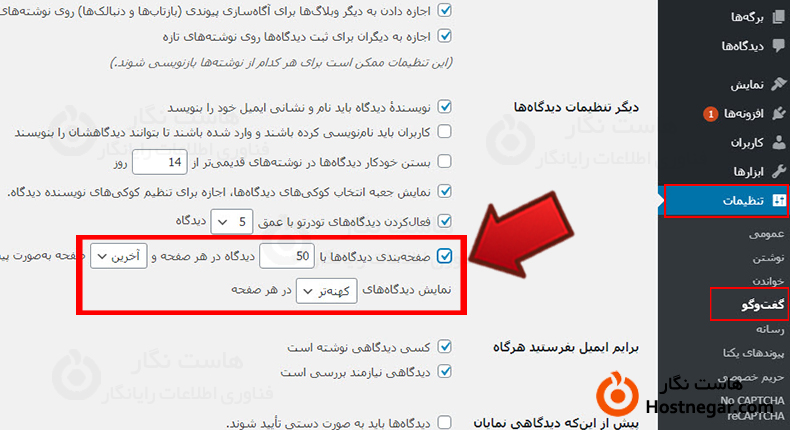
وجود دیدگاه یا کامنت های بسیار نکته مثبتی برای ظاهر وبسایت شماست اما اثر منفی ای نیز به همراه دارد که باعث کندی بارگذاری سایت میشود. میتوانید با استفاده از قابلیت خود وردپرس و از طریق پیشخوان وردپرس بخش تنظیمات گفتگو زیر کامنت ها را به چند صفحه تقسیم کنید تا از کند شدن بارگذاری سایتتان جلوگیری کنید.

انتقال اسکریپت ها به فوتر سایت
اسکریپت ها علاوه بر قابلیت های مثبتی برای سایت جنبه های منفی ای از جمله کندسازی بارگذاری سایت (بعلت دانلود شدن در ابتدای بارگذاری سایت) دربردارند.
درصورتی که دانلود شدن آنها در ابتدای بارگذاری سایت ضرورتی ندارد میتوانید با استفاده از افزونه ای مانند Scripts To Footer بارگذاری آنها را به تاخیر انداخته و به انتهای صفحه منتقل کنید.
⇔ دانلود افزونه scripts to footer
تقسیم پست های بلند به چند صفحه
پست های بلند ویژگی های مثبت زیادی از جمله تاثیر مثبت در سئو سایت و جذب کاربر دارند اما در زمان بارگذاری سایت تاثیر منفی دارند.
میتوانید با استفاده از تگ <!––nextpage––> پست ها را به صفحه های بعدی منتقل کنید.
برای مشاهده پکیج های بهنیه وب سایت بر روی صفحه زیر کلیک کنید.



