سیستم مدیریت محتوای جوملا در بخشهای مختلفی دارای فرم هایی مانند فرم ورود ، فرم ثبت نام ، ارسال نظرات و ... میباشد. نبود تصویر امنیتی CAPTCHA ، بدون شک باعث ایجاد مشکلات امنیتی برای وب سایت شما خواهد شد.یکی از نقاط ضعف امنیتی در هر سیستم مدیریت محتوایی ، فرم ها میباشند . در این آموزش نحوه فعالسازی CAPTCHA در جوملا را آموزش خواهیم داد. توجه داشته باشید که با فعالسازی CAPTCHA از ورود اسپمرها نیز به بخش های مختلف سایت میتوان جلوگیری کرد.
درصورتی که سیستم مدیریت محتوای سایت شما وردپرس است از لینک زیر جهت فعالسازی CAPTCHA استفاده کنید، در غیر این صورت در ادامه این آموزش همراه ما باشید.
⇐ آموزش فعالسازی کد امنیتی Captcha در وردپرس
نحوه فعالسازی کد امنیتی CAPTCHA در جوملا
این آموزش شامل دو مرحله ی ثبت سایت در reCAPTCHA و قرار دادن کدها در جوملا است:
ثبت سایت در reCAPTCHA
در شروع کار وارد آدرس google.com/recaptcha شوید و در بالای صفحه روی گزینه Admin Console کلیک نمایید.

اکنون گوگل از شما میخواهد وارد حساب کاربری Gmail خود شوید. در باکس مشخص شده ایمیل خود را وارد کرده، سپس روی دکمه Next کلیک کنید.
نکته : اگر حساب کاربری ایمیل یا جیمیل ندارید ابتدا یک حساب برای خود بسازید.

پس از کلیک بر روی Next با صفحه ای روبرو میشوید که رمزعبور ایمیل شما را درخواست میکند. آن را در باکس وارد کرده و روی Next کلیک کنید.

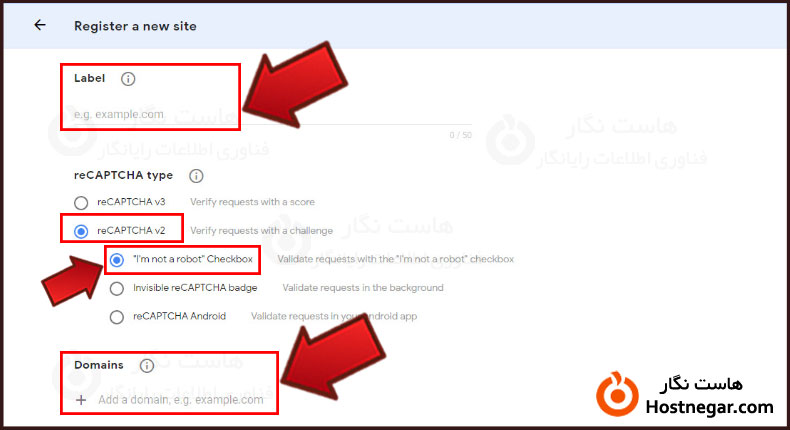
اکنون به بخش Register a new site وارد شده اید. قسمت های مختلف این بخش را با توجه به توضیحات زیر کامل کنید:
Label : در این قسمت نام سایت خود را وارد کنید تا در آینده اگر سایت های دیگری نیز خواستید اضافه کنید به راحتی قابل تشخیص باشند
reCAPTCHA type : در این بخش، گزینه ی reCAPTCHA v2 را انتخاب کنید.
پس از انتخاب این گزینه، 3 گزینه دیگر برای شما نمایان خواهد شد که میبایست گزینه اول را انتخاب کنید:
- " I'm not a robot " Checkbox
- Invisible reCAPTCHA badge
- reCAPTCHA Android
Domains : در این بخش دامنه خود را وارد نمایید. همچنین با کلیک بر روی علامت + میتوانید دامنه یا ساب دامنه های دیگر خود را که میخواهید از کپچا استفاده کنند را نیز وارد کنید

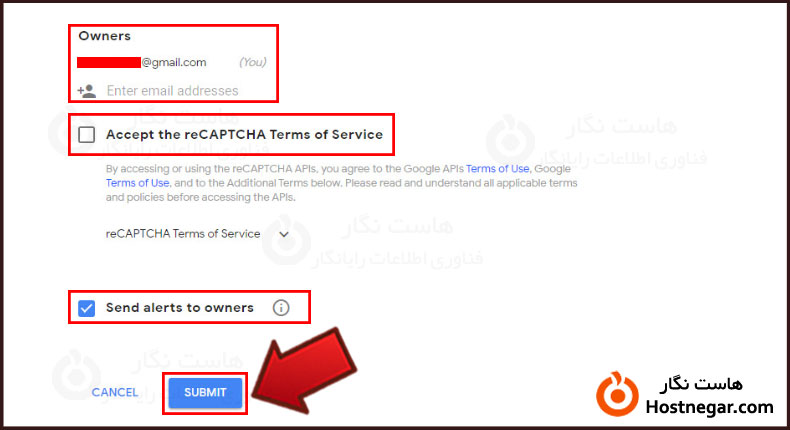
Owners : این بخش ایمیل فعال شما را نشان میدهد. اگر تمایل دارید ایمیل دیگری نیز اضافه کنید، میتوانید آن را در این بخش وارد کنید
Accept the reCAPTCHA Terms of Service : این گزینه مربوط به تایید قوانین است، تیک آن را فعال کنید
Send alerts to owners : این گزینه را فعال کنید تا در صورت بروز فعالیت مشکوکی، با ارسال ایمیل به شما اطلاع رسانی شود
در پایان روی دکمه ی SUBMIT کلیک کنید.

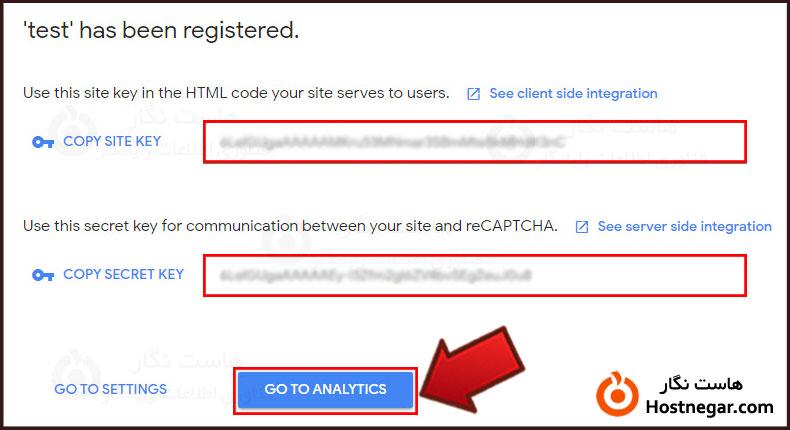
اکنون با پیغام " .has been registered ... " مواجه میشوید که به معنای به ثبت رسیدن موفقیت آمیز سایت شماست. همچنین دو کد SECRET KEY و SITE KEY را مشاهده خواهید کرد که جهت استفاده از reCAPTCHA در سایت خود میبایست آن ها را در جای مطمعنی کپی کنید.

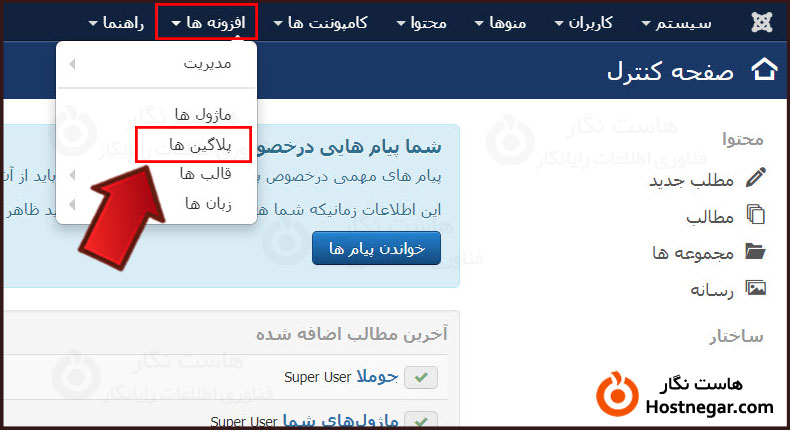
برای فعالسازی کپچا وارد مدیریت جوملای خود شوید از منوی افزونه ها زیر منوی پلاگین ها را انتخاب کنید.

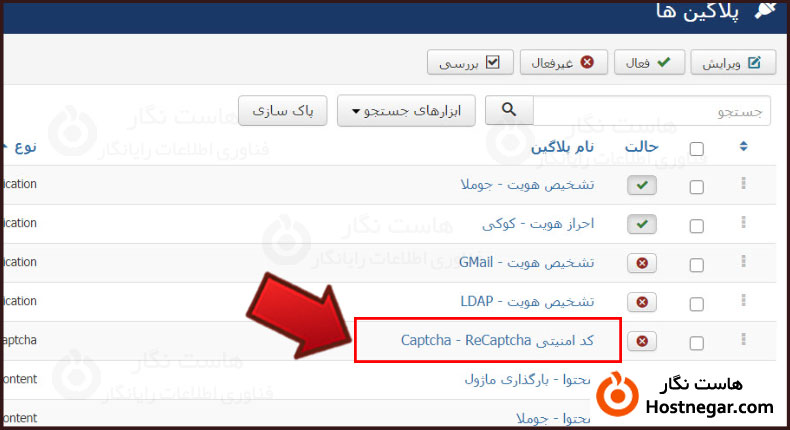
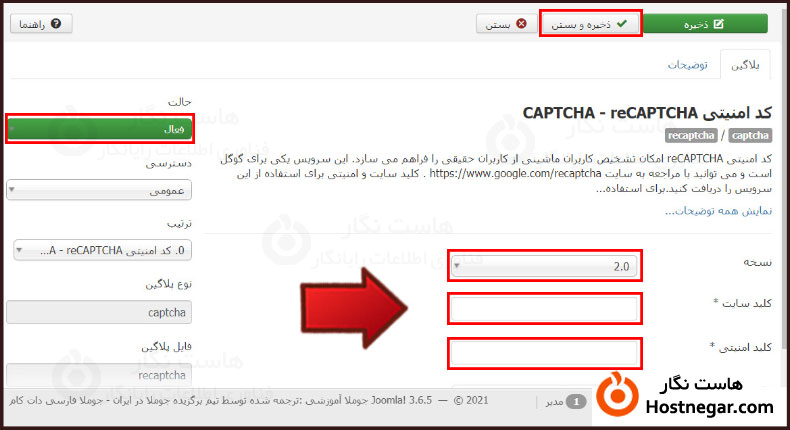
پلاگین ReCaptcha به صورت پیشفرض روی سیستم مدیریت محتوای جوملا نصب میباشد در لیست پلاگین ها ، پلاگین کد امنیتی Captcha - ReCaptcha را پیدا کرده و وارد تنظیمات آن شوید.

پس از ورود در قسمت کلید سایت (Site Key ) و کلید امنیتی ( Secret key ) کدهای ایجاد شده در مراحل ی قبل را وارد نمایید در قسمت نسخه ، نسخه ی 2.0 را انتخاب کنید.حالت پلاگین را روی فعال قرار داده و ذخیره و بستن را بزنید تا پلاگین فعال شود .

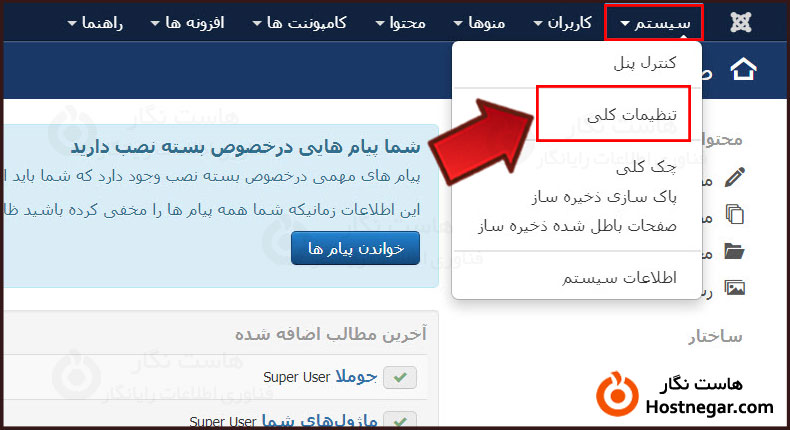
در مرحله ی بعد برای فعال سازی کد امنیتی در منوی سیستم روی تنظیمات کلی کلیک نمایید .

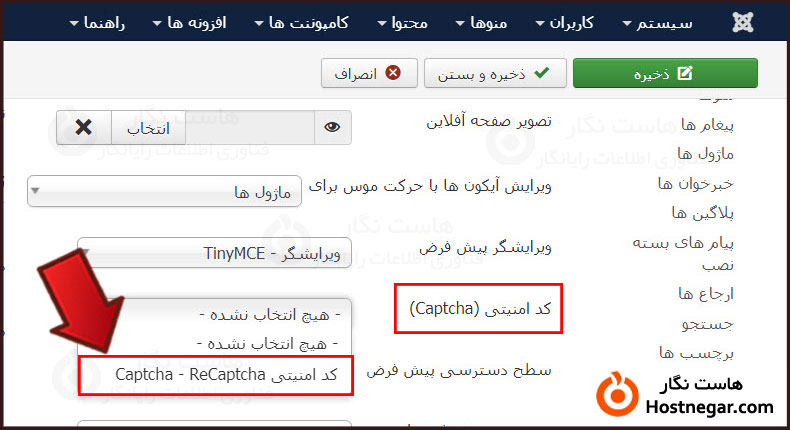
پس از ورود در تب سایت در قسمت کد امنیتی گزینه کد امنیتی Captcha - ReCaptcha را انتخاب نموده و ذخیره نمایید .

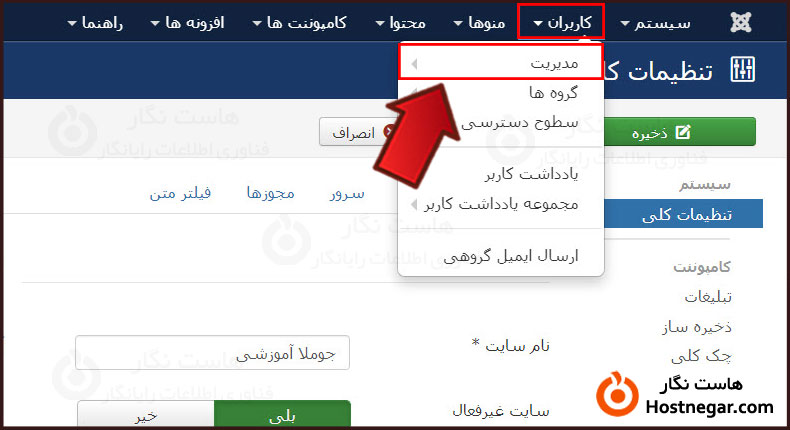
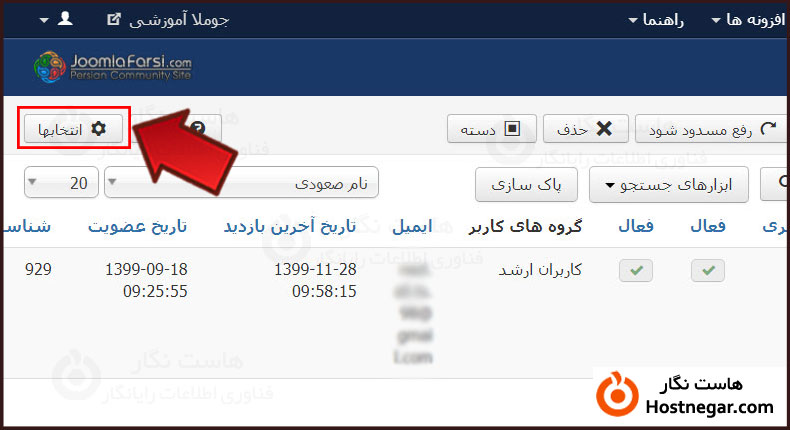
برای فعالسازی تصویر امنیتی در فرم ثبت نام جوملا ، وارد منوی کاربران زیر منوی مدیریت شوید.

در سمت چپ روی گزینه انتخابها کلیک نمایید .

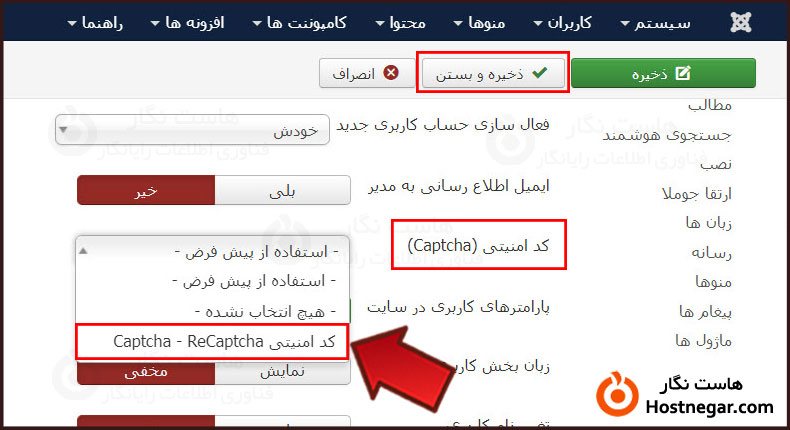
در تنظیمات از قسمت کد امنیتی گزینه ی Captcha - ReCaptcha را انتخاب کنید و ذخیره نمایید .

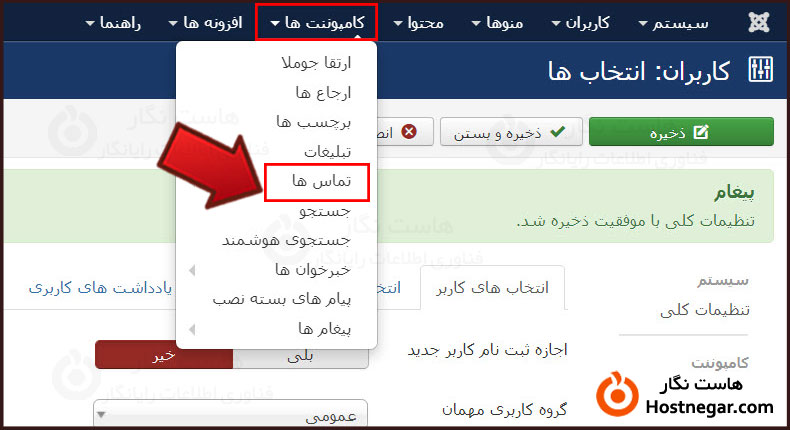
اکنون وارد منوی کامپوننت ها زیر منوی تماس ها شوید. سپس در سمت چپ روی گزینه انتخابها کلیک نمایید .

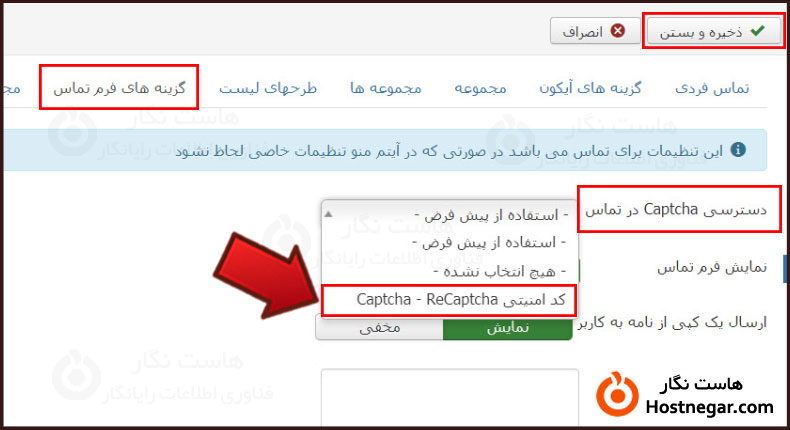
در تنظیمات در تب گزینه های فرم تماس در بخش دسترسی captcha در تماس کد امنیتی Captcha - ReCaptcha را انتخاب نمایید .

با انجام موارد ذکر شده کد امنیتی در فرم های موجود در جوملا فعال می شود.
امیدواریم آموزش فعالسازی کد امنیتی Captcha در جوملا برای شما مفید بوده باشد و به وسیله آن توانسته باشید کد امنیتی کپچا را در جوملای خود فعال کنید. درصورت بروز هرگونه سوال یا مشکل میتوانید آن را در بخش دیدگاه بیان کنید.
آموزش های مرتبط:
آموزش رفع مشکل صفحه سفید در جوملا
آموزش فعال سازی کد Captcha در کامپوننت K2
آموزش فعالسازی کد امنیتی Captcha در وردپرس



