
آنچه در این آموزش خواهید آموخت:
فرآیند کش تحت چه شرایطی انجام میگیرد؟
تفاوت دو هدر Expires و Cache-Control
آموزش رفع خطای leverage browser caching در GTmetrix
1. رفع خطا با روش Cache-Control در فایل htaccess.
2. رفع خطا با روش Expires در فایل htaccess.
3. رفع خطا با روش Cache-Control در NGINX
4. رفع خطا با روش Expires در NGINX
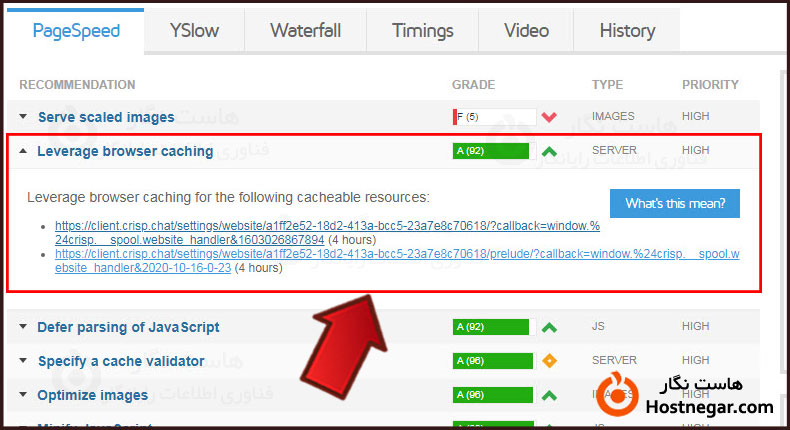
یکی از خطاهای معمولی که ممکن است در هنگام تست سرعت سایت با GTmetrix با آن مواجه شوید خطای leverage browser caching است. این خطا مربوط به کنترل قدرت نفوذ کش در مرورگر است. به این صورت که فایل های سایت را در جهتی مدیریت کنید که بهترین نوع کش برای انواع پسوند ها در سایت جهت کش شدن در مرورگر را انتخاب کنید.
فرآیند کش تحت چه شرایطی انجام میگیرد؟
فرآیند کش درخواستی است که تحت HTTP بین سرور و مرورگر رد و بدل میشود. مدت زمان کش را Expires و فرآیندی که طی هر بازدید مشخص میکند آیا تغییری در فایل ایجاد شده است یا خیر را Cache-Control مشخص میکند. این دو درخواست در هدر ایجاد شده و در نتیجه وضعیت Cache Length مشخص میشود.

هدر Cache-Control جهت تعیین مدت زمان انقضا و Expires جهت تعیین تاریخ انقضا است. درصورتی که این وضعیت را تعیین نکنید با خطای leverage browser caching مواجه خواهید شد. حداقل یکی از این دو درخواست در هدر باید مشخص شوند و درصورتی که هردو را مشخص کنید برای سرعت سایت شما مفید خواهد بود.
تفاوت دو هدر Expires و Cache-Control
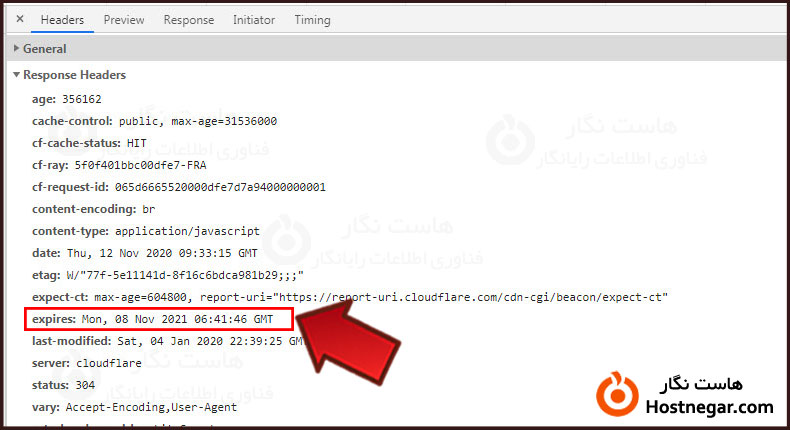
توسط هدر Expires تاریخی جهت انقضا کش تعیین میشود که تا آن تاریخ مرورگر فایل های کش شده را از حافظه سیستم خوانده و برای کاربر به نمایش میگذارد. پس از فرا رسیدن تاریخ انقضا کش درخواستی به سرور جهت خواندن فایل ها ارسال میشود که به این وسیله فایل ها به نسخه جدید آپدیت میشوند و تاریخ انقضا جدیدی را جهت نگهداری فایل دریافت میکند. نمونه کد زیر در فایل htaccess. مسئولیت انجام این کار را بر عهده دارد.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresDefault “access 2 days”
</IfModule>در این حالت خروجی دریافت شده مانند تصویر زیر خواهد بود.

اما در هدر Cache-Control علاوه بر مدت زمان کش , میتوانید روش کش مدنظرتان را نیز تعیین کنید. در این روش اگر مدت زمان نگهداری فایلی در حافظه کش 3 ماه تعیین شود , تا 3 ماه این فایل از حافظه مرورگر بارگذاری میشود و پس از پایان این مدت فایل مجددا از سرور درخواست میشود. این چرخه تا پایان زمان انقضا ادامه دارد و پس از آن مجددا فایل از سرور درخواست میشود و طبق زمان تعریف شده بصورت کش نمایش داده میشود. در این روش کد زیر به اجرا در می آید.
# 1 Month for most static assets
<filesMatch “.(css|jpg|jpeg|png|gif|js|ico)$”>
Header set Cache-Control “max-age=7776000, public”
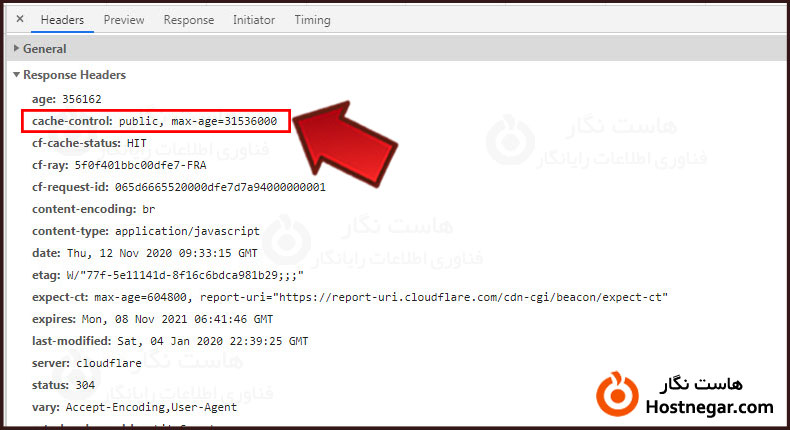
</filesMatch>بررسی کد بالا بصورت زیر خواهد بود:
خط اول شامل دستور نمیباشد بلکه صرفا جهت توضیحات پیش از اجرای دستور داخل فایل htaccess. است
در خط دوم فرمت هایی ذکر شده است که مربوط به دستوری است که در ادامه خواهد آمد. به این صورت که دستور برای فایل هایی با این فرمت ها اعمال شود.
در خط سوم دستوراتی را مشاهده میکنید که برای فایل ها با فرمت هایی که در خط قبلی ذکر شد اجرا خواهند شد. بخش Header set Cache-Control نمایانگر HTTP بودن درخواست است که مسئولیت اجرای دستور را برای Cache-Control دارد. در این دستور فایل ها به مدت زمان 7776000 ثانیه در حافظه مرورگر کش خواهند شد که برابر با 3 ماه است که در بخش قبل گفته بودیم. و در نهایت عبارت Public موجود در انتهای دستور به معنای عمومی بودن کش برای تمامی کاربرانی است که وارد سایت خواهند شد. درصورتی که تمایل دارید این عمل برای یک کاربر خاص انجام شود میتوانید از Private استفاده کنید.
نکته : درصورتی که تمایل دارید از کش شدن تحت هرشرایطی جلوگیری کنید میتوانید از دستور No-Store استفاده کنید.
خط آخر نیز به معنای پایان اجرای دستور است.
آموزش رفع خطای leverage browser caching در GTmetrix
اکنون جهت رفع ارور leverage browser caching باید با استفاده از Expires و Cache-Control کش را کنترل کنید. در ادامه 4 روش اساسی رفع این خطا را به شما آموزش خواهیم داد.

دو روش اول که به شما آموزش خواهیم داد با استفاده از فایل htaccess. قابل اجرا خواهند بود:
1. رفع خطا با روش Cache-Control در فایل htaccess.
ابتدا وارد هاست خود شده و سپس File Manager را باز کنید. فایل htaccess. را بیابید و کد زیر را در آن قرار دهید. بخاطر داشته باشید که در انتها روی Save Changes یا ذخیره تغییرات کلیک کنید تا کد اضافه شده اعمال شود.
⇔آموزش نحوه ورود به هاست سیپنل CPanel
نکته: دستورات در خط اول این فایل باید قرار گیرند.
<filesMatch “.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$”>
Header set Cache-Control “max-age=84600, public”
</filesMatch>
2. رفع خطا با روش Expires در فایل htaccess.
در این روش نیز مانند روش قبل ابتدا باید وارد هاست خود شوید و پس از ورود به File Manager فایل htaccess. را بیابید و کد زیر را داخل آن قرار دهید.
نکته: این دستورات در خط اول فایل باید قرار گیرند.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”
</IfModule>
## EXPIRES CACHING ##
دو روش بعدی که به شما آموزش خواهیم داد نیازمند دسترسی به سرور است:
3. رفع خطا با روش Cache-Control در NGINX
درصورتی که به سرور دسترسی دارید با قرار دادن کد زیر در آن میتوانید خطا را رفع کنید.
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {
expires 2d;
add_header Cache-Control “public, no-transform”;
}
4. رفع خطا با روش Expires در NGINX
درصورت داشتن دسترسی به سرور میتوانید با قرار دادن کد زیر در آن , خطا را رفع کنید.
location ~* \.(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}
اکنون اگر با توجه به نوع دسترسی خود یکی از روش های بالا را جهت رفع ارور leverage browser caching به کار گیرید و در انتها بار دیگر سایت خود را با استفاده از GTmetrix تست کنید خواهید دید که خطا رفع شده است.
امیدواریم آموزش رفع خطای leverage browser caching در جی تی متریکس برای شما مفید واقع شده باشد و به وسیله آن توانسته باشید این خطا را رفع کنید. درصورت بروز هرگونه سوال و یا مشکل میتوانید آن را در بخش دیدگاه بیان کنید.
آموزش های مرتبط:
آموزش رفع خطای leverage browser caching در GTmetrix
آموزش رفع خطای Specify a cache validator و Configure entity tags در GTmetrix
آموزش رفع خطای Optimize images در GTmetrix
آموزش رفع خطای optimize the order of styles and scripts در GTmetrix



