
ReactJS که در سال 2011 توسط فیس بوک توسعه یافت، یک کتابخانه جاوا اسکریپت است که برای ایجاد رابط های کاربری سریع و تعاملی استفاده می شود. React محبوبترین کتابخانه جاوا اسکریپت برای توسعه رابطهای کاربری است. React از نظر عملکرد و محبوبیت همتایان خود - Angular و Vue JS را شکست میدهد.
محبوبیت آن از انعطاف پذیری و سادگی آن ناشی می شود و این باعث می شود که اولین انتخاب در توسعه برنامه های موبایل و برنامه های کاربردی وب باشد. بیش از 90000 سایت از React از جمله غولهای فناوری مانند فیسبوک، نتفلیکس، اینستاگرام و توییتر از آن استفاده میکنند.
در این مقاله نحوه نصب ReactJS بر روی اوبونتو 20.04 و اوبونتو 18.04 را یاد خواهید گرفت.
مرحله 1: نصب NPM در اوبونتو
ما نصب React JS را با نصب npm آغاز می کنیم. اولاً، این یک ابزار خط فرمان است که برای تعامل با بسته های جاوا اسکریپت استفاده می شود، که به کاربران امکان نصب، به روز رسانی و مدیریت ابزارها و کتابخانه های جاوا اسکریپت را می دهد.
ثانیاً، npm یک رجیستری نرم افزار منبع باز آنلاین است که بیش از 800000 بسته Node.JS را میزبانی می کند. Npm رایگان است و می توانید به راحتی برنامه های نرم افزاری را که در دسترس عموم هستند دانلود کنید.
برای نصب npm در لینوکس اوبونتو، به عنوان کاربر sudo وارد سرور خود شوید و دستور زیر را فراخوانی کنید:
sudo apt install npmپس از اتمام نصب، می توانید نسخه نصب شده npm را با استفاده از دستور تأیید کنید:
npm --version6.14.4 [Output]آخرین نسخه در زمان نوشتن این نسخه 6.14.4 همانطور که در خروجی آمده است.
نصب npm همچنین node.js را نصب می کند و می توانید نسخه نصب شده node را با استفاده از دستور تأیید کنید:
node --versionv10.16.0 [Output]نکته: خروجی شما ممکن متفاوت با نسخه بالا باشد.
مرحله 2: نصب Create-react-app Utility
create-react-app ابزاری است که به شما امکان می دهد تمام ابزارهای مورد نیاز برای ایجاد یک React Application را تنظیم کنید. این باعث صرفه جویی زیادی در زمان و انرژی شما می شود و همه چیز را از ابتدا تنظیم می کند و وابستگی های لازم برای شروع را فرهم میکند. برای نصب ابزار، دستور npm زیر را اجرا کنید:
sudo npm -g install create-react-appپس از نصب، می توانید نسخه نصب شده را با اجرای کد زیر ببینید:
create-react-app --versionمرحله 3: اولین برنامه React خود را ایجاد و راه اندازی کنید
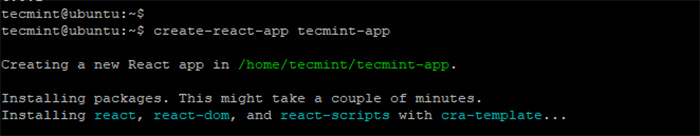
ایجاد یک برنامه React بسیار ساده و ساده است. ما قصد داریم یک برنامه react به نام tecmint-app به صورت زیر ایجاد کنیم.
create-react-app tecmint-appتقریباً 5 دقیقه طول می کشد تا تمام بسته ها، کتابخانه ها و ابزارهای مورد نیاز برنامه نصب شوند. مقداری صبر کنید.

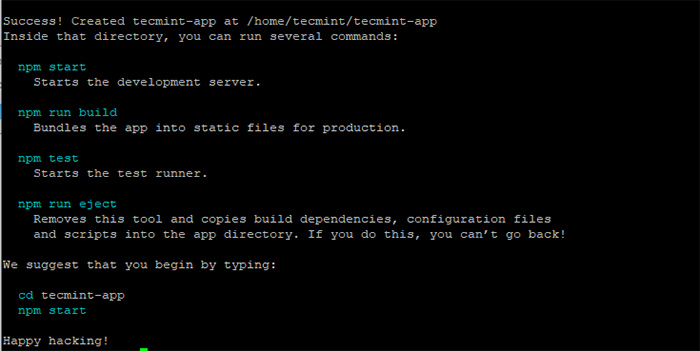
اگر ایجاد برنامه با موفقیت انجام شد، اعلان زیر را دریافت خواهید کرد که دستورات اصلی را که می توانید برای شروع مدیریت برنامه اجرا کنید، دریافت خواهید کرد.

برای اجرای برنامه، به دایرکتوری برنامه بروید
cd tecmint-appسپس دستور زیر را اجرا کنید:
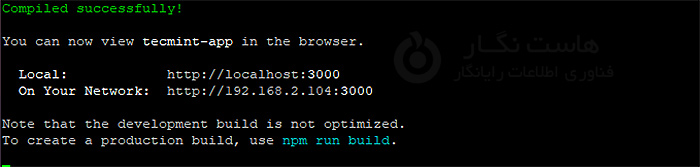
npm startدر نهایت خروجی زیر را دریافت خواهید کرد که نحوه دسترسی به برنامه را در مرورگر به شما نشان می دهد.

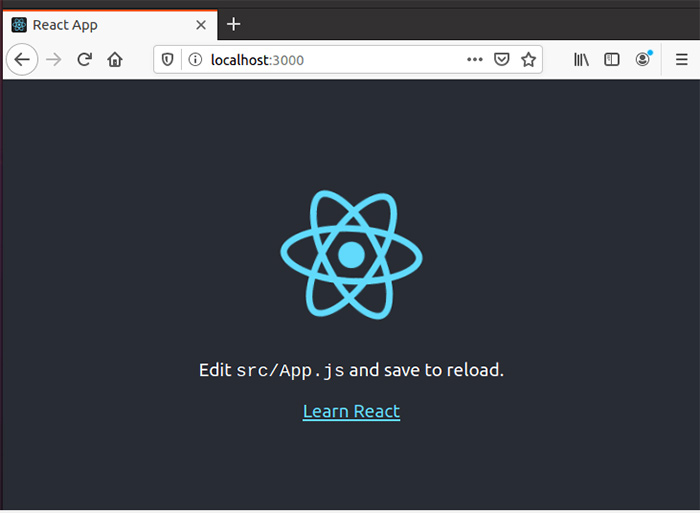
مرورگر خود را روشن کنید و آدرس IP سرور خود را مرور کنید

این نشان میدهد که برنامه پیشفرض React فعال و اجرا میشود. در این آموزش React JS را با موفقیت نصب کرده ایم و یک برنامه کاربردی در React ایجاد کرده ایم. امیدواریم این مقاله آموزشی برای شما مفید بوده باشد، برای دیدن باقی آموزش ها میتوانید وارد منوی پشتیبانی بخش آموزش ها شوید، در صورتی که درباره این آموزش به مشکل یا سوالی برخورد کردید، میتوانید آن را در بخش دیدگاه بیان کنید.