
آنچه در این آموزش خواهید آموخت:
آموزش نحوه قرار دادن نماد اعتماد و لوگو ساماندهی در سایت
نحوه افزودن کد نماد اعتماد در وردپرس
روش اول : قرار دادن نماد اعتماد در صفحه HTML
روش دوم : قرار دادن نماد اعتماد با استفاده از افزونه
روش سوم : قرار دادن نماد اعتماد در برگه وردپرس
نحوه افزودن لوگو ساماندهی در وردپرس
روش اول : قرار دادن لوگو ساماندهی در صفحه HTML
روش دوم : قرار دادن لوگو ساماندهی در برگه وردپرس
در این آموزش به نحوه قرار دادن لوگو اینماد و ساماندهی در سایت میپردازیم. این لوگو به ویژه برای سایت های خرید و فروش کاربردی است. در این آموزش به روشی جهت قرار دادن لوگو میپردازیم که کندی لود سایت در بخش لوگو را در پیش نداشته باشد.
آموزش نحوه قرار دادن نماد اعتماد و لوگو ساماندهی در سایت
به دلیل لزوم قرارگیری نماد اعتماد به صورتی به محض ورود کاربر قابل مشاهده باشد , معمولا آن را در ستون کناری سایت , فوتر یا به صورت گوشه ای قرار میدهند. از آنجایی که کدهای نماد اعتماد بهینه نبوده و ترافیک بالایی برای لود نیازمند است , سایت شما در هنگام بارگذاری با کندی روبرو خواهد شد.
بنابراین جهت مواجه نشدن با این کندی میتوانید اینماد را در صفحه ای جداگانه قرار دهید به صورتی که در تمام صفحات از یک تصویر لینک شده به آن صفحه استفاده کنید. این کار به معنی ایجاد برگه ای جدید و قرار دادن کد نماد اعتماد در آن است و همچنین جهت رعایت لزوم نمایش نماد در بدو ورود کاربر میتوانید یک تصویر در تمامی صفحات سایت قرار داده که با کلیک بر روی آن کاربر به صفحه ای که در آن کد نماد را قرار داده اید هدایت شود.
نحوه افزودن کد نماد اعتماد در وردپرس
روش های متفاوتی جهت افزودن نماد اعتماد به سایت وجود دارد. در ادامه به آموزش 3 مورد از بهترین روش های قراردهی نماد اعتماد در سایت میپردازیم.
جهت انجام هریک از این روش های زیر ابتدا باید به سایت اینماد رفته و کد دریافتی جهت نمایش نماد اعتماد در سایت خود را دریافت کنید.
روش اول : قرار دادن نماد اعتماد در صفحه HTML
بهترین و بهینه ترین روش جهت قرار دادن نماد اعتماد در سایت خود , روش غیرمستقیم یعنی قرار دادن آن در صفحه HTML است.
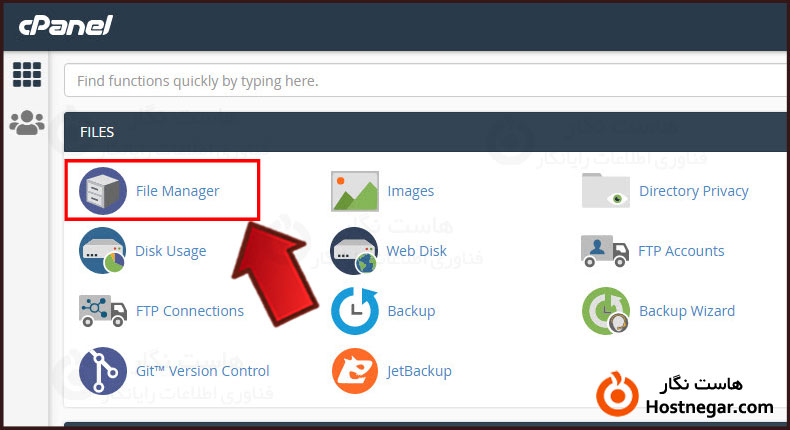
در این روش ابتدا کد دریافتی از سایت اینماد را در برنامه ویرایشگر متن مانند Notepad قرار دهید سپس آن را با فرمت .html ذخیره کنید. سپس وارد هاست خود شده و File Manager را باز کنید.
⇔آموزش نحوه ورود به هاست سیپنل CPanel

اکنون فایل html را که شامل کد اینماد است را در پوشه روت هاست خود آپلود کنید.
⇔آموزش آپلود فایل در هاست سی پنل
⇔آموزش آپلود فايل در دايركت ادمين
در انتها هنگامی که آدرس زیر را در تب مرورگر خود وارد کنید با صفحه ای شامل نماد اعتماد روبرو خواهید شد.
http://site.com/enamad.html
جهت نمایش این نماد در تمامی صفحات , میتوانید آن را دانلود کرده و در سایت خود آپلود کنید سپس در مکان دلخواه خود آن را قرار داده و برگه ای را که ایجاد کرده بودید به آن لینک کنید تا کاربران بتوانند با کلیک بر روی این تصویر به برگه مربوطه هدایت شوند.
با استفاده از کد زیر میتوانید تصویر نماد اعتماد را در هر جای سایت خود قرار دهید. تنها کافی است به جای آدرس صفحه نماد اعتماد آدرس برگه ای که کد نماد اعتماد را در آن قرار داده بودید جایگذاری کنید و به جای آدرس تصویر لوگو اینماد آدرسی که تصویر اینماد را در آن آپلود در کرده اید قرار دهید.
<a href=”آدرس صفحه نماد اعتماد” target=”_blank”><img src=”آدرس تصویر لوگو اینماد”></a>
روش دوم : قرار دادن نماد اعتماد با استفاده از افزونه
از دیگر روش های قرار دادن نماد اعتماد در سایت استفاده از افزونه میباشد. افزونه Logo Manager For Enamad جهت انجام این کار مورد استفاده قرار میگیرد.

⇔دانلود افزونه Logo Manager For Enamad
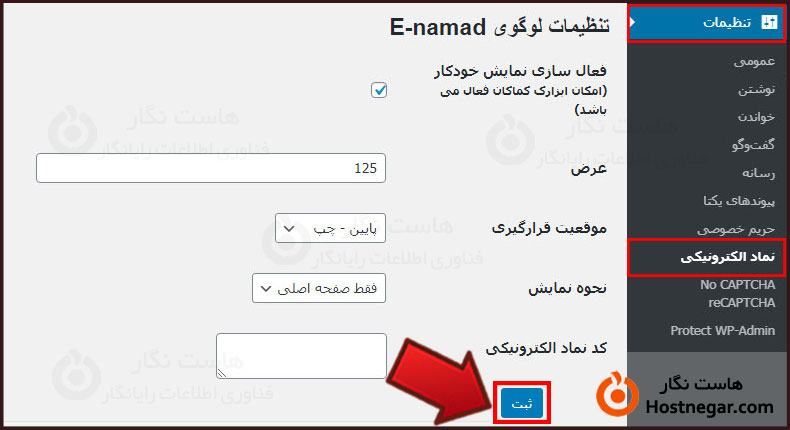
پس از دانلود و نصب این افزونه گزینه ای با نام نماد الکترونیکی به بخش تنظیمات پیشخوان وردپرس شما اضافه خواهد شد که با کلیک بر روی این گزینه با صفحه زیر مواجه خواهید شد. هریک از گزینه های موجود در تصویر را در ادامه توضیح خواهیم داد.

فعال سازی نمایش خودکار: با فعال سازی این گزینه نماد اعتماد بصورت خودکار نمایش داده میشود و نیازی به استفاده از کد نخواهید داشت.
عرض: این گزینه به شما امکان تعیین حداکثر عرض برای لوگو بر حسب پیکسل را میدهد.
موقعیت قرارگیری: این گزینه امکان تعیین مکان قرارگیری لوگو را برای شما فراهم میکند.
نحوه نمایش: با استفاده از این گزینه میتوانید نماد اعتماد را در صفحه اصلی و یا در کل سایت نمایش دهید.
کد نماد الکترونیکی: این گزینه کد دریافتی از سایت اینماد را میخواهد , آن را در باکس مقابل قرار دهید.
در صورتی که مایل به استفاده از نماد اعتماد تنها در برخی از صفحات سایتتان هستید , تیک گزینه فعال سازی نمایش خودکار را برداشته و از شورت کد زیر در برگه هایی از سایت خود که مایل به نمایش نماد اعتماد در آنها هستید , استفاده کنید تا نماد اعتماد در این صفحات به صورت بهینه نمایش داده شود.
[enamadlogo_shortcode]
روش سوم : قرار دادن نماد اعتماد در برگه وردپرس
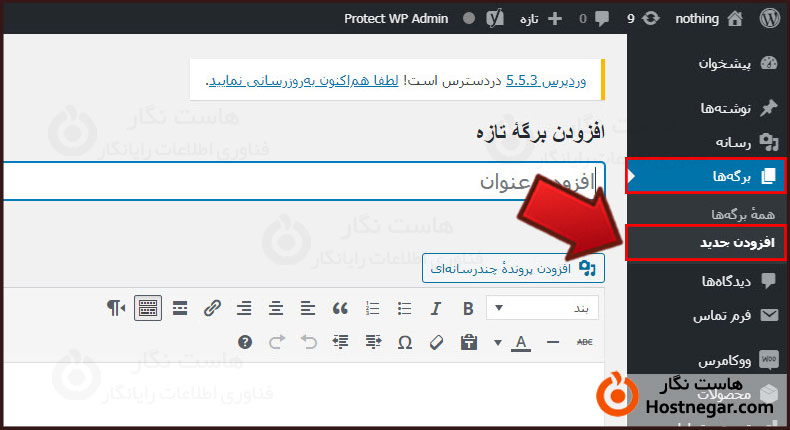
جهت قرار دادن نماد در برگه وردپرس ابتدا وارد پیشخوان وردپرس خود شوید و سپس از بخش برگه ها گزینه افزودن جدید را جهت بازکردن یک برگه جدید انتخاب کنید.

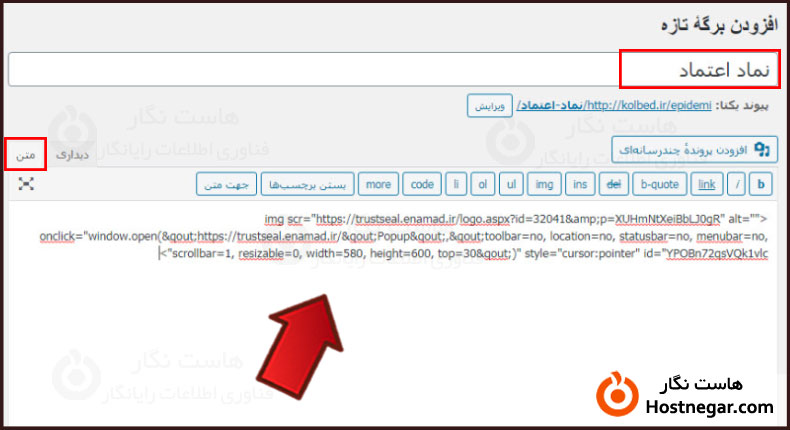
در بخش عنوان کلمه ” نماد اعتماد ” را تایپ کرده و نوع ویرایشگر را روی حالت متن قرار دهید سپس کد دریافتی از سایت اینماد را در این برگه قرار دهید.

اکنون با کلیک بر روی مشاهده برگه میتوانید صفحه ای را که نماد اعتماد در آن به نمایش در آمده است را مشاهده کنید.
در انتها میتوانید جهت نمایش این نماد در تمامی صفحات از آموزشی که در انتهای روش اول آورده ایم استفاده کنید.
نحوه افزودن لوگو ساماندهی در وردپرس
راه های مختلفی برای قرار دادن لوگو ساماندهی در وردپرس وجود دارد که در ادامه به معرفی برخی از آنها میپردازیم.
جهت انجام هریک از این روش های زیر ابتدا باید به سایت ساماندهی رفته و کد دریافتی جهت نمایش لوگو ساماندهی در سایت خود را دریافت کنید.
روش اول : قرار دادن لوگو ساماندهی در صفحه HTML
این روش کاملا مشابه روش اول قرار دادن نماد اعتماد در وردپرس است تنها با تفاوت اینکه فایل html را با نام samandehi باید ذخیره کنید. و صفحه ای که میسازید با نام ساماندهی باید باشد و از آدرس این صفحه و آدرس تصویر این لوگو نیز باید استفاده کنید.
قرار دادن نماد اعتماد در صفحه HTML
روش دوم : قرار دادن لوگو ساماندهی در برگه وردپرس
این روش نیز کاملا مشابه روش سوم قرار دادن نماد اعتماد در وردپرس است با این تفاوت که از کد دریافتی از سایت ساماندهی باید استفاده کنید.
قرار دادن نماد اعتماد در برگه وردپرس
امیدواریم آموزش نحوه قرار دادن لوگو اینماد و ساماندهی در وردپرس برای شما مفید واقع شده باشد و با استفاده از آن توانسته باشید نماد اعتماد و لوگو ساماندهی را در سایت خود نمایش دهید. درصورتی که هنگام انجام این کار به مشکلی برخوردید و یا سوالی برای شما ایجاد شد میتوانید آن را در بخش دیدگاه انتهای آموزش مطرح کنید.
آموزش های مرتبط:
آموزش رفع مشکل نصب نشدن افزونه ها
آموزش غیر فعال کردن افزونه در وردپرس
آموزش مخفی کردن عنوان نوشتهها و برگهها در وردپرس
آموزش فعال کردن افزونه Really Simple SSL



