
در این مقاله قصد داریم به نحوه رفع خطای CORS یا Cross Origin Resource Sharing بپردازیم. این خطا در واقع نشان دهنده این است که فونت ها، فایل های CSS و جاوا اسکریپت وب سایت شما مسدود شده و لود نمیشوند. علت این مورد میتواند تداخل در ریشه فایل در پروتکل https باشد.
نحوه نمایش خطا در مرورگر
شما خطای CORS را به صورت زیر در مرورگر خود مشاهده خواهید کرد:
font from origin ‘https://domain.com/fonts/Byekan.ttf’ has been blocked from loading by Cross-Origin Resource Sharing Policy: No ‘Access-Control-ALlow-Origin’ header is present on the required resource. Origin ‘https://domain.com/fonts/Byekan.ttf’ is therefore not allowed access.

آموزش رفع خطای Access Control Allow Origin – CORS
در این بخش از آموزش میخواهیم نحوه حل این ارور را به شما بیاموزیم، پس با ما همراه باشید.
حل این ارور میتواند به دو روش انجام پذیرد که روش اول مختص به افرادی است که این خطا را در سایت خود مشاهده میکنند، یعنی به نوعی مدیر سایت هستند.
اما روش دوم مختص به کاربران سایت هاست، یعنی ممکن است شما به عنوان بازدیدکننده وارد سایتی شوید و با این خطا مواجه شوید؛ در این صورت میتوانید از روش دوم جهت حل این ارور بهره بگیرید.
1. افزودن کد به فایل htaccess.
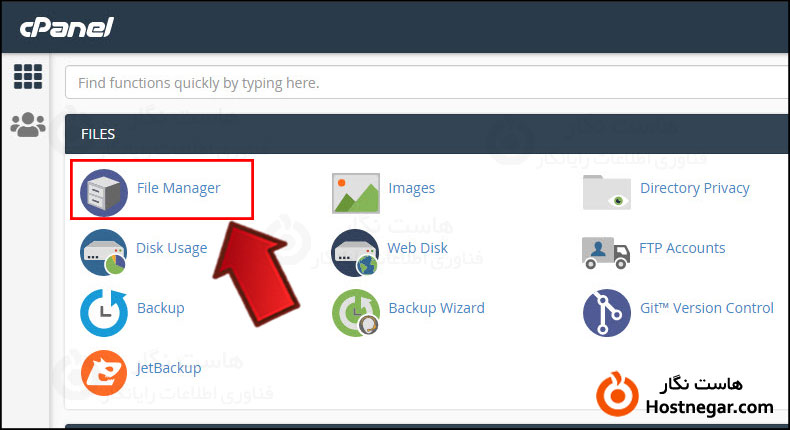
اولین روش جهت رفع خطای CORS که مختص به مدیران سایت است، افزودن کد به فایل htaccess موجود در هاست میباشد. به این منظور میبایست وارد کنترل پنل هاست خود شده و File Manager را باز کنید.

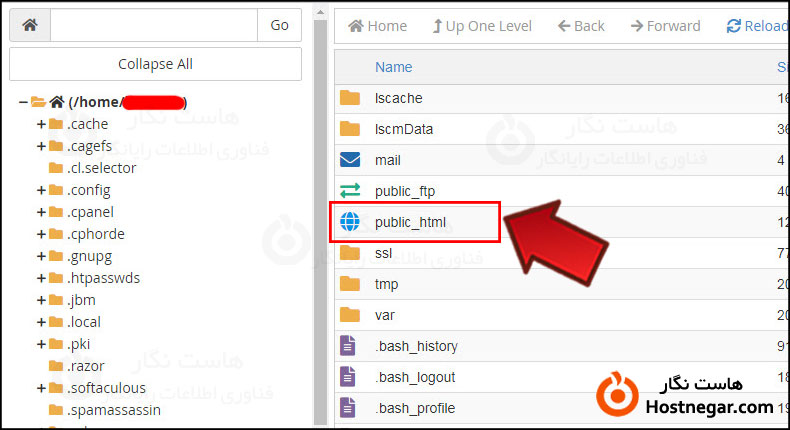
سپس وارد پوشه public_html شوید.

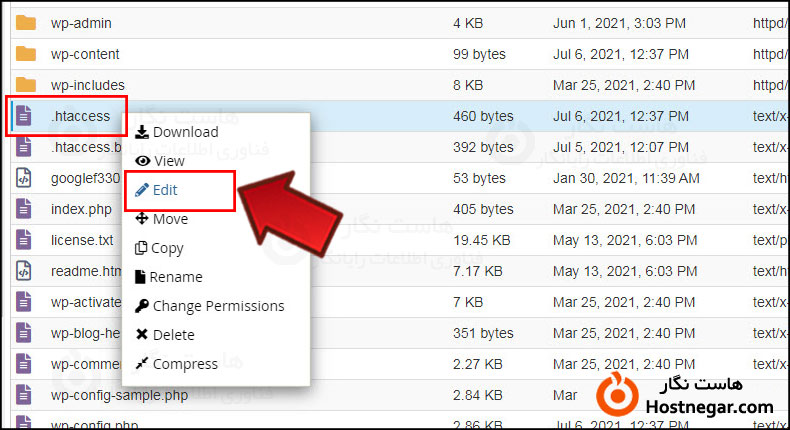
شما میتوانید در این پوشه فایل های هاست خود را مشاهده کنید. از این بخش فایل htaccess را انتخاب کنید و با کلیک بر روی Edit آن را جهت افزودن کد ویرایش کنید.

اکنون کد زیر را به این فایل اضافه کنید و در انتها جهت ذخیره این تغییرات اعمال شده روی دکمه Save Changes کلیک کنید.
<IfModule mod_headers.c>
<FilesMatch “\.(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$”>
Header set Access-Control-Allow-Origin “*”
</FilesMatch>
</IfModule>
نکته: در صورتی که این فایل را نیافتید از آموزش زیر کمک بگیرید.
⇐ آموزش نمایش فایل htaccess در CPanel
2. استفاده از افزونه Access Control Allow Origin
دومین روش رفع این خطا که مختص به کاربران سایت است، استفاده از افزونه کروم Access Control Allow Origin میباشد.
نکته : این افزونه برای مرورگر کروم است و اگر شما از فایرفاکس استفاده میکنید میتوانید از افزونه CORS Everywhere بهره بگیرید.

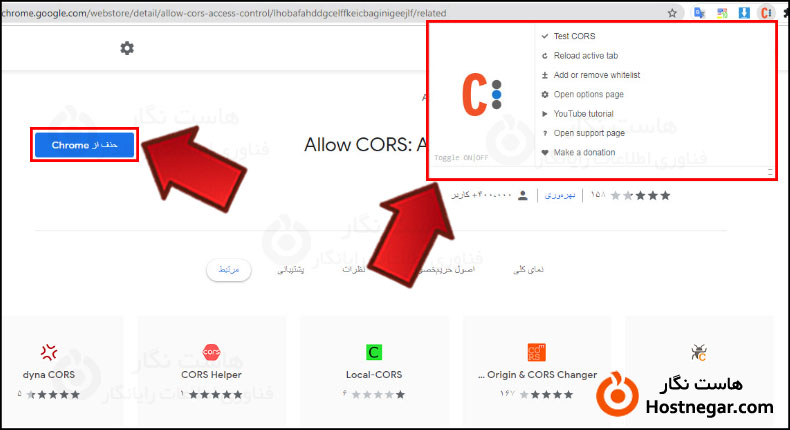
شما میتوانید با کلیک بر روی لینک زیر وارد بخش افزونه های کروم شوید و در باکس سرچ آن نام این افزونه را وارد کنید. پس از ورود به صفحه افزونه میتوانید با کلیک بر روی دکمه افزودن به Chrome این افزونه را به مرورگر کروم خود اضافه کنید.
⇐ افزونه کروم Access Control Allow Origin

امیدواریم این آموزش برای شما مفید بوده باشد و به وسیله آن توانسته باشید خطای CORS را رفع کنید. درصورتی که در حین انجام این آموزش با سوال یا مشکلی مواجه شدید میتوانید آن را در بخش دیدگاه مطرح کنید.
آموزش های مرتبط:
رفع خطای 502 Bad Gateway در وردپرس
رفع خطای 404 وردپرس در هاست ویندوز
رفع خطای cURL Error 28 در وردپرس



