
اگر شما کسب و کار، سازمان، رویدادی را اداره می کنید یا به هر دلیل دیگری نیاز به نمایش نقشه دارید، دانستن نحوه افزودن Google Maps به وردپرس می تواند مفید باشد. علاوه بر این، با افزونه مناسب، حتی می توانید نقشه های سفارشی و تعاملی ایجاد کنید که موقعیت فیزیکی یا سایر اطلاعات مهم شما را بهتر نشان دهد.
در این راهنما، شما را با پلاگین Otter Blocks آشنا می کنیم، ابزاری عالی و مبتدی پسند. سپس به شما نشان خواهیم داد که چگونه از آن برای اضافه کردن نقشه های گوگل به وردپرس استفاده کنید.
ساده ترین راه برای افزودن Google Maps به وردپرس استفاده از افزونه مناسب مانند Otter Blocks است. این افزونه توسط Themeisle جهت کمک به کاربران برای ایجاد و سفارشی سازی سریع نقشه ها ساخته شده است. سازنده نقشه قدرتمند UI به شما امکان می دهد هر تعداد نقشه را که می خواهید ایجاد کنید، و همچنین آنها را ذخیره، ویرایش و حتی شبیه سازی کنید.
ویژگی های کلیدی:
-
بسیاری از عناصر نقشه های خود را سفارشی کنید، از جمله موقعیت، سطح زوم، و موارد دیگر.
-
نقشه های خود را از طریق طرح های رنگی و گزینه های دیگر سبک کنید.
-
چندین مکان و نشانگر را به نقشه های خود اضافه کنید.
-
Otter Blocks رایگان است.
نحوه اضافه کردن نقشه های گوگل به وردپرس (در 3 مرحله)
اکنون، ما به شما نشان خواهیم داد که چگونه یک نقشه برای وب سایت خود ایجاد کنید. ابتدا، شما باید Otter Blocks را مانند هر افزونه دیگری در سایت وردپرس خود نصب کنید. سپس، به سادگی مراحل زیر را برای اضافه کردن نقشه های گوگل به وردپرس دنبال کنید!
مرحله 1: کلید Google Maps API خود را به وردپرس اضافه کنید
هنگامی که Otter Blocks را نصب کردید، بخش جدیدی به نام Otter در زیر تب تنظیمات در داشبورد شما وجود خواهد داشت. هنگامی که از صفحه آن بازدید کنید، باید یک بخش Maps را با کادری برای کلید API خود مشاهده کنید که قبل از شروع ایجاد نقشه ها باید اضافه شود.
برای دریافت این کلید، از داشبورد Google APIs دیدن کنید. با فرض اینکه در حال حاضر یک حساب Google دارید، باید بتوانید بدون نیاز به ثبت نام برای چیزی به این داشبورد دسترسی داشته باشید.
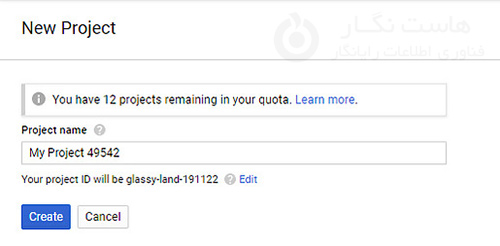
در داشبورد Google APIs، دکمه آبی create project را در بالای صفحه انتخاب کنید. در صفحه بعد Create را انتخاب کنید. سپس، می توانید نامی برای پروژه خود انتخاب کنید:

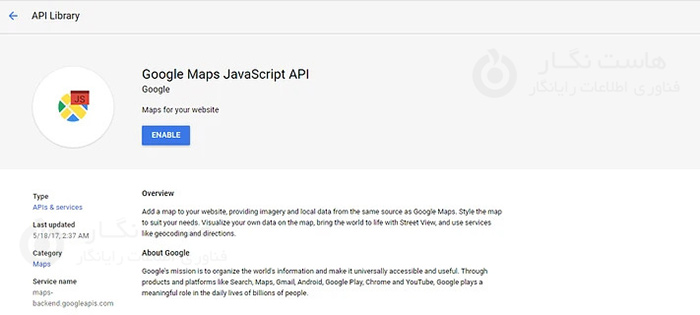
یک بار دیگر روی Create کلیک کنید و به داشبورد باز میگردید. Enable APIs and Services را در نزدیکی بالای صفحه انتخاب کنید و «Google Maps JavaScript API» را در کتابخانه API جستجو کنید. هنگامی که آن را پیدا کردید، فعال (enable) کردن را انتخاب کنید:

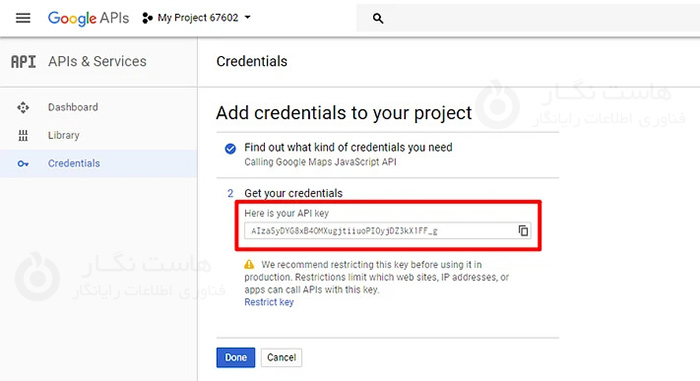
در صفحه بعدی، روی دکمه Create Credentials در گوشه سمت راست بالا کلیک کنید.
سپس در صفحه بعد، چه اعتباری نیاز دارم را انتخاب کنید؟ یک کلید API به شما نمایش داده می شود که اکنون می توانید آن را کپی کنید.

به سایت وردپرس خود بازگردید و کلید را در کادر Google Maps API Key قرار دهید. فراموش نکنید که تغییرات خود را ذخیره کنید! اکنون، شما آماده شروع ساختن نقشه خود هستید.
مرحله 2: یک نقشه جدید ایجاد کنید
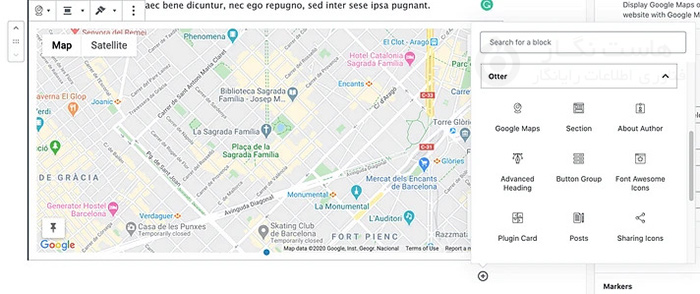
برای ایجاد اولین نقشه خود، بلوک Google Maps را از قسمت Otter انتخاب کنید. بلافاصله با گزینه های زیادی روبرو خواهید شد:

اولین کاری که احتمالاً می خواهید انجام دهید این است که دکمه Add Marker را انتخاب کنید. این به شما امکان می دهد یک مکان برای نقشه تعیین کنید و یک نشانگر قرار دهید. می توانید به نشانگر یک عنوان بدهید، یک سبک برای آن انتخاب کنید و یک آدرس وارد کنید. در کادر متن، همچنین میتوانید متنی را اضافه و قالببندی کنید که وقتی کاربر روی نشانگر کلیک میکند نمایش داده میشود.
پس از آن، می توانید با استفاده از برخی از گزینه های دیگر در سازنده نقشه، سفارشی سازی نقشه خود را آغاز کنید. بیایید هر برگه را یکی یکی مرور کنیم.
موقعیت یابی و بزرگنمایی
برای تعیین سطح و موقعیت بزرگنمایی معین برای نقشه خود، می توانید به سادگی نقشه نمونه را بزرگنمایی و کوچکنمایی کنید و آن را به هر کجا که می خواهید بکشید. نحوه تنظیم آن در ویرایشگر نحوه نمایش آن در سایت شما است. همچنین می توانید نوع نقشه را از زمین، ماهواره، جاده یا ترکیبی تغییر دهید.
کنترل
در بخش کنترل ها می توانید تصمیم بگیرید که چه نوع انتخاب هایی در دسترس کاربران است. این شامل این است که آیا آنها می توانند نقشه را بکشند و آیا گزینه نمای خیابان دارند یا خیر.
سبک
در بخش Styles، می توانید نقشه خود را تغییر دهید. شما همچنین می توانید از بین چندین سبک نقشه از پیش تعریف شده انتخاب کنید یا حتی سبک خود را ایجاد کنید. با این حال، با تغییر تنظیمات بالا، باید بتوانید نقشه ای ایجاد کنید که هم شیک و هم برای بازدیدکنندگان مفید باشد.
مرحله 3: نقشه را در سایت خود قرار دهید
هنگامی که نقشه شما به طور کامل بهینه شد، فراموش نکنید که آن را ذخیره کنید. هنگامی که این کار را انجام دادید، می بینید که در صفحه ظاهر می شود، همراه با دکمه هایی برای تغییر عرض، تغییر سبک یا حذف نقشه. انتشار را بزنید و تمام! نقشه شما اکنون کاملاً در قسمت جلویی سایت شما نمایش داده می شود.

می توانید از این روش برای قرار دادن یک نقشه در چندین مکان یا حتی اضافه کردن نقشه های متنوع به سایت خود استفاده کنید. در این آموزش نحوه اضافه کردن گوگل مپ به وردپرس را توضیح دادیم. امیدواریم این مقاله آموزشی برای شما مفید بوده باشد، برای دیدن باقی آموزش ها میتوانید وارد منوی پشتیبانی بخش آموزش ها شوید، در صورتی که درباره این آموزش به مشکل یا سوالی برخورد کردید، میتوانید آن را در بخش دیدگاه بیان کنید.
آموزش های مرتبط:



