![]()
آنچه در این آموزش خواهید آموخت:
انواع بهینه سازی تصاویر در GTmetrics
رفع خطای Optimize images در جی تی متریکس :
1. استفاده از افزونه ها و پلاگین ها
2. استفاده از برنامه های ویرایشگر تصاویر
جهت جذب بیشتر کاربران و بالا آمدن سایت در جستجوی تصاویر گوگل بخش عمده ای از سایت را با تصاویر کامل میکنند تا با استفاده از تصاویر زیبا و با کیفیت , علاوه بر مشتاق کردن کاربر به خواندن ادامه مطالب بتوانند سایت را در جستجوی تصاویر گوگل نیز به نمایش درآورند.
در این آموزش سعی بر این داریم تا شما را با نحوه رفع خطای Optimize images آشنا کنیم. این خطا زمانی رخ میدهد که تصاویر موجود در سایت شما بهینه سازی نشده و دارای حجم بالایی باشد.
انواع بهینه سازی تصاویر در GTmetrics
بهینه سازی تصاویر سایت شامل دو بخش اصلی است:
Optimize images
optimize images یا بهینه سازی حجم تصاویر به معنای کاهش حجم تصاویر به کمترین حجم ممکن است درحالی که کیفیت تصاویر در بیشترین حالت خود باشد.
از جمله مواردی که در حجم تصویر تاثیرگذار است میتوان جزییات , عنوان , اندازه , رزولوشن , فرمت عکس و … را نام برد.
Serve scaled images
serve scaled images یا بهینه سازی اندازه تصاویر ارتباط مستقیمی با اندازه تصاویر و رزولوشن آنها دارد. به این صورت که هرچه این دو گزینه بیشتر باشد , حجم تصاویر نیز بیشتر خواهد شد.
اکثر سیستم های مدیریت محتوا قابلیت کاهش حجم تصاویر را پس از آپلود دارند اما این کاهش کافی نیست پس برای رساندن حجم تصاویر به میزان مطلوب باید از افزونه ها و یا ابزارهای مرتبط با کاهش حجم عکس استفاده کرد.
آموزش زیر را جهت سهولت این کار برای شما تهیه کرده ایم که در آن 3 تا از بهترین افزونه های کاهش حجم تصاویر در وردپرس را معرفی کرده ایم.
⇔بهترین افزونه های کاهش حجم عکس در وردپرس
رفع خطای Optimize images در جی تی متریکس
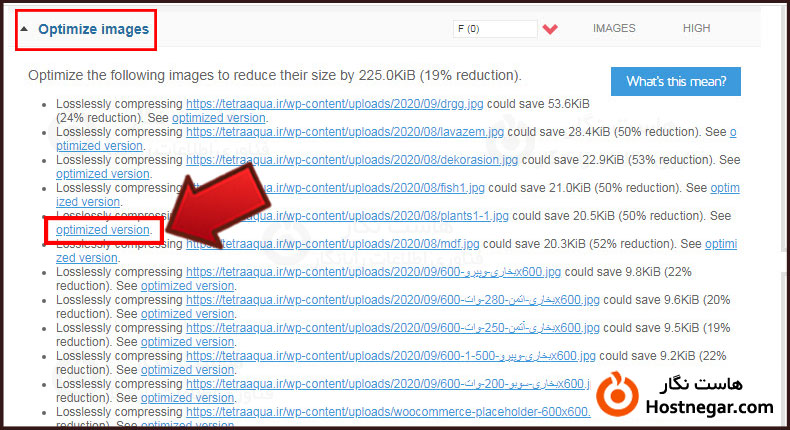
زمانی که با این خطا در GTmetrics مواجه شوید تصویری مشابه زیر برای شما نمایش داده خواهد شد. این امر موجب کاهش لود سایت شما میشود که در این صورت کاربران شما کاهش خواهند یافت و از طرفی باعث تمام شدن سریع تر پهنای باند هاست شما میشود. جهت رفع این خطا روش هایی وجود دارد که در ادامه به آنها خواهیم پرداخت.

در این تصویر اگر روی optimized version مقابل هر یک از گزینه ها کلیک کنید میتوانید نسخه بهینه شده آن تصویر را مشاهده و ذخیره کنید.
1. استفاده از افزونه ها و پلاگین ها
برای کاهش حجم تصاویر سایت خود در سیستم مدیریت محتوا میتوانید از افزونه ها و پلاگین ها استفاده کنید. همچنین جهت استفاده از افزونه کاهش حجم تصاویر در وردپرس میتوانید از آموزشی که در ابتدا برای شما عنوان کردیم بهره بگیرید.
درصورتی که از سیستم مدیریت محتوای جوملا استفاده میکنید پیشنهاد ما به شما استفاده از پلاگین ImageRecycle image optimizer است. همچنین پک بهینه سازی JCH Optimize نیز برای شما کاربردی خواهد بود که یکی از ویژگی های این پک فشرده سازی تصاویر سایت است.
2. استفاده از برنامه های ویرایشگر تصاویر
بهترین راه جهت کاهش حجم عکس زمانی است که درحال آماده سازی تصویر موردنظر خود در برنامه ویرایشگر تصاویر مانند فتوشاپ هستید. در این بخش میتوانید به راحتی در هنگام خروجی گرفتن از تصویر تنظیمات را به صورتی اعمال کنید که کمترین حجم ممکن و عین حال بیشترین کیفیت را دارا باشد.
برای مثال در برنامه فتوشاپ از گزینه Save for web موجود در تب File میتوانید جهت انجام این کار استفاده کنید. همچنین کلیدهای دسترسی سریع به این بخش Alt+Shift+Ctrl+S میباشد.
راه دیگر کاهش حجم در هنگام خروجی گرفتن , حذف اطلاعات آن مانند موقعیت مکانی عکس , تاریخ , زمان , مدل دستگاه و … است.
3. انتخاب فرمت درست
فرمت های .jpg و .png از فرمت هایی هستند که برای تصاویر بیشتر مورد استفاده قرار میگیرند. تصاویر با فرمت .png کیفیت و حجم بالاتری دارند اما تصاویر با فرمت .jpg به نسبت کیفیت کمتر داشته و میتوانید روزلوشن آن ها را روی سطح متوسط یا پایین تنظیم کنید تا حجم کمتری را شامل شوند.
سعی کنید از فرمتی برای تصاویر خود استفاده کنید که علاوه بر حفظ کیفیت تصویر حجم کمتری را نیز اشغال کند.
4. استفاده از ابزار آنلاین
میتوانید پیش از آپلود تصاویر از سایت های آنلاین که امکان کم کردن حجم تصاویر را دارند جهت کاهش حجم تصاویر موردنظرتان استفاده کنید. یکی از بهترین ابزارهای آنلاین , سایت imagecompressor.com میباشد که به شما امکان کاهش حجم و تعیین کیفیت تصاویر را میدهد.
همچنین میتوانید از سایت های tinypng.com و compressor.io نیز در این زمینه بهره بگیرید.
5. انتخاب اندازه درست
درصورتی که اندازه تصویر از استاندارد قالب سایت شما بزرگتر باشد , تصویر بصورت خودکار برش خواهد خورد و از تصویری اصلی ای که شما آپلود کردید استفاده نخواهد شد. این امر موجب اشغال شدن بیهوده فضای هاست شما میشود و از طرفی به علت برش خوردن تصویر در سایت , شما امکان تعیین اندازه و میزان کاهش حجم را ندارید.
پس پیش از آپلود تصاویر ابتدا ببینید اندازه استاندارد تصاویر در قالب سایتتان چیست سپس با توجه به اندازه استاندارد , تصاویر خود را مطابق آن تعیین اندازه کنید.
امیدواریم آموزش رفع خطای Optimize images در GTmetrix برای شما مفید بوده باشد و به وسیله آن توانسته باشید تصاویر سایت خود را به درستی بهینه سازی کنید. درصورتی که در رابطه با این آموزش به مشکلی خوردید و یا سوالی داشتید میتوانید در بخش دیدگاه ها در انتهای آموزش مطرح کنید.
آموزش های مرتبط:
آموزش رفع خطای Specify a cache validator و Configure entity tags در GTmetrix
آموزش رفع خطای optimize the order of styles and scripts در GTmetrix
بهترین افزونه های کاهش حجم عکس در وردپرس



