![]()
آنچه در این آموزش خواهید آموخت:
رفع خطای optimize the order of styles and scripts ⇓
روش اول: بهینه سازی فایل ها از طریق header.php
روش دوم: بهینه سازی فایل ها به وسیله افزونه
نحوه کار با افزونه WP Scripts & Styles Optimizer
این خطا در GTmetrics مربوط به بهینه سازی فایل های js و css میباشد. فایل های css در چند خط و بصورت جداگانه و سپس فایل های js نیز در چند خط جداگانه باید لود شوند. درصورتی که این ترتیب رعایت شود , شما با خطای optimize the order of styles and scripts مواجه نخواهید شد. در ادامه به آموزش نحوه رفع این خطا میپردازیم.
رفع خطای optimize the order of styles and scripts
در هر صفحه از سایت لینک هایی برای فایل های js و css وجود دارد. شکل اصلی صفحات سایت با بارگذاری این فایل ها مشخص میشود درصورتی که تغییراتی را در این فایل ها اعمال کرده باشید که مانع از بارگذاری طبق ترتیب فایل ها شود , شکل ظاهری سایت به درستی بارگذاری نشده و با خطا مواجه خواهید شد.
جهت عدم مواجهه با این خطا , باید بررسی کنید که فایل ها با فرمت های js و css به ترتیب بارگذاری شوند که میتوانید جهت اعمال این امر به فایل header.php مراجعه کنید و لینک هایی که برای لود این دو فرمت استفاده شده اند را مورد بررسی قرار دهید که بطور مرتب قرار گرفته باشند. در این صورت با خطای optimize the order of styles and scripts یا همان بهینه سازی چیدمان فایل های js و css مواجه نخواهید شد.
سعی بر این داشته باشید که ابتدا لینک فایل های css را , به علت سبک تر بودن آنها , قرار دهید. در این صورت با لود شدن این فایل ها سایت در طی چند ثانیه بطور کامل شکل میگیرد و سایت شما سریع تر بارگذاری خواهد شد.
<head>
<title> Title </title>
<style>
// CSS Code
</style>
<script type=”text/javascript”>
// javascript Code
</script>
</head>بهینه سازی کدهای سایت شما از لحاظ نحوه قرارگیری فایل های js و css باید به شکل کدهای بالا باشد. به این ترتیب که ابتدا فایل های استایل و سپس فایل های جاوا اسکریپت برای مرورگر کاربران ارسال شود.
جهت انجام این کار دو روش وجود دارد که در ادامه به آنها میپردازیم:
روش اول: بهینه سازی فایل ها از طریق header.php
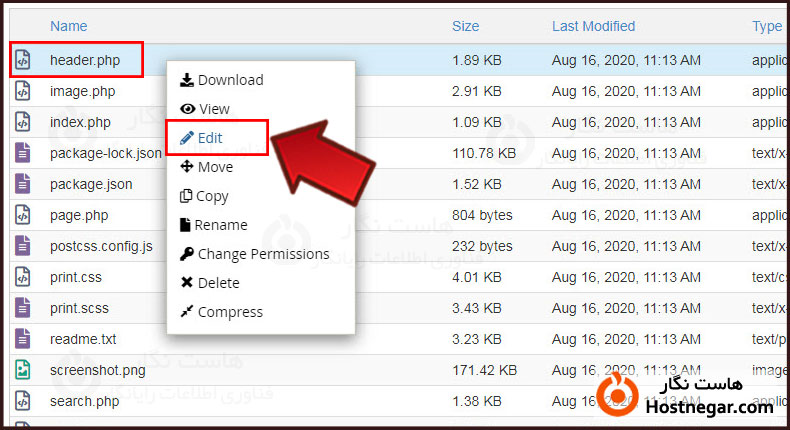
اولین روش جهت بهینه سازی فایل های استایل و جاوا اسکریپت اقدام مستقیم از طریق فایل header.php میباشد. به این منظور ابتدا وارد هاست خود شوید و از پوشه اصلی سایت خود که معمولا در public_html قرار دارد به آدرس wp-content/themes بروید که شما را مستقیما به بخش قالب ها هدایت میکند سپس وارد پوشه قابل فعلی خود شوید و فایل header.php را بیابید , آن را طبق آنچه در بالا به شما آموزش داده ایم ویرایش کنید.
⇔آموزش نحوه ورود به هاست سیپنل CPanel

روش دوم: بهینه سازی فایل ها به وسیله افزونه
روش دوم برای انجام این کار استفاده از افزونه میباشد. به وسیله افزونه شما میتوانید فایل هایی که در صفحات سایت بارگذاری میشوند را شناسایی کرده و سپس چیدمان دلخواه خود را برای آن ها انتخاب کنید.
یکی از بهترین و محبوب ترین افزونه های در این زمینه , افزونه WP Scripts & Styles Optimizer میباشد.
نحوه کار با افزونه WP Scripts & Styles Optimizer
ابتدا این افزونه را نصب و فعالسازی کرده و سپس جهت کار با آن آموزش زیر را دنبال کنید.
⇔دانلود افزونه WP Scripts & Styles Optimizer
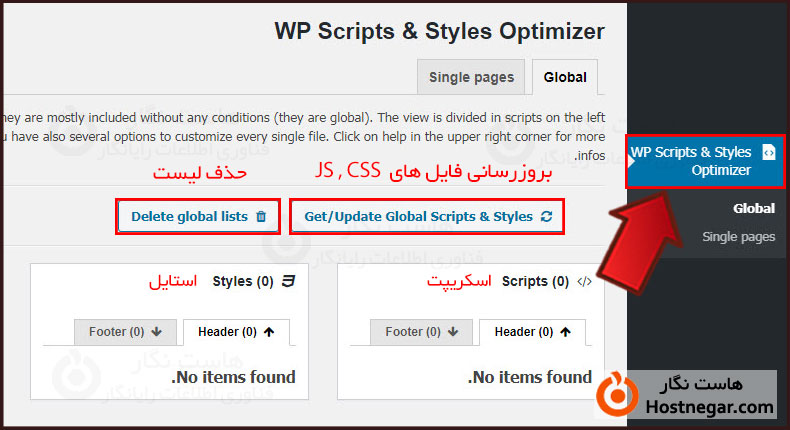
پس از نصب و فعالسازی این افزونه , به پیشخوان وردپرس شما منوی زیر اضافه خواهد شد که با کلیک بر روی آن میتوانید این افزونه را مشاهده کنید.

در این صفحه میتوانید در سمت راست فایل های اسکریپت scripts و در سمت چپ فایل های استایل styles را مشاهده و طبق دلخواه خود ترتیب بندی کنید.
همچنین دو دکمه موجود در صفحه برای شما امکان بروزرسانی فایل های اسکریپت و استایل و حذف لیست را فراهم میکنند.
امیدواریم آموزش رفع خطای optimize the order of styles and scripts در GTmetrix برای شما مفید واقع شده باشد و بتوانید به وسیله آن خطای ایجاد شده را رفع کنید.
آموزش های مرتبط:
آموزش رفع مشکل نصب نشدن افزونه ها
آموزش رفع خطای Specify a cache validator و Configure entity tags در GTmetrix
آموزش رفع خطای Optimize images در GTmetrix