
آنچه در این آموزش خواهید آموخت:
اخیرا با نسخه جدیدی از GTmetrix روبرو شده ایم که در آن مبنای امتیازدهی جی تی متریکس به نحوی تغییر کرده است. و برخی معیارهای قبلی آن حذف شدند و جایگزین جدیدتری یافتند.
در این آپدیت جدید دو معیار YSlow و PageSpeed حذف شدند و جای خود را به معیارهای جدیدی به نام GTmetrix Grade و Web Vitals داده اند. این دو معیار نیز از بخش هایی تشکیل شده اند که در ادامه به آنها خواهیم پرداخت.
Google Lighthouse چیست؟
یکی از ابزارهای گوگل است که در حال حاضر در 5 زمینه زیر بررسی و عیب یابی را انجام میدهد:
Accessibility ⇐ قابلیت دسترسی
Performance ⇐ کارایی
SEO ⇐ سئو
Progressive Web Apps ⇐ وب اپلیکیشن های پیشرونده
Best Practices ⇐ برترین تمرین ها
درواقع Google Lighthouse یکی از ابزارهای گوگل جهت بررسی وضعیت کلی و سرعت سایت است. معیار امتیازدهی به سایت ها در این ابزار به گونه ای تعبیه شده است که تجربه کاربری UX بیشتر مدنظر قرار گیرد. ممکن است دلیل استفاده GTmetrix از این معیار نیز همین تاکید بیشتر بر تجربه کاربری باشد.
معیارهای جدید
پیش از این دو معیار YSlow و PageSpeed امتیاز صفحه را با عددی بین 0 تا 100 و و متناسب با عدد مشخص شده امتیاز را از بین حروف A تا F تعیین میکردند. اکنون جایگزین های آنها یعنی GTmetrix Grade و Web Vitals این امتیاز را مشخص میکنند.

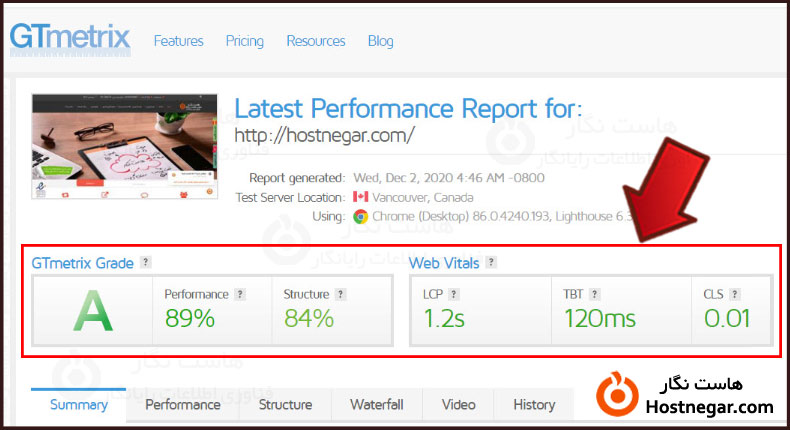
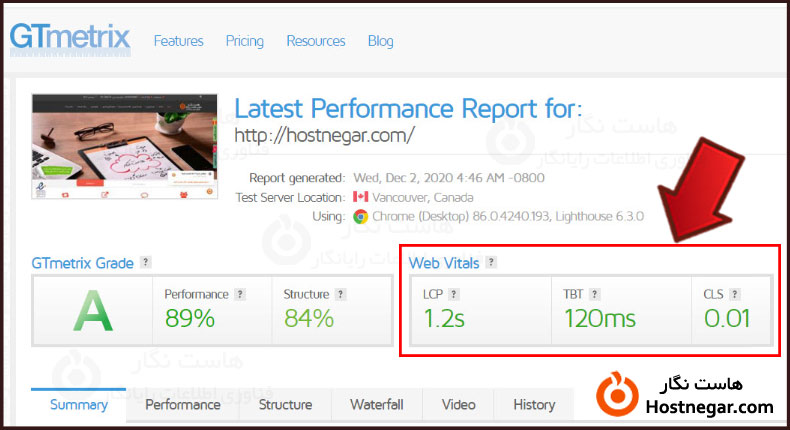
امتیاز GTmetrix Grade
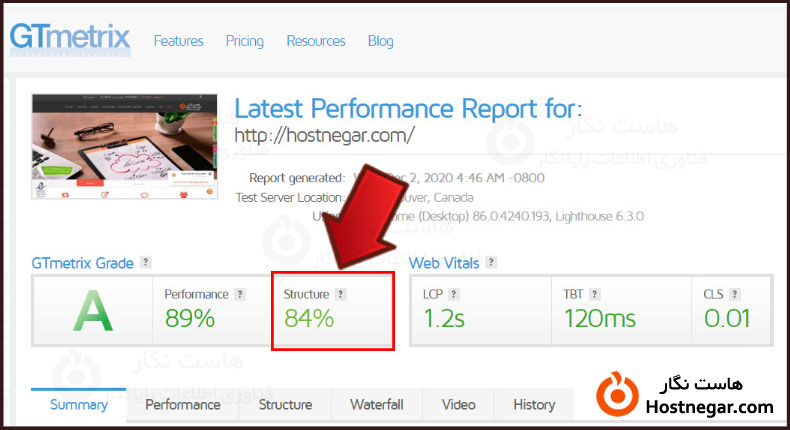
پس از آنالیز سایت خود با GTmetrix اولین امتیازی که خواهید دید حروفی است که از A تا F متغیر میباشد. این امتیاز که مربوط به GTmetrix Grade است ارزیابی کلی وضعیت سایت شماست. این فاکتور خود نیز به دو عامل Performance ( اجرای صفحه ) و Structure ( بهینه بودن ساختار صفحه ) وابسته است که هرکدام به نحوی در ایجاد امتیاز صفحه تاثیر گذارند. بطور کلی GTmetrix Grade با الهام گرفتن از Google Lighthouse معیارهای سخت تری را برای امتیازدهی به صفحات درنظر دارد که با توجه به آن دریافت امتیاز A بسیار دشوارتر شده است.
فاکتورهای Performance و Structure به ترتیب از اهمیت 70 و 30 درصدی برخوردارند پس میتوانیم بگوییم که اجرا و کارایی سایت یا درواقع تجربه ی دریافتی توسط کاربر بسیار مهم تر از ساختار سایت است.
در ادامه به توضیح این دو عامل میپردازیم:
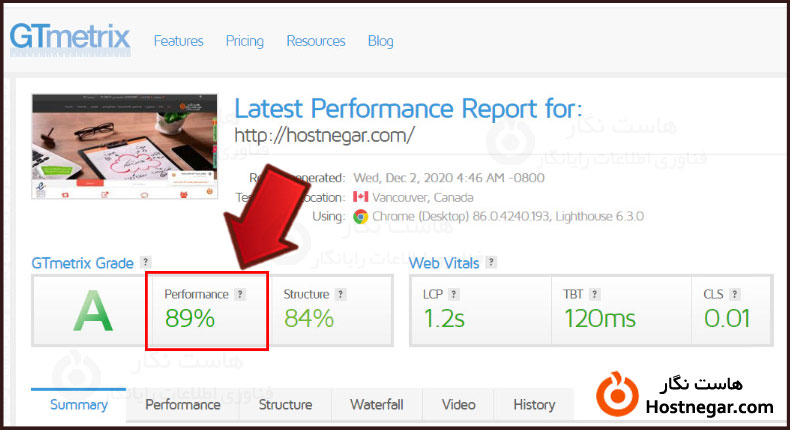
امتیاز Performance
این امتیاز درواقع یکی از فاکتورهای Google Lighthouse است. معیار Performance اجرای صفحه از دید کاربر را بررسی میکند.

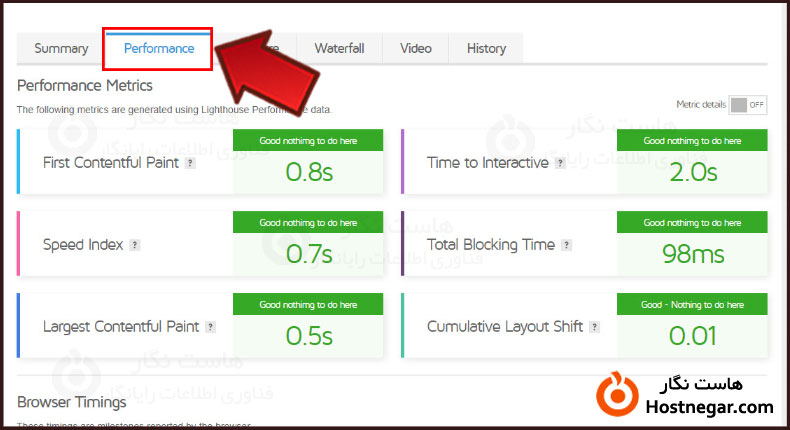
برگه Performance
امتیاز این معیار خود از 6 فاکتور زیر تشکیل شده است که میتوانید آن را در این برگه مشاهده کنید:
Loading Performance ( عملکرد درحال بارگیری ) 55% ⇓
1. First Contentful Paint ( اولین رنگ محتوا ) 15%
2. Speed Index ( شاخص سرعت ) 15%
3. Largest Contentful Paint ( بزرگترین رنگ محتوا ) 25%
Interactivity ( تعامل ) 40% ⇓
4. Time To Interactive ( زمان تعاملی ) 15%
5. Total Blocking Time ( کل زمان مسدود کردن ) 25%
Visual Stability ثبات بصری 5% ⇓
6. Cumulative Layout Shift ( تغییر چیدمان تجمعی ) 5%

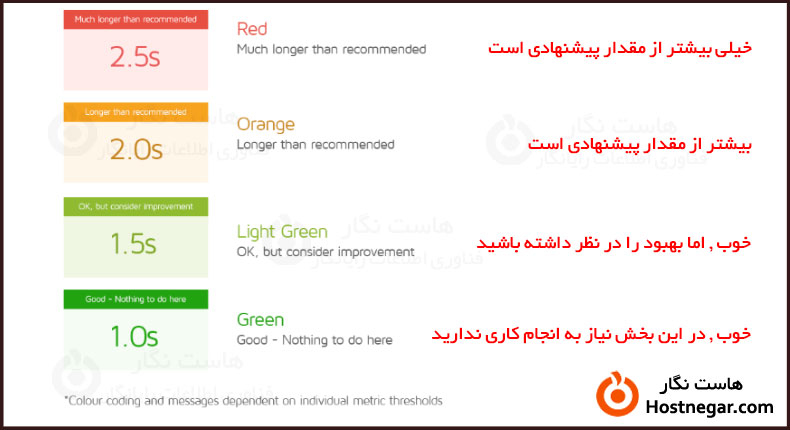
بسته به عملکرد رنگ ها و پیام های زیر را مشاهده خواهید کرد.

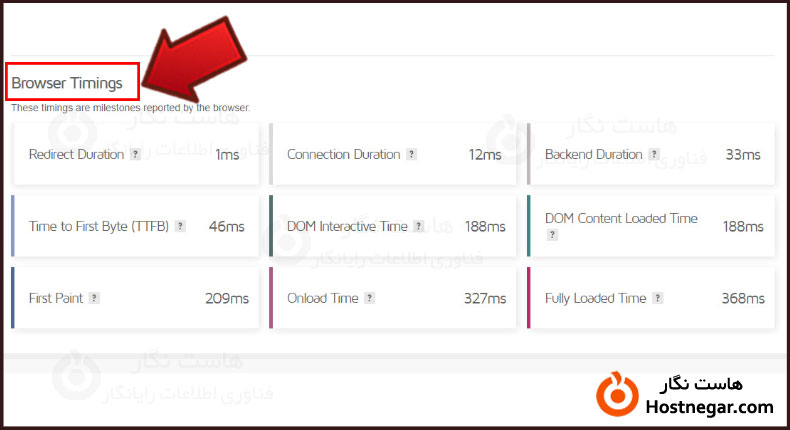
در ادامه ی آن زمانبدی مرورگر یا Browser Timings را مشاهده خواهید کرد. این زمانبندی تاثیر مستقیم بر روی امتیاز Performance نخواهد داشت اما ممکن است اطلاعات بیشتری بر روی عملکرد صفحه شما فراهم آورد که این قابل بررسی خواهد بود.

امتیاز Structure
این امتیاز ارزیابی اختصاصی Opportunity ( فرصت ) و Diagnostics ( عیب یابی ) از ابزار Google Lighthouse است که با کلیک بر روی سربرگ آن در GTmetrix مانند معیارهای سابق YSlow و PageSpeed پیشنهادهایی جهت بهبود سرعت بارگذاری صفحه خواهید دید.
امتیاز Structure و رفع خطاها با استفاده از این فاکتور تاثیر مستقیم بر Performance نخواهد داشت اما بطور کلی با بهبود این بخش , وضعیت Performance و در نهایت GTmetrix Grade بهتر خواهد شد.

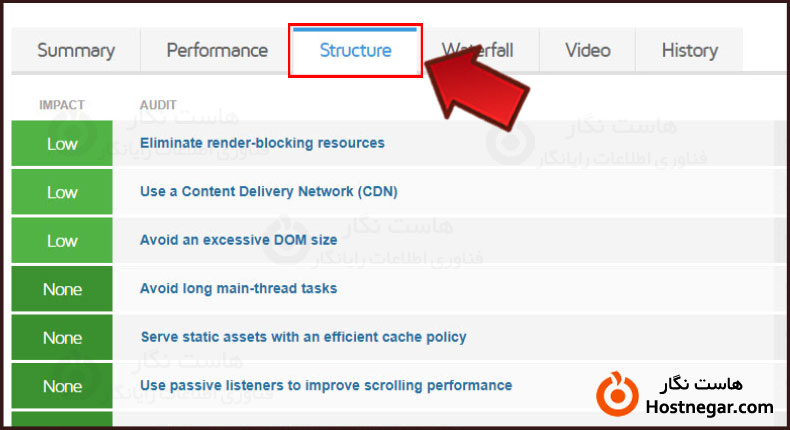
برگه Struture
این برگه جایگزین YSlow و PageSpeed است که شامل تمامی گزینه های ساختار بر اساس Lighthouse است و بهترین روش برای بهینه سازی عملکرد وب میباشد.

این تاثیرات با تجزیه و تحلیل محاسبه شده و در یکی از آستانه های زیر قرار خواهد گرفت.

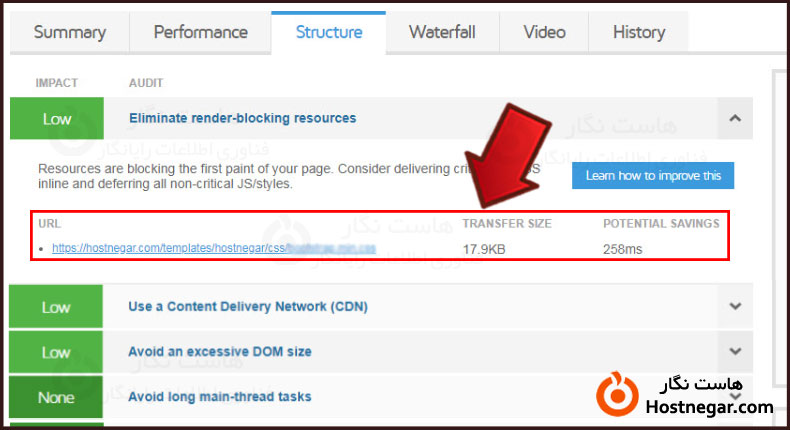
با کلیک بر روی هریک از گزینه های موجود در این برگه میتوانید مشکلات قابل بررسی را مشاهده کنید.

ممیزی های سفارشی GTmetrix
علاوه بر استاندارد های Lighthouse جی تی متریکس نیز استانداردهایی را درنظر گرفته است که مربوط به عملکرد وب میباشد. این استاندارد ها شامل موارد زیر هستند:
Enable Keep-Alive
این تنها بر روی صفحاتی که از HTTP/1.1 بدون Keep-Alive استفاده میکنند موثر است.
اگر صفحه شما از HTTP/2 استفاده میکند این بررسی برای صفحه شما تاثیرگذار نخواهد بود.
Combine images using CSS sprites
اگر صفحه شما چندین تصویر کوچک ارائه میدهد این بررسی انجام خواهد شد.
توجه کنید که این بررسی آستانه متفاوتی بسته به اینکه صفحه شما از HTTP/1.1 یا HTTP/2 استفاده میکند دارد.
Use a Content Delivery Network (CDN)
CDN ها نقش مهمی در ارائه مداوم یک وبسایت با سرعت بالا در سراسر جهان دارند.
جی تی متریکس علامت دار کردن هر منبع استاتیکی را که میتواند بر یک CDN ارائه شود را برای تحویل جهانی بهتر ادامه خواهد داد.
Avoid CSS @import
اجتناب از CSS @import هنوز هم یک روش توصیه شده توسط مرورگر است (بدون defer) که بلافاصله دانلود تجزیه و اجرا خواهد شد.
این گزینه میتواند تفسیر یا رندر بقیه صفحه شما را مسدود کند.
بررسی Web Vitals
این معیار که در Search Console با نام Core Web Vitals موجود است , از معیارهای مهم گوگل جهت بررسی سرعت صفحات سایت در موبایل و دسکتاپ است. این فاکتور از عوامل مهم تاثیرگذارنده بر Performance و نمره نهایی GTmetrix Grade میباشد.
پیشنهاد خود جی تی متریکس نیز بررسی Web Vitals پیش از انجام بررسی های دیگر است. معیارهای Web Vitals شامل 3 مورد زیر هستند:
LCP یا Largest Contentful Paint مدت زمانی است که بزرگترین محتوای صفحه بارگذاری شده و به کاربر نمایش داده میشود. استاندارد این تایم از نظر جی تی متریکس 1.2 ثانیه یا کمتر است.
TBT یا Total Blocking Time مدت زمانی است که هنگام بارگذاری صفحه توسط فایل های اسکریپت بلاک شده است. تایم مناسب برای این گزینه 150 میلی ثانیه یا کمتر است.
CLS یا Cumulative Layout Shift میزان جابجایی غیرمنتظره عناصر صفحه هنگام بارگذاری است که توسط کاربر احساس میشود. استاندارد این معیار 0.1 یا کمتر است.

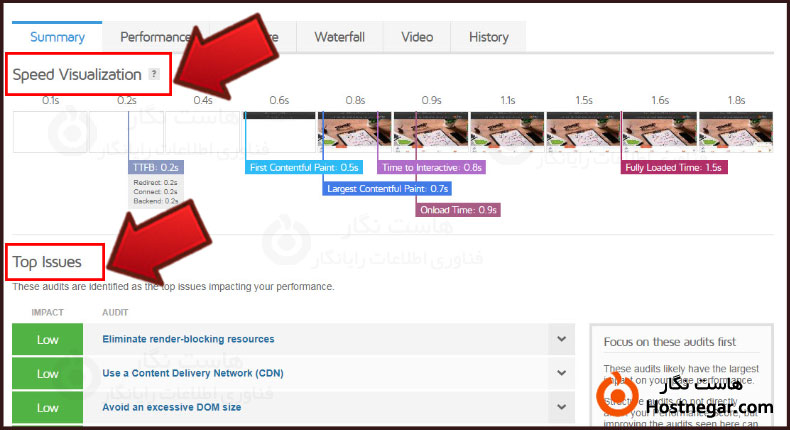
برگه Summary
این برگه جدید جی تی متریکس یک تصویر کامل از کارایی , ساختار و رفتار بارگذاری صفحه شما را به نمایش میگذارد. این برگه را مرکز اصلی اقدامات خود درنظر بگیرید زیرا اطلاعات موجود در این بخش به تنهایی میتواند جهت بهبود بخشیدن Performance یا کارایی صفحه شما کافی باشد.
در ابتدای این برگه میتوانید تصویر سرعت سایت خود را مشاهده کنید. در این تصویر معیارهای مختلف امتیاز عملکرد حین بارگذاری صفحه را نیز میتوانید ببینید. همچنین این بخش تجربه کاربری بیشتری را با شما به اشتراک میگذارد.
در ادامه مشکلات اصلی ساختار را مشاهده میکنید که بیشترین تاثیر را بر عملکرد صفحه شما دارد.

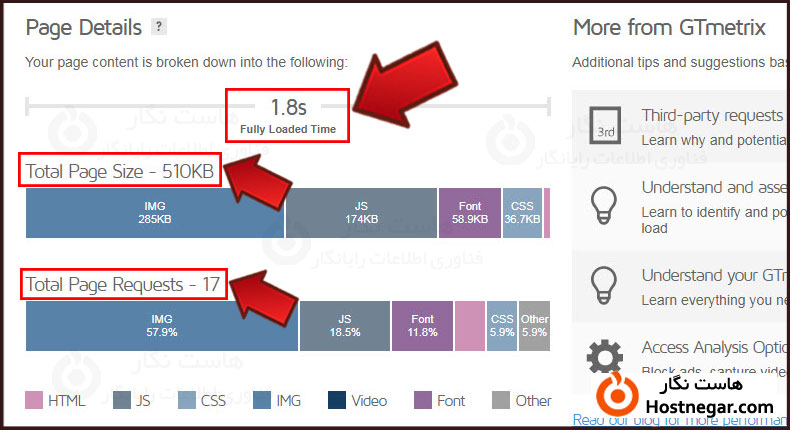
بخش Page Details
پیش از این بخش Page Details که شامل زمان لود کامل صفحه ( Fully Loaded Time ) , حجم کلی صفحه ( Total Page Size ) و تعداد درخواست های ارسالی به سرور ( Requests ) بود در کادری کنار YSlow و PageSpeed قرار میگرفت. این بخش حذف نشده بلکه در آپدیت جدید این بخش دیگر در ابتدا صفحه نیست و در انتهای صفحه گزارش میتوانید آن را بطور کامل مشاهده کنید.

سایر برگه ها
سایر برگه های موجود در GTmetrix به طور کلی با کمی تغییر مواجه شدند:
برگه Waterfall
این نمودار تغییری نکرده است و همراهی عالی برای اطلاعات Lighthouse است.
برگه Video
نوار فیلم که قبلا در برگه Video بود حذف شده است و به جای آن Speed Visualization یا تصویر سرعت در برگه Summary قرار گرفت.
برگه History
تغییرات برگه History شامل اضافه شدن نمودارهای جدید برای امتیاز Performance میباشد و جایگزینی نمودار YSlow و PageSpeed با نمودار امتیاز GTmetrix Grade , Performance و Structure انجام شده است.
جمع بندی آموزش GTmetrix جدید
در این آموزش درباره آپدیت جدید جی تی متریکس برای شما توضیح دادیم. از جمله تغییرات ایجاد شده در این نسخه حذف فاکتورهای YSlow و PageSpeed میباشد که در ازای آن فاکتورهای GTmetrix Grade و Web Vitals به آن اضافه شده است.
همچنین آموختید که در این نسخه از جی تی متریکس , تجربه کاربری در فاکتورهای امتیازدهی بیشترین تاثیر را داراست. زیرا این این ورژن جدید الهام گرفته از Google Lighthouse است که این ابزار نیز معیارهای سخت گیرانه ای برای تجربه کاربری دارد. اما تمرکز ورژن قبلی جی تی متریکس تنها بر روی ساختار یا میزان خوبی ساختار صفحه شما برای سرعت بهتر بود.
امیدواریم توسط این آموزش با نسخه جدید GTmetrix آشنایی پیدا کرده باشید. به زودی آموزش های جدیدتری درمورد GTmetrix و رفع مشکلات آن برای شما خواهیم گذاشت.




دیدگاهها
خوشحالیم که مفید واقع شد